
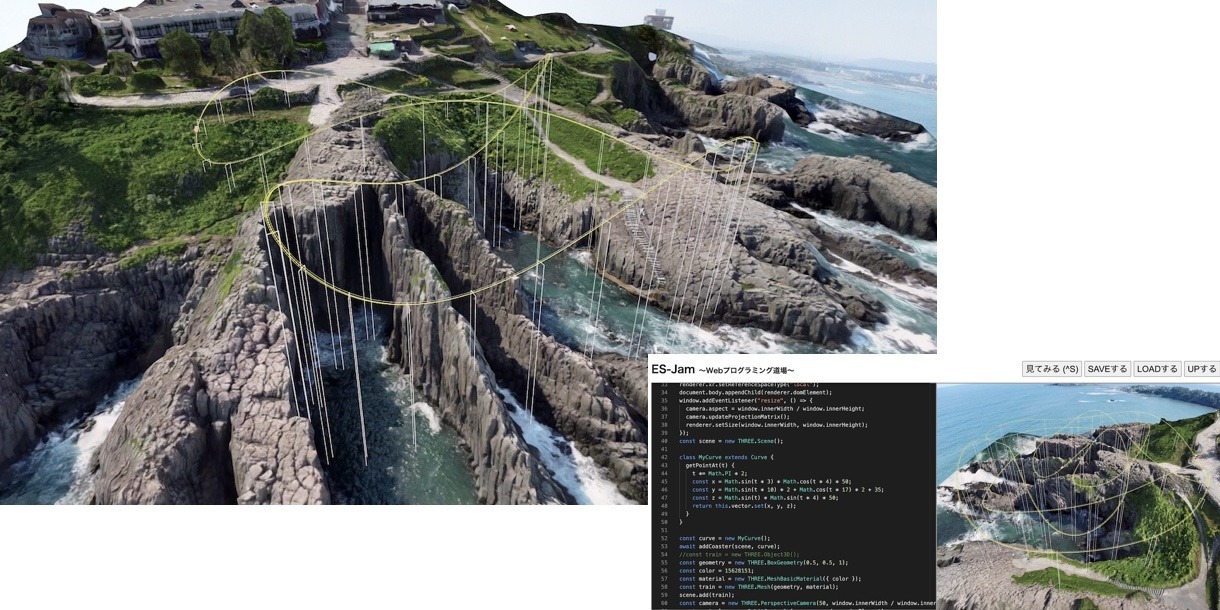
「VR東尋坊コースター俯瞰」src on GitHub
OrbitControlsを使っているので、マウスで視点移動、スクロールで前後、カーソル上下左右で移動できます。いろんな角度から見て、最高の東尋坊コースターを設計してみましょう!

「サーフコースター リヴァイアサン|横浜・八景島シーパラダイス - YOKOHAMA HAKKEIJIMA SEA PARADISE」
こちら、恐ろしさは横浜・八景島シーパラダイスのコースターと張ると情報あり確認。海上でのコースター感が似てますね。VRならではな荒波の再現や、洞窟への突入など、東尋坊コースターもらしさを加えると良いかもしれません。

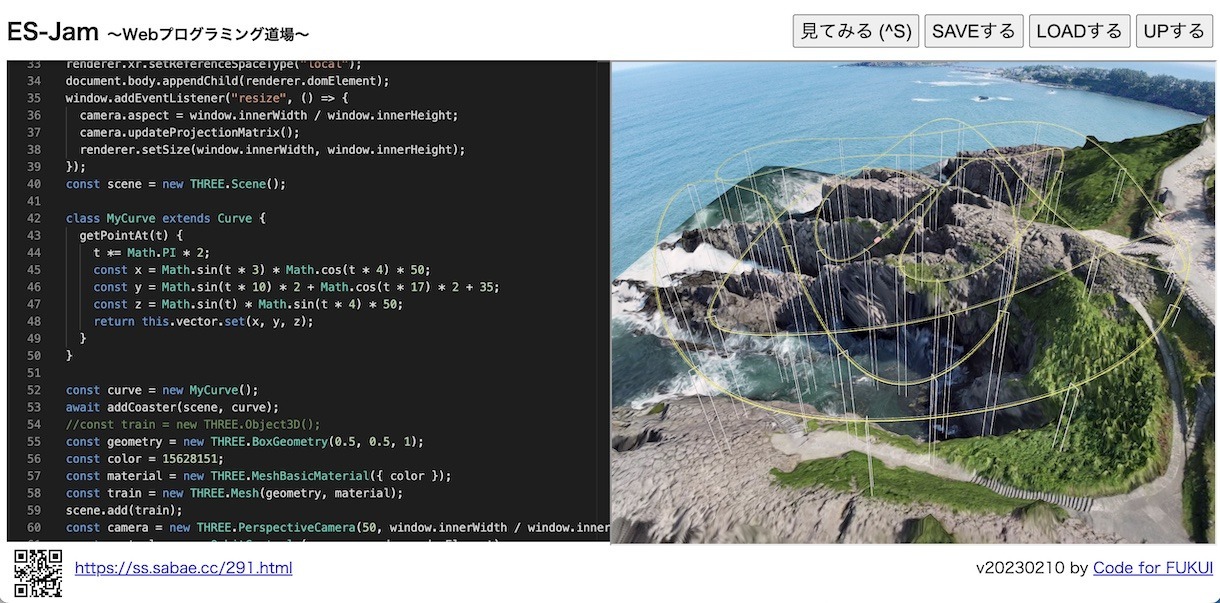
「ES-Jam #291」
ES-Jamでサクッと編集して試せます。ちょうど、ふくいの291番目のサーバー保存でした。元作品コースターのデータで見ると、かなりのロングコースになります。(VR東尋坊コースター ロングコース編)

「VR東尋坊コースター俯瞰 #0」
シンプルな円形で、上下の軸、y軸を10倍の周波数で上下させたコース。

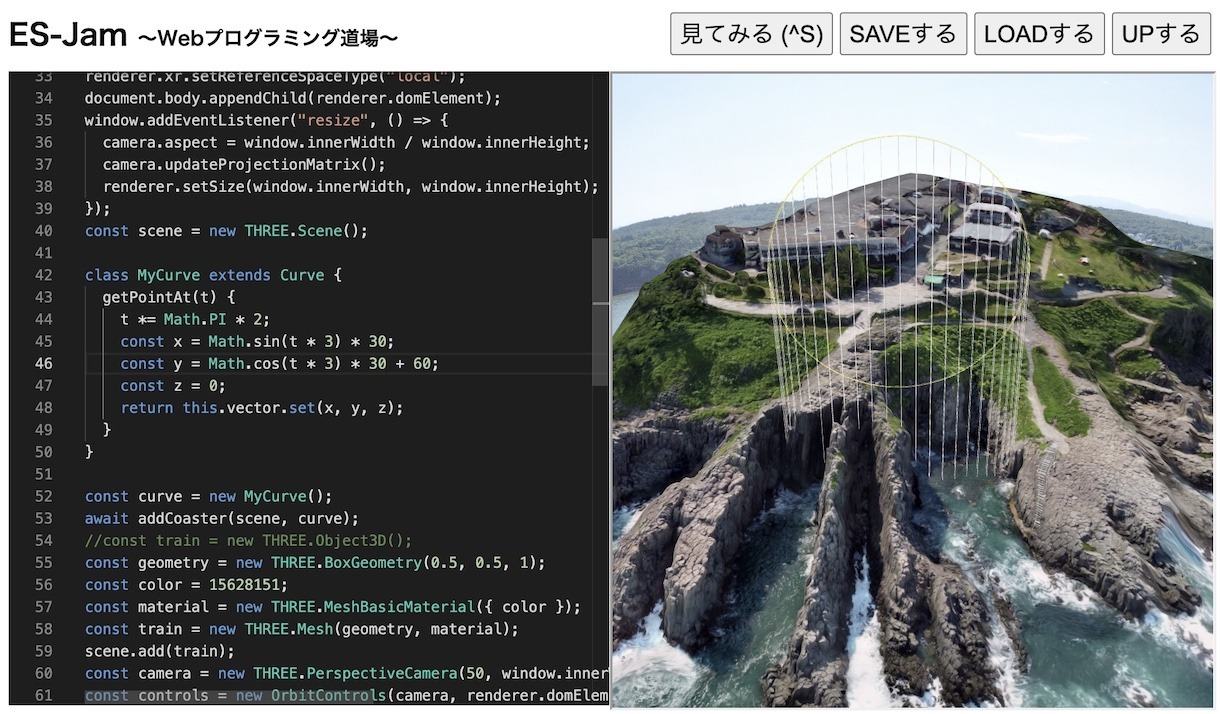
「VR東尋坊コースター、大観覧車風」
大きな縦円にすると大観覧車風。一回転(ループ)するジェットコースターにもしてみたい!
Curveクラスを継承して、getPointAt(t)を上書きするだけでOK、オリジナルなコースづくり! y座標が高さ、起伏がある3Dモデルであれば適度に上げておきましょう。xとzとで平面的な場所の調整が可能です。エディタを作ってみるのもいいですね!
links
- VR東尋坊コースター、ドローンxフォトグラメトリで生成した東尋坊3Dオープンデータ活用
- 動画から3Dモデルを生成、動画にも対応フォトグラメソッド for Mac
- デジタルツインえちぜん- Code for FUKUI

 Fri Night
Fri Night