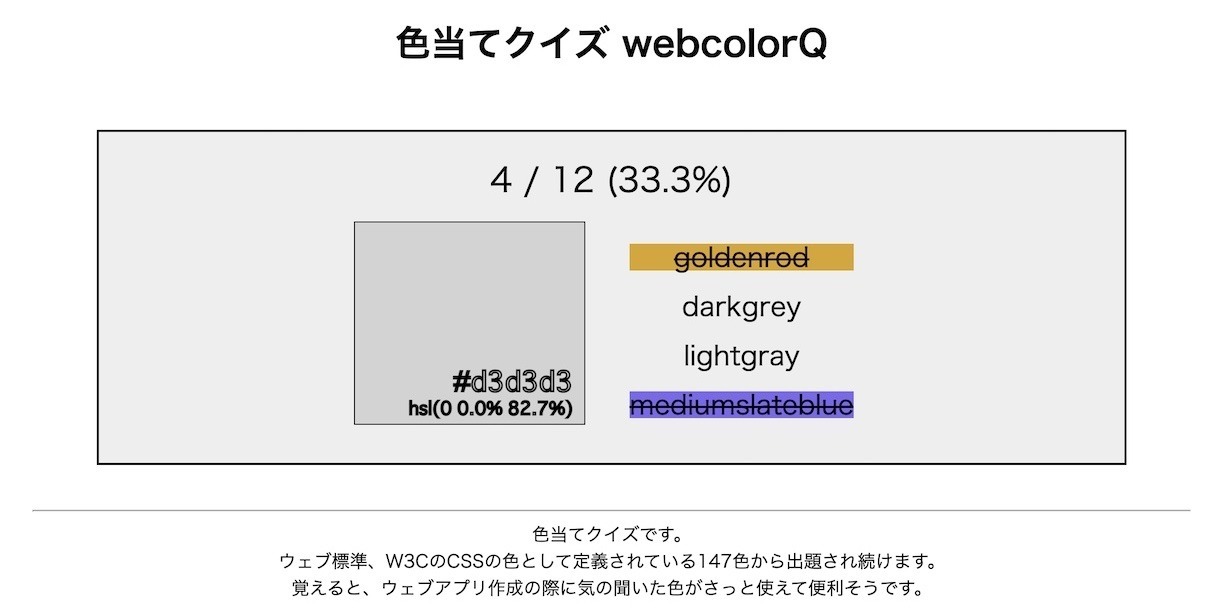
お気に入りの色を、CSSで使えるWebカラーの色名を覚えるのもいいですね。2012年の一日一創の「色当てクイズ」をWebカラーオープンデータと分離して、リファクタリング!RGBからHSLに変換する関数と合わせてみました。

「色当てクイズ - webcolorQ」src on GitHub
色博士になっちゃう!?
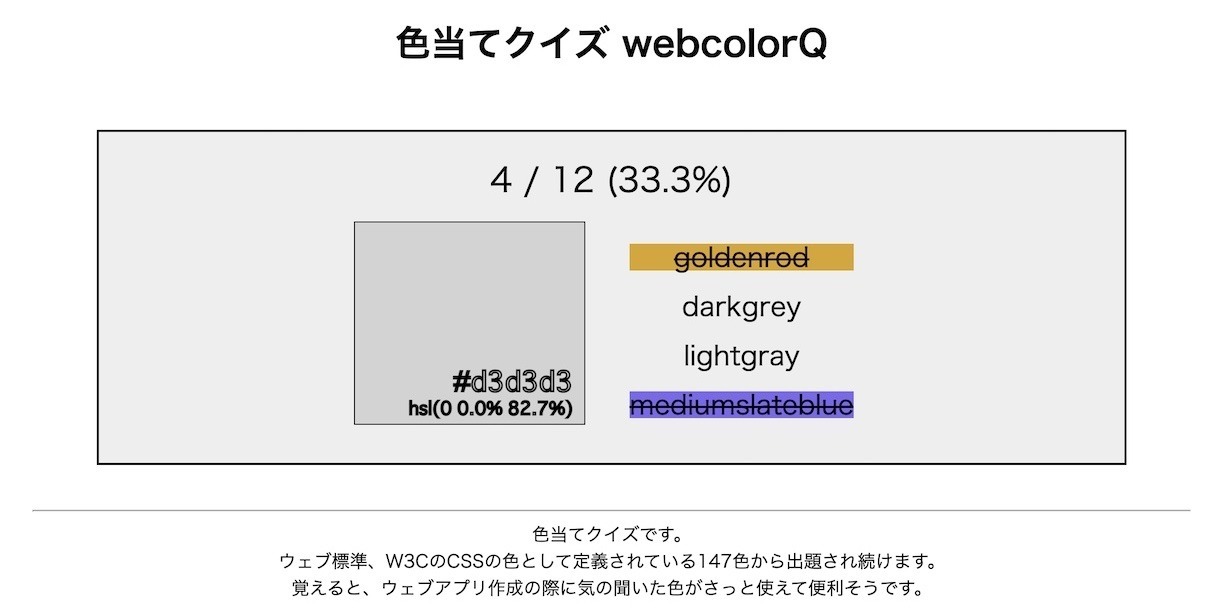
お気に入りの色を、CSSで使えるWebカラーの色名を覚えるのもいいですね。2012年の一日一創の「色当てクイズ」をWebカラーオープンデータと分離して、リファクタリング!RGBからHSLに変換する関数と合わせてみました。

「色当てクイズ - webcolorQ」src on GitHub
色博士になっちゃう!?