
DFFT、Data Free Flow with Trustを見て、高専生的に思い起こすのはDFT(Discrete Fourier Transform、離散フーリエ変換)や、FFT(Fast Fourier Transform、高速フーリエ変換)ですね。FFTはサンプル数を2の乗数に限定し高速に計算する方法ですが、基本に忠実な低速変換をJavaScriptで実装してみました。

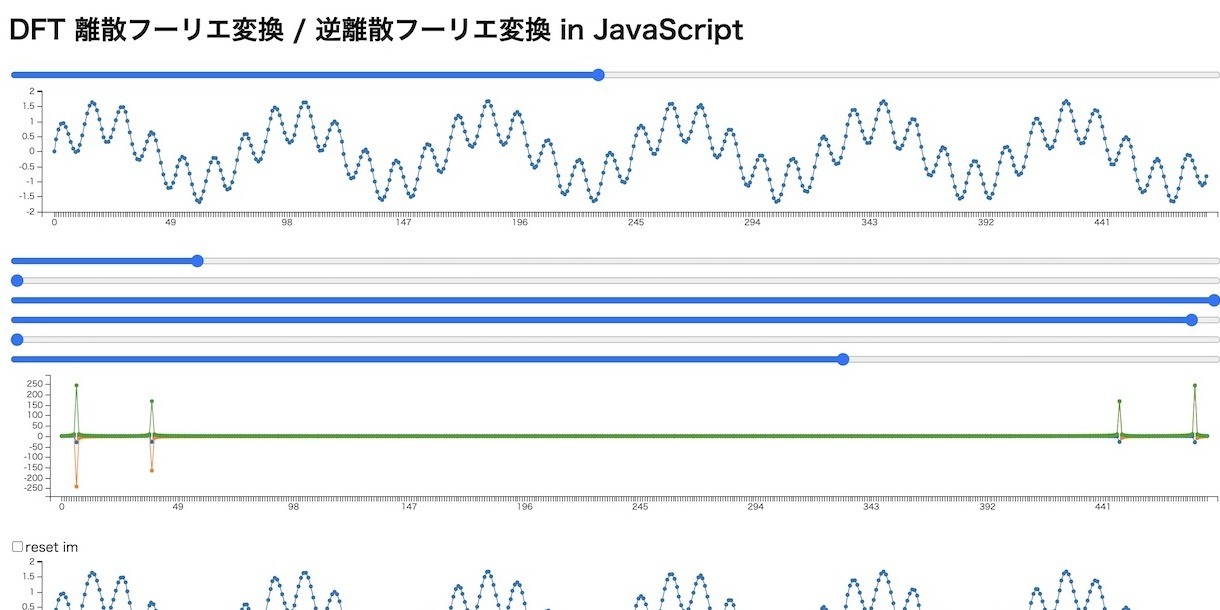
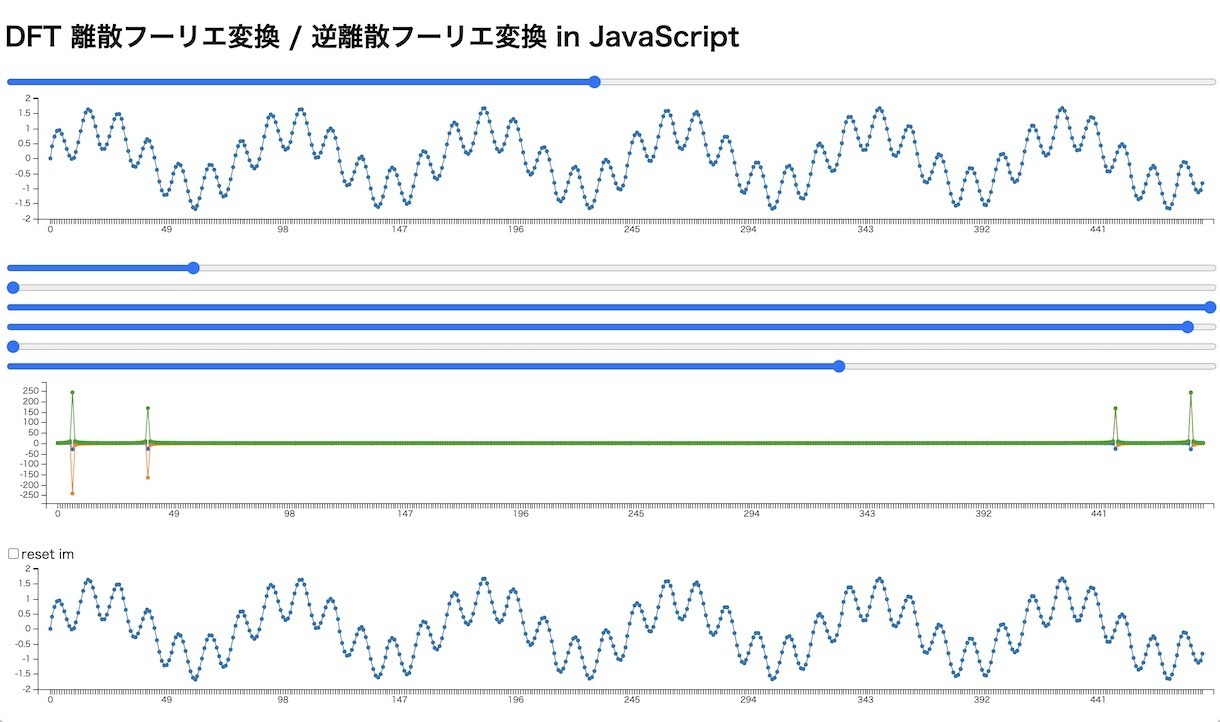
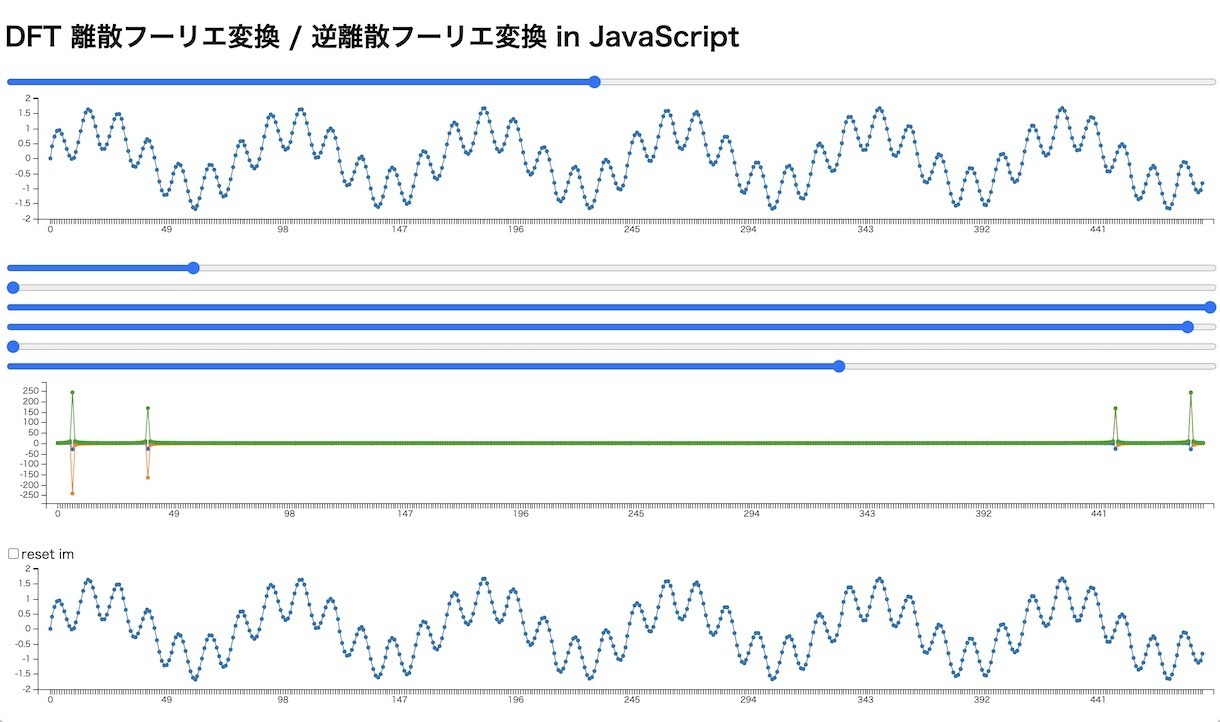
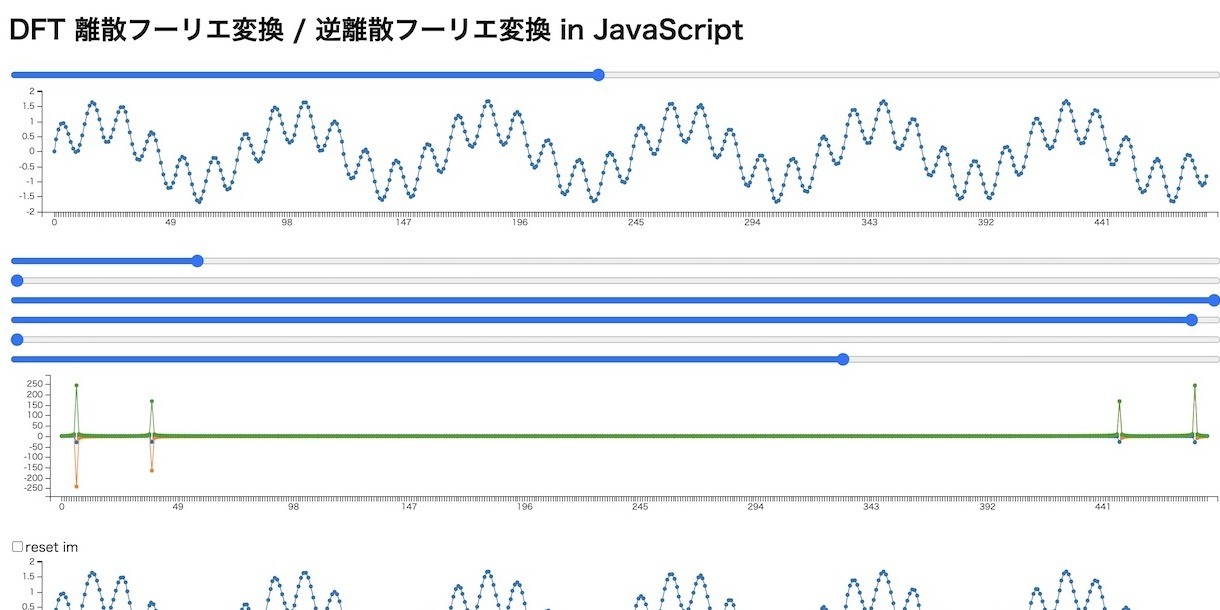
「DFT 離散フーリエ変換 / 逆離散フーリエ変換 in JavaScript」src on GitHub
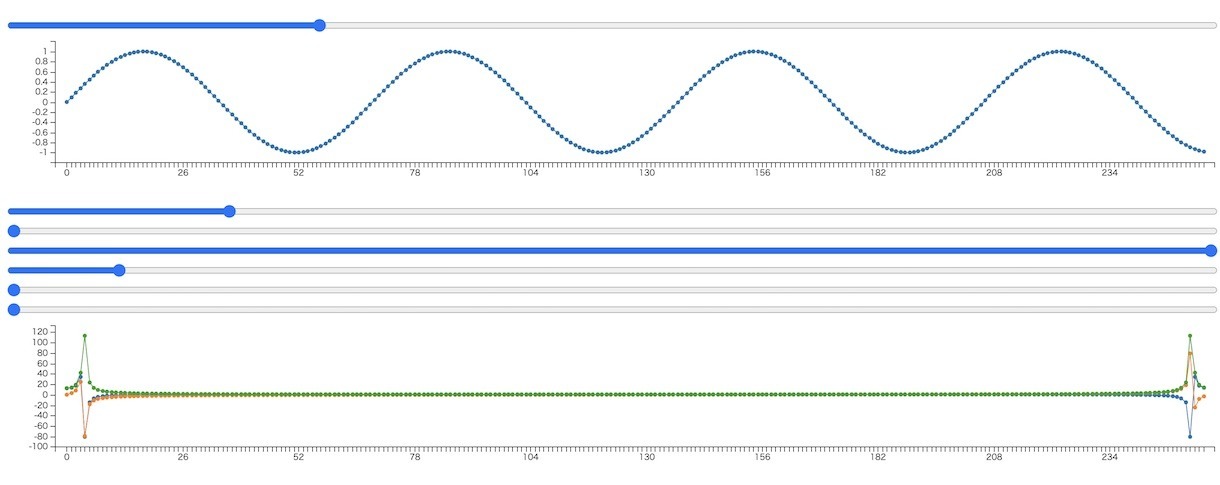
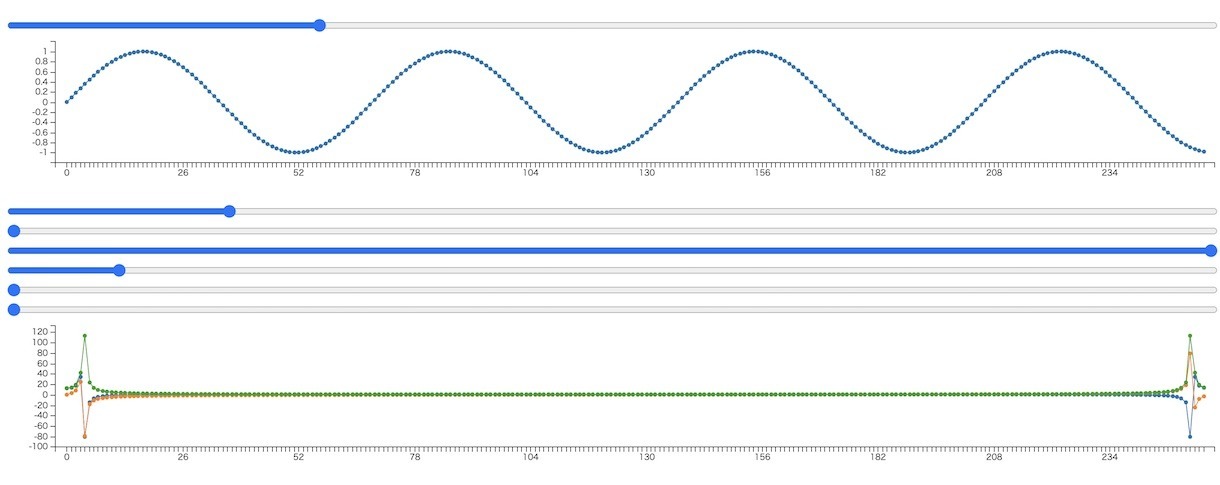
シンプルなサイン波を離散フーリエ変換すると周波数と位相を表す複素数列になります。逆変換すると元の波形に戻せます。これを応用したのが音声圧縮。こんなシンプルなプログラムでできてしまうのが、おもしろい!(参考、離散フーリエ変換(DFT)の仕組みを完全に理解する - Qiita)
export const dft = (data) => {
const len = data.length;
const re = new Array(len);
const im = new Array(len);
for (let i = 0; i < len; i++) {
let re1 = 0;
let im1 = 0;
for (let j = 0; j < len; j++) {
const th = 2 * Math.PI * i * j / len;
const d = data[j];
re1 += d * Math.cos(th);
im1 += -d * Math.sin(th);
}
re[i] = re1;
im[i] = im1;
}
return [re, im];
};

波は2つ重ね合わせられるようにしてあります。スライダー、周波数、位相、振幅の順に2セット並んでいます。いろいろといじってDFTを楽しんでみましょう!
links
- 踏切の音はファ? 絶対音感ツール - FFTで音階を可視化する
- 音とプログラミングで遊ぼう、ブラウザ上でリアルタイム高速フーリエ変換、FFT!


 DFFT、Data Free Flow with Trustを見て、高専生的に思い起こすのはDFT(Discrete Fourier Transform、離散フーリエ変換)や、FFT(Fast Fourier Transform、高速フーリエ変換)ですね。FFTはサンプル数を2の乗数に限定し高速に計算する方法ですが、基本に忠実な低速変換をJavaScriptで実装してみました。
DFFT、Data Free Flow with Trustを見て、高専生的に思い起こすのはDFT(Discrete Fourier Transform、離散フーリエ変換)や、FFT(Fast Fourier Transform、高速フーリエ変換)ですね。FFTはサンプル数を2の乗数に限定し高速に計算する方法ですが、基本に忠実な低速変換をJavaScriptで実装してみました。
 Fri Night
Fri Night