
第一期jigインターン2023夏チームB製作「スケッチャラボ」のお絵かき機能部分をリファクタリングすべく、「p5.Color」に続き、お絵描き部分を、egcanvas.jsを元に実装。
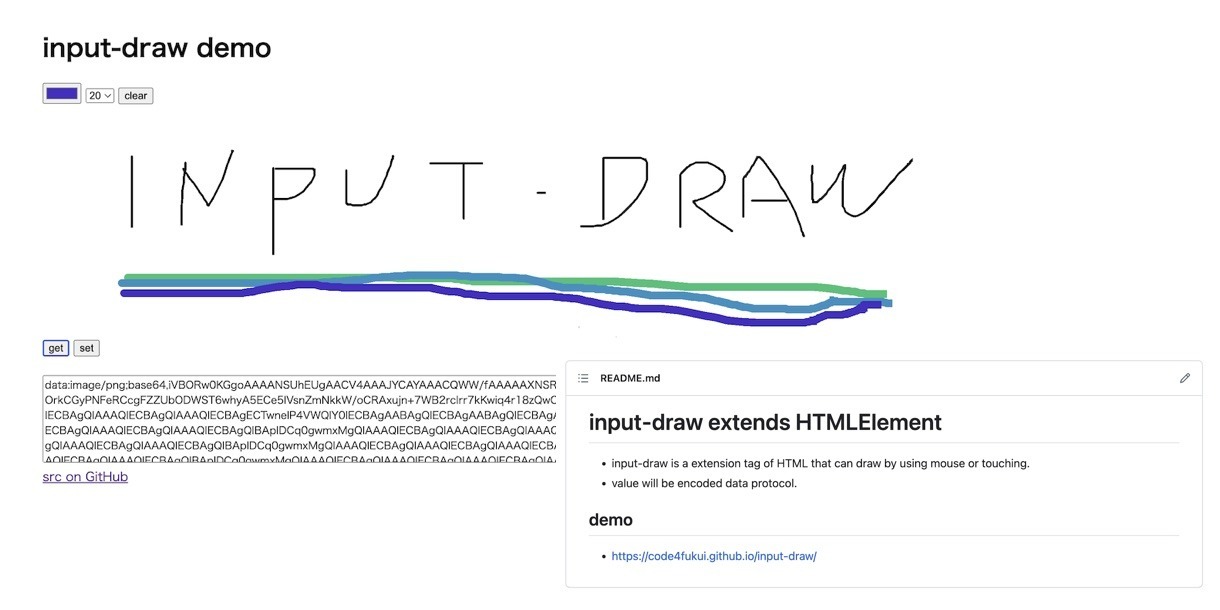
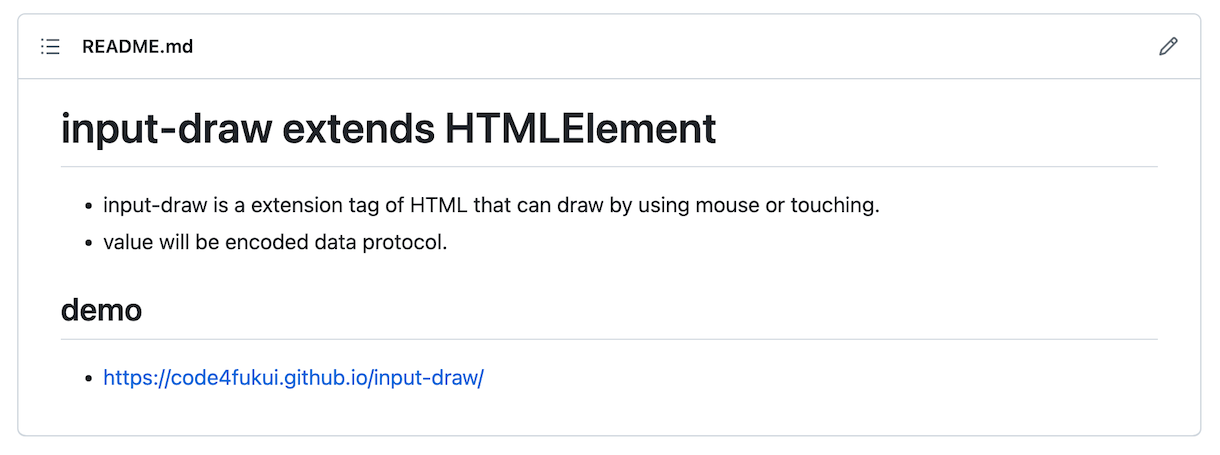
HTMLタグを自由に拡張できる機能、HTMLElementを使ってお絵かきした絵のPNGデータを返す、input-drawタグを作りました。
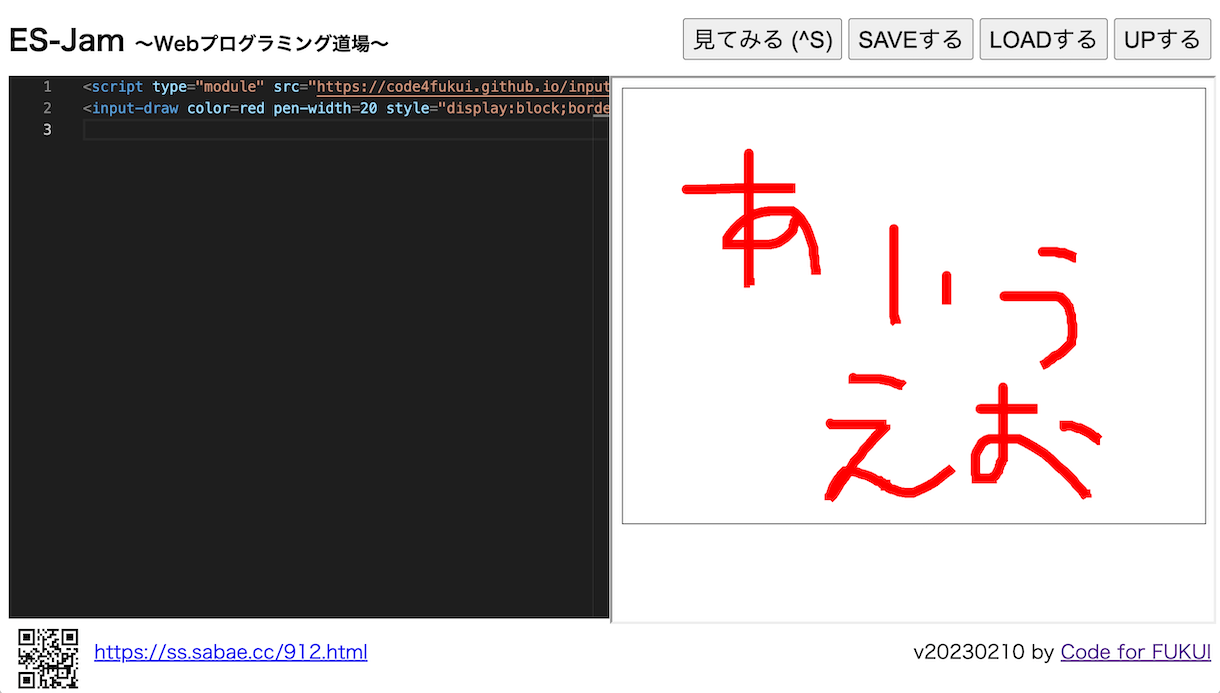
color でペンの色、pen-width でペンの幅を指定可能。

run on ss.sabae.cc

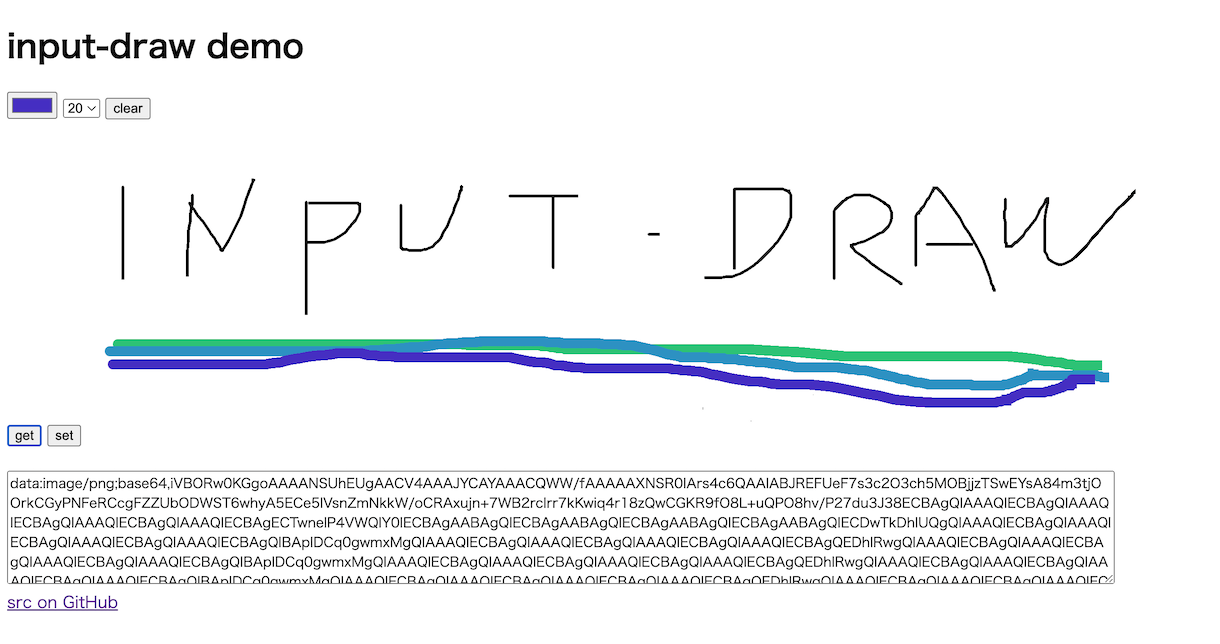
「input-draw demo」
JavaScriptを使って色の変更や、ペン幅の変更に対応したお絵かきバージョンがこちら。簡単に使えますよ。スマホのタッチにも対応。マルチタッチにも対応したい!

「input-draw src on GitHub」
オープンソース。お絵かきチャット、お絵かき掲示板などなど、自由にご活用ください。

「demo-draw.js」src on GitHub
HTML Canvasを使ったいろんなコンポーネントを作ってみたい場合用のサンプル、demo-draw.js です。マウスに追従して高速軽量描画します。
links
- IchigoJamからのステップアップ、JavaScriptゲームライブラリ整備計画、egcanvas.jsでプログラミングお絵かきしよう

