jigインターン2023夏Aチーム作品「みんプロ」で派手な虹色祝福演出が大好評。その秘密に迫ってみました。
オープンソースなjigインターンの成果物「jigintern/2023-summer-a GitHub」のコードから、フロントエンド側がある publicを探すと、CSS style.css を発見。
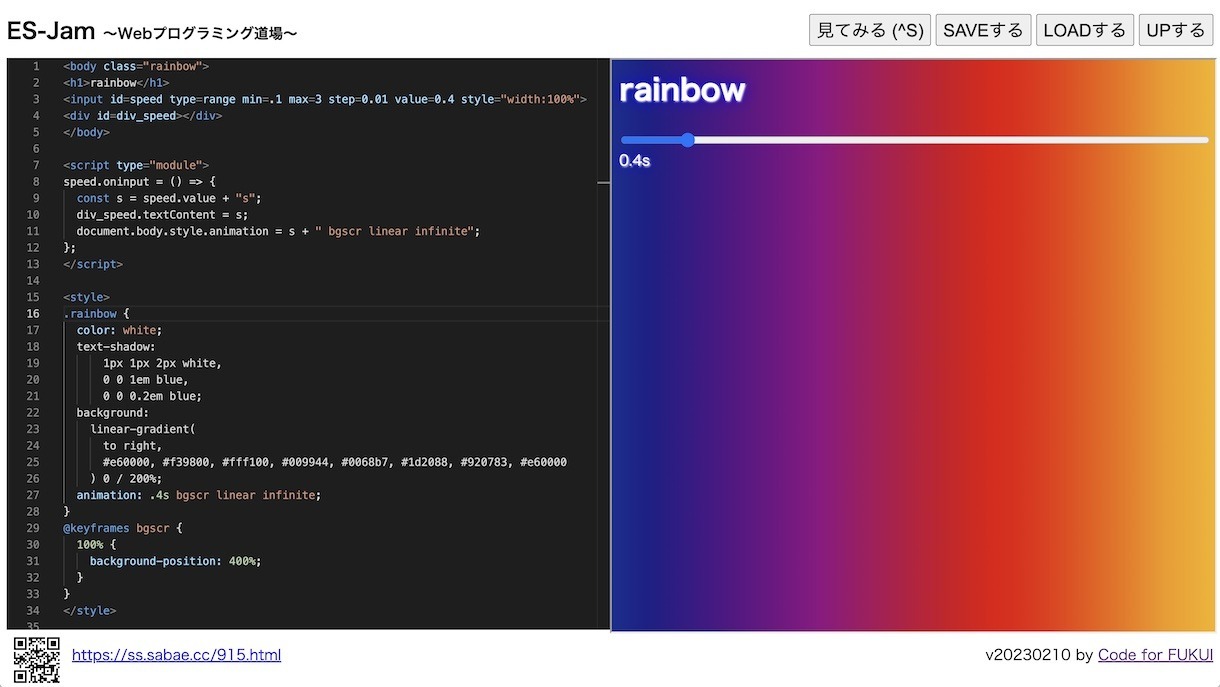
background: linear-gradient(to right,#e60000,#f39800,#fff100,#009944,#0068b7,#1d2088,#920783,#e60000) 0 / 200%; animation: 0.4s example5 linear infinite;
虹っぽいですね!

「rainbow css on ss.sabae.cc」
かんたんWeb開発環境、ES-Jamを使って実験!スライドバーで速度をいじれるようにもしてみました。好みの速さは何秒?

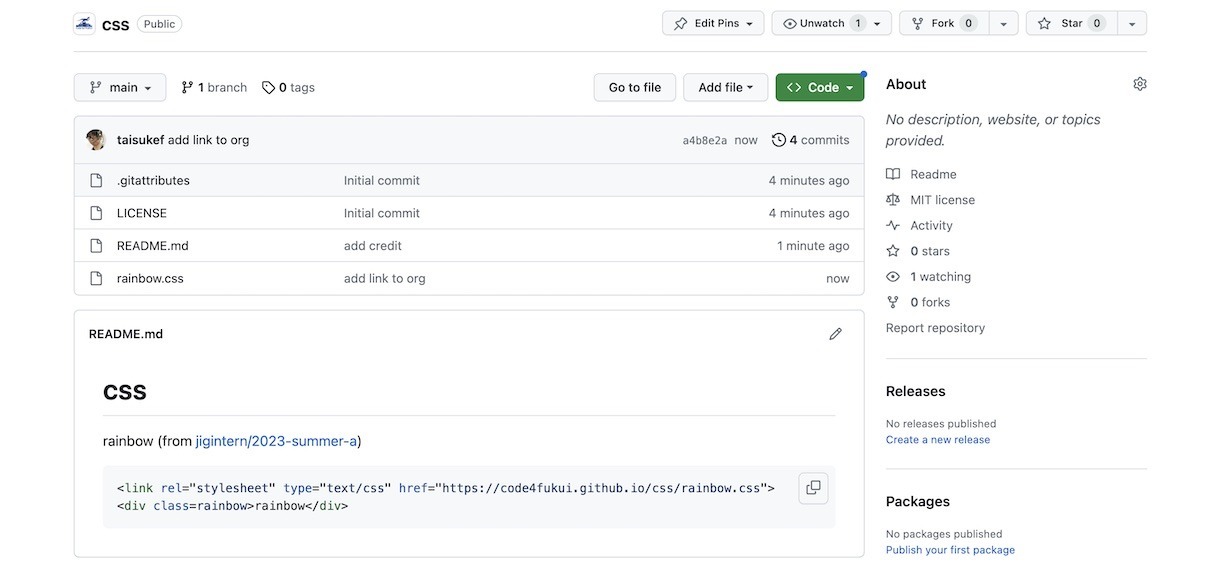
「code4fukui/css」
ステキCSSを集めるリポジトリをCode for FUKUIに作っていくことにします。

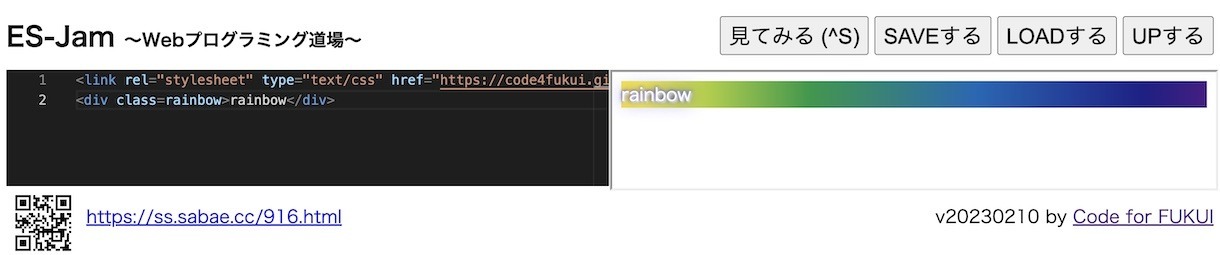
これで、HTML2行でいつでもどこでもレインボー!

