
「IchigoJam on the red box」 src on ss.sabaecc with ijvr.js
VRやAR表示できる、IchigoJamフォントの3Dモデルと赤い四角のプログラムはわずかこれだけ。
後ろについている数は3次元座標のX,Y,Zと大きさなどなので、いろいろいじっても動作に問題ありません。

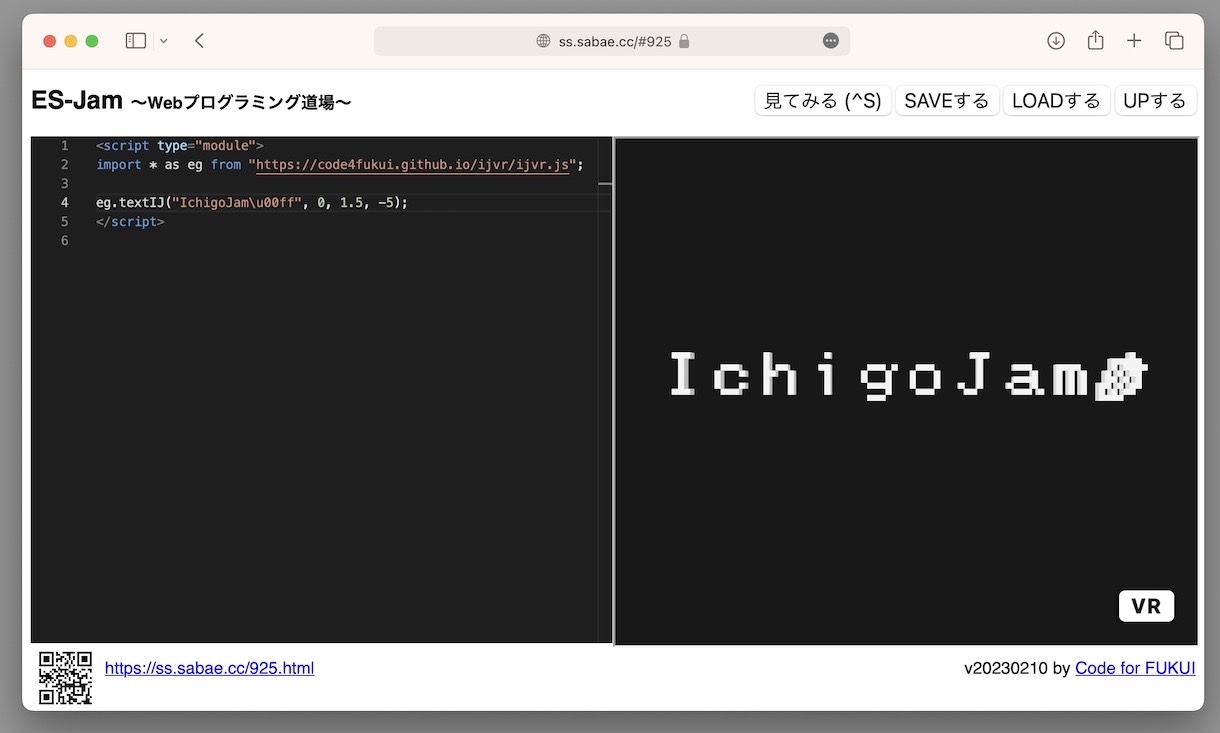
「IchigoJam 3Dテキストを表示する」
eg.textIJ("IchigoJam") とたったこれだけでIchigoJamフォントを使った3D文字が表示できるのは、この関数の中身にそのように書いてあるからで、3D表示できるのはA-FrameやThree.jsというライブラリのおかげ、更にはWebGLという3D表示をするブラウザの機能のおかげ、ブラウザが動くOSのおかげ、OSが動くハードウェアのおかげ、ハードウェアが動く半導体のおかげ・・・、と、いろんなものづくりの上に成り立っているわけです。

鳴門を通って・・・

神山まるごと高専!

プログラミング補習のお手伝い。コンピューターと仲良くなるためには、コンピューターくんの気持ちに寄り添うのが一番。(手にしているのはインドのお土産チョコ、ありがとう!)
やってほしいことを依頼するのがプログラミングなので、まずは日本語で伝えたいことを考えてみようと提案。ざっくりした言い方だと、迷っちゃうので、そのコンピューターくんがわかるレベルまで噛み砕いた指示書をまず作って、プログラミング言語に置き換えるという手法が良さそうでした。

オフィスからホームに移動。

おいしい給食!

高専プロコンに向けて大詰め!がんばって!


 Fri Night
Fri Night