Questを使ったARは楽しいですが、外カメラの画像が使えないのが残念!
使えたらどうなるかを示すべく、Macの無料開発ツール、Xcodeを更新して、ひさびさのiPhoneプログラミング。 楽しい自撮りカメラアプリに、赤い丸が周囲に周るモードを追加!
「meganeworld for iPhone - src on GitHub」
福井高専先輩、田中地質コンサルタントの田中さんと!

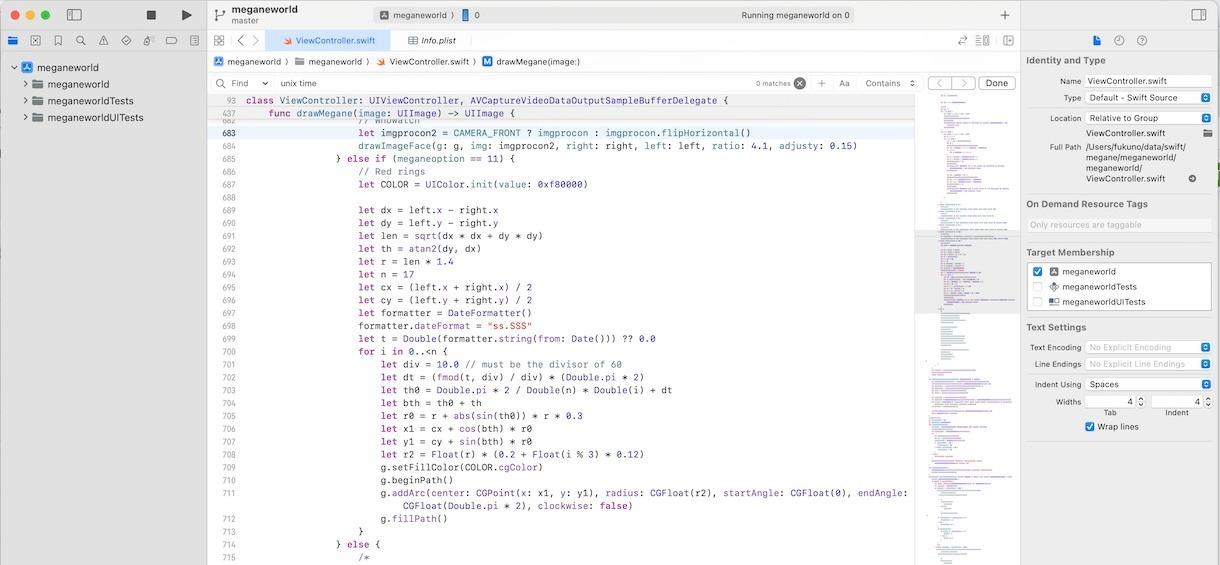
Macを持っている人なら誰でも無料で開発できるツール、Xcode!
Macや、iPhone、iPadのアプリを開発できます。
Swift5を使った、赤い丸が顔の周囲を周るコード。
// Red rings let COLOR = UIColor.init(value: 0xf80000) let dx = left.x - right.x let dy = left.y - right.y let len = sqrt(dx * dx + dy * dy) let th = atan2(dy, dx) let r = len * 1.4 let n = 17 let cx = (left.x + right.x) / 2 let cy = (left.y + right.y) / 2 let formatter = DateFormatter() formatter.dateFormat = "ss.SSS" let t = Double(formatter.string(from: Date())) ?? 0.0 for i in 0..<n { let div = 10.0 // must be the divisor of 60 let dt = (fmod(t, div) / div) * (Double.pi * 2) let th0 = Double.pi * 2 / Double(n) * Double(i) + dt let bth = th0 + th let r0 = r + abs(sin(th0)) * r * 0.3 let x1 = cx + cos(bth) * r0 let y1 = cy + sin(bth) * r0 let r2 = Float(r) * (0.2 + Float(i % 3) * 0.12) g.setFillColor(COLOR.cgColor) g.beginPath() g.addArc(center: CGPoint(x: x1, y: y1), radius: CGFloat(r2), startAngle: CGFloat(0), endAngle: CGFloat(Double.pi * 2), clockwise: false) g.fillPath() }
C言語やJavaScriptにも近いので、いろいろ移植して使ってみましょう。
QuestにiPhoneを貼り付ければ最強!?

 Fri Night
Fri Night