
サーバー処理を含むGitHubで管理するプログラムは、新機能追加や修正など、更新された時に自動的に本番サービスに反映できると便利です。そんな時、GitHub Webhooksが使えそう。

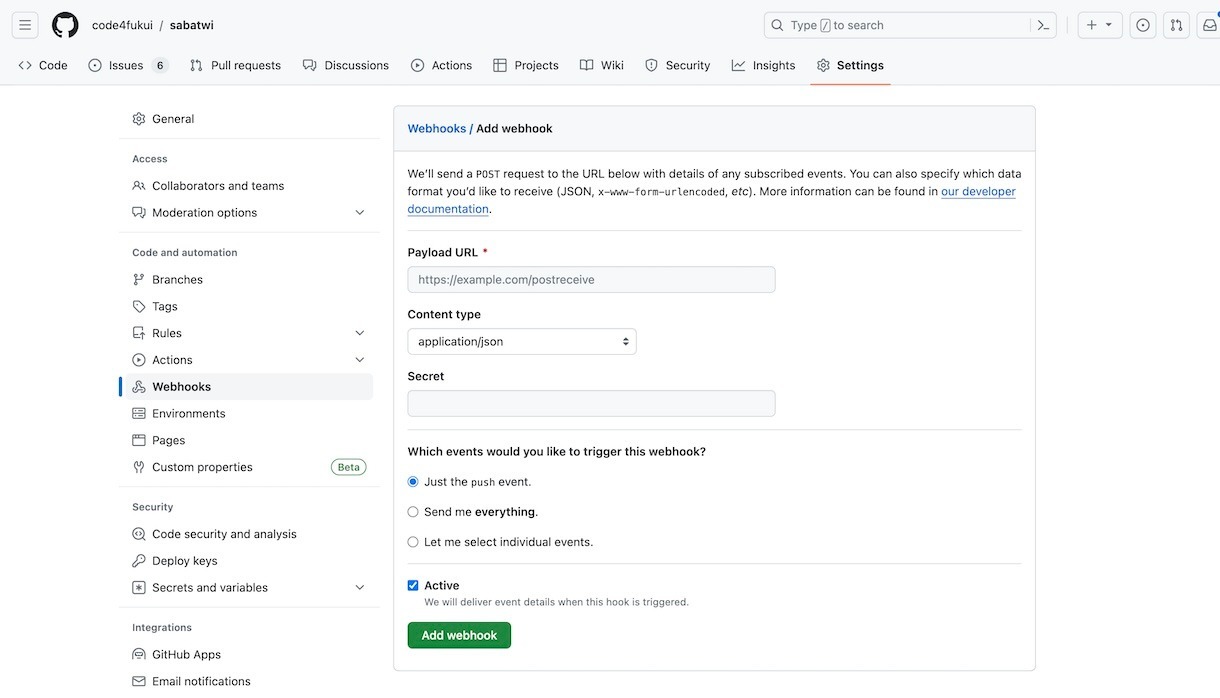
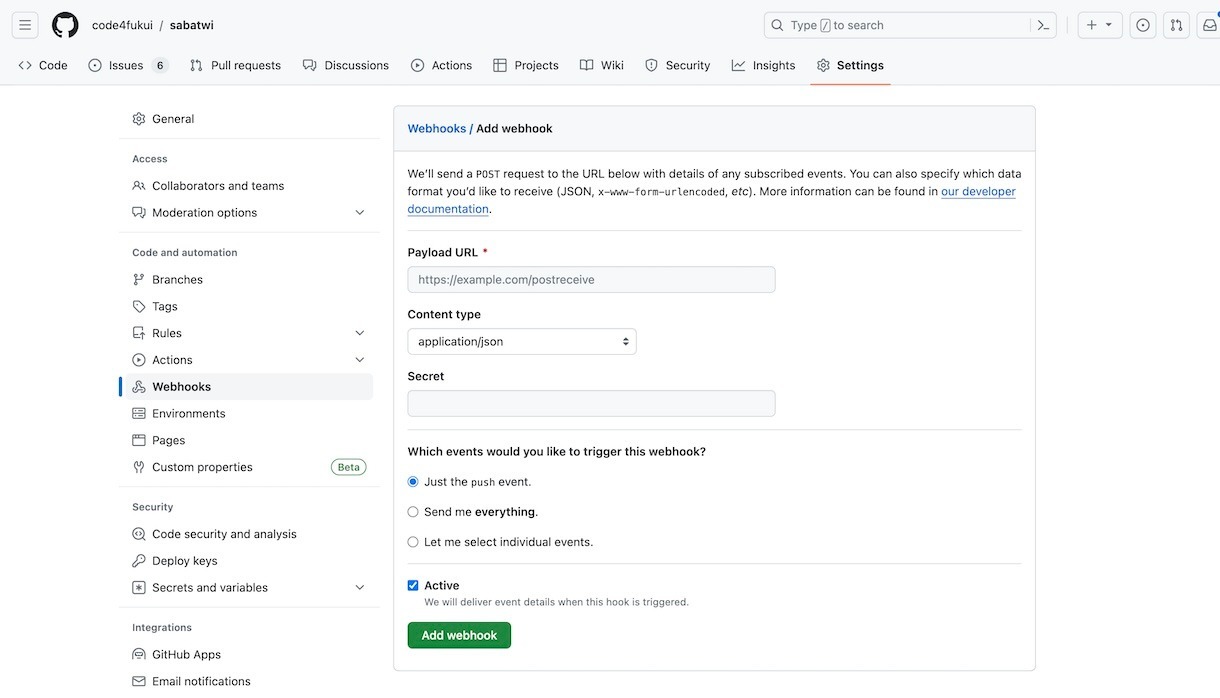
リポジトリのSettings、Webhooksで新規作成できます。secretを入れることで検証可能なリクエストを送ってくれます。

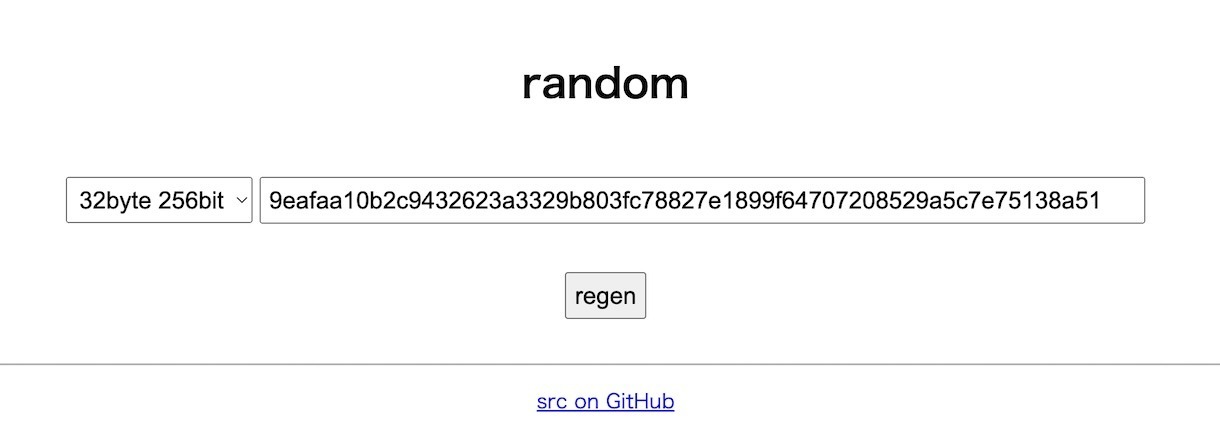
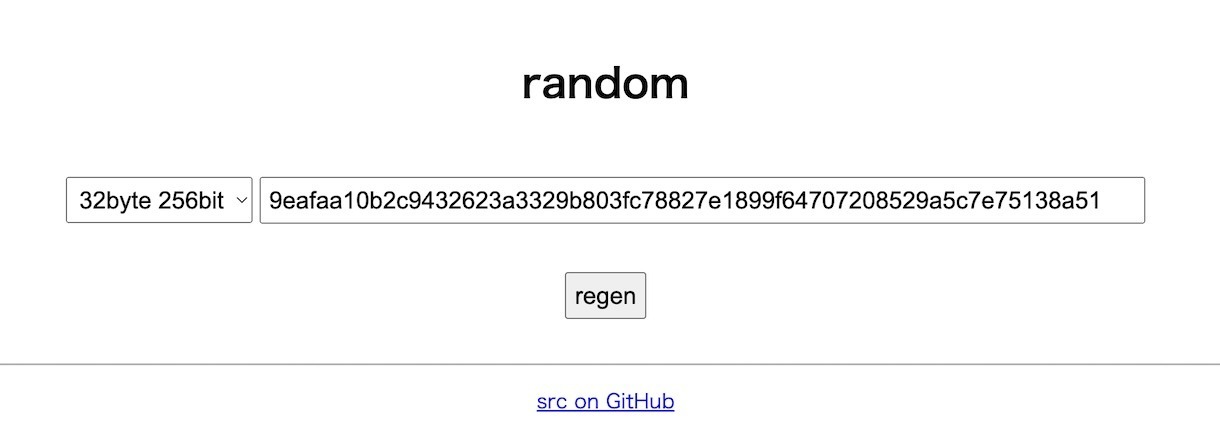
「randam」
シークレットに設定する、いい感じのランダムを生成するツールを作成。
import { Base16 } from "https://code4fukui.github.io/Base16/Base16.js";
const put = () => {
const buf = new Uint8Array(len.value);
crypto.getRandomValues(buf);
rnd.value = Base16.encode(buf);
};
regen.onclick = len.oninput = () => put();
put();
crypto.getRandomValuesを使って作成したランダムをBase16で16進法表記にしています。
サーバーには送信していませんが、確実にローカルで生成したい方は下記のようなコードをDenoで動かすといいです。
const buf = new Uint8Array(32);
crypto.getRandomValues(buf);
console.log(btoa(buf));
組み込み関数btoaを使ったBase64で32byte、256bitの乱数を表示します。

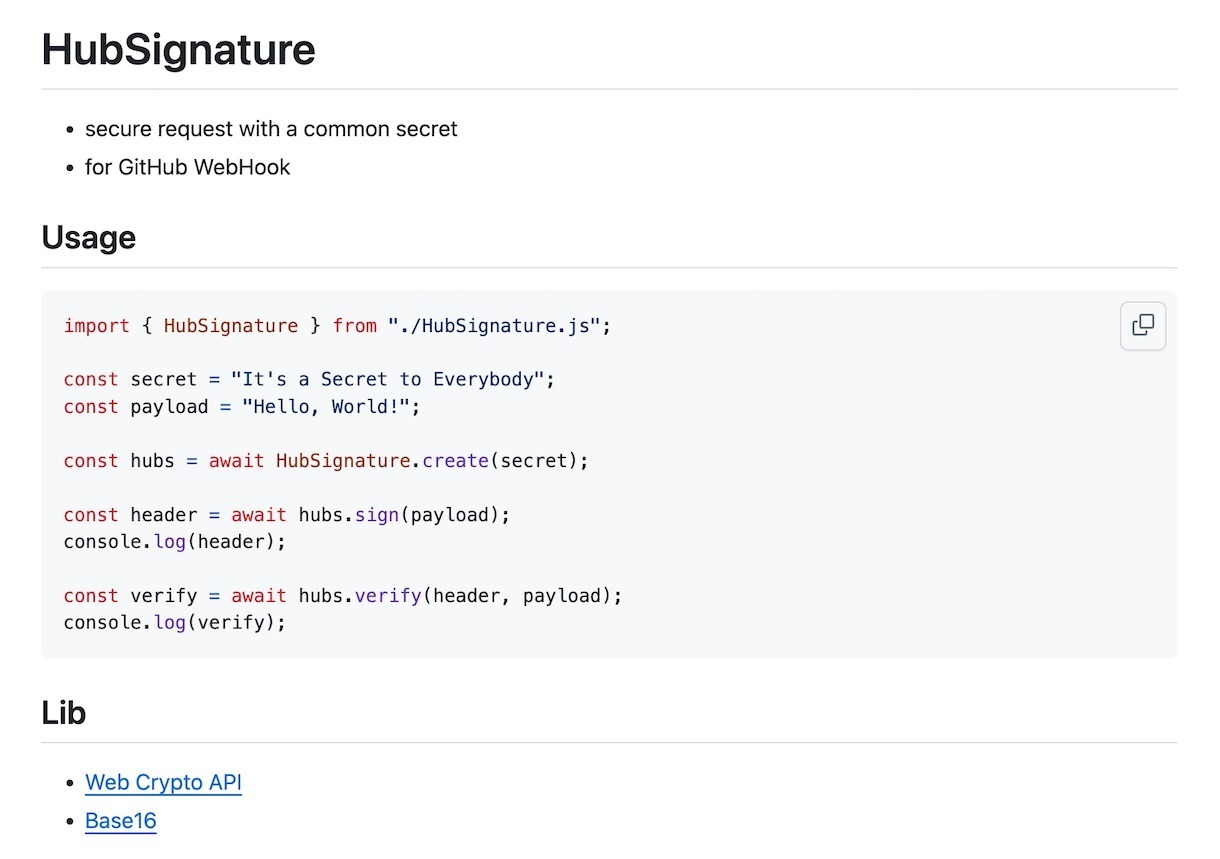
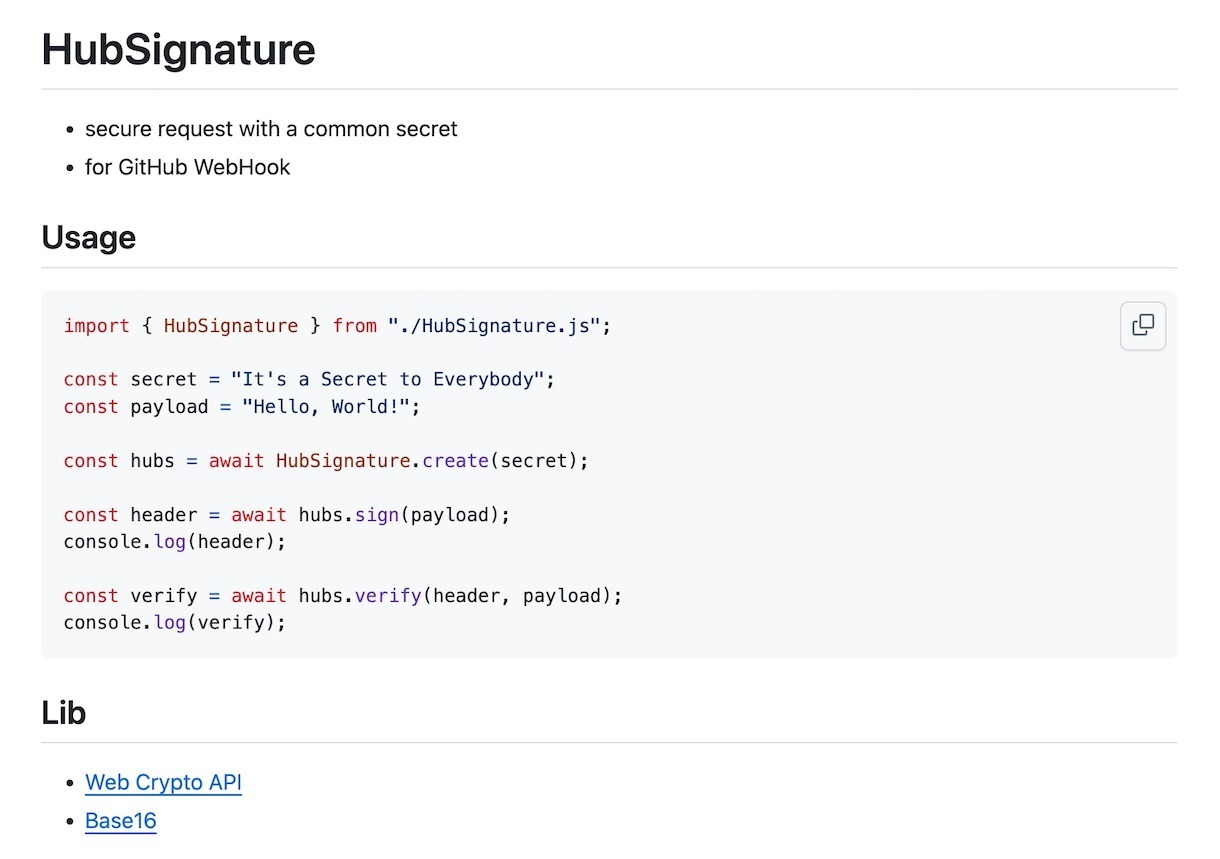
「code4fukui/HubSignature」
送信するデータ、設定したシークレット、HTTPヘッダー「X-Hub-Signature-256」にセットされているハッシュを作成、検証するツールを作りました。
「Webhook 配信を検証する - GitHub Docs」を元にテストしていましたが、secretが日本語に訳されてしまっていて、signatureが合わないことに悩みました。原典「Validating webhook deliveries - GitHub Docs」を見て解決。(参考、HubSignature.test.js)
便利へ一歩前進!



 サーバー処理を含むGitHubで管理するプログラムは、新機能追加や修正など、更新された時に自動的に本番サービスに反映できると便利です。そんな時、GitHub Webhooksが使えそう。
サーバー処理を含むGitHubで管理するプログラムは、新機能追加や修正など、更新された時に自動的に本番サービスに反映できると便利です。そんな時、GitHub Webhooksが使えそう。

