「rinna、Llama 2の日本語継続事前学習モデル「Youri 7B」を公開|rinna株式会社」
Meta社が2023年7月に公開した大規模言語モデル「Llama 2」をベースに日本語に特化させ学習させた「Youri 7B」が登場。
PythonのWebフレームワークFlaskを使ってAPIサーバーにして、JavaScriptから簡単に使えるようにしました。
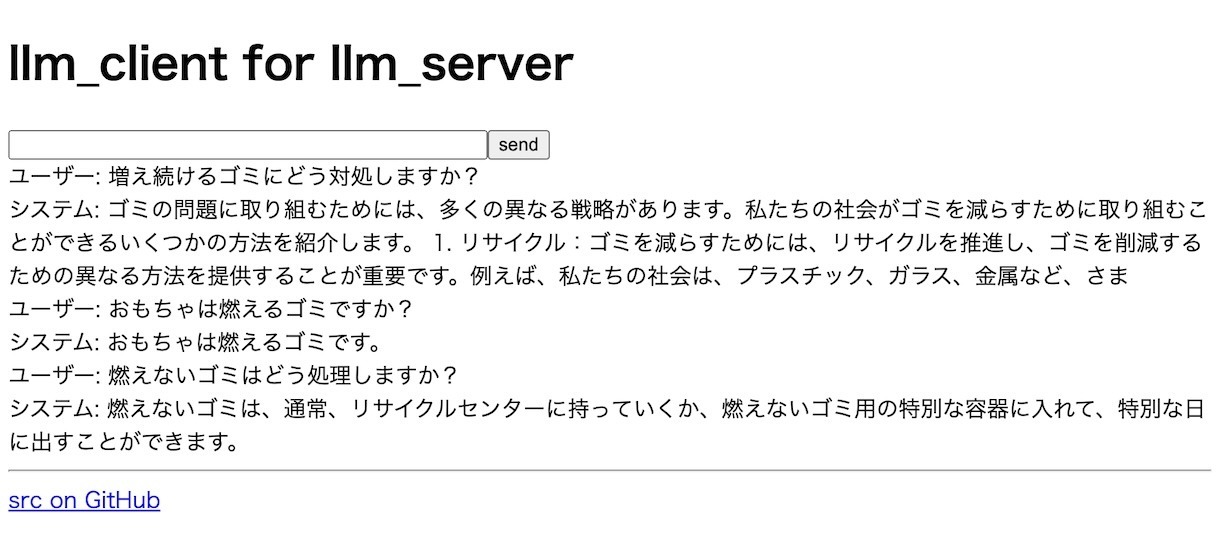
それは素晴らしい質問です。神は存在するという考え方をする人もいれば、神は存在しないという考え方をする人もいます。私は、これらの考え方を説明し、どちらが正しいかを考えることができます。
API使用料や使用制限を気にせず使えるのはステキ!
先日購入したGPU、VRAMが8GBのNVIDIA RTX 3060Ti on Windows 10。Pythonが入った環境で、下記のコマンドで「rinna/youri-7b-gptq」をダウンロード。(参考、rinnaの新AI「youri-7b-chat-gptq」の魅力 | ジコログ)
pip install torch torchvision torchaudio --index-url https://download.pytorch.org/whl/cu118 pip install auto-gptq --extra-index-url https://huggingface.github.io/autogptq-index/whl/cu118/

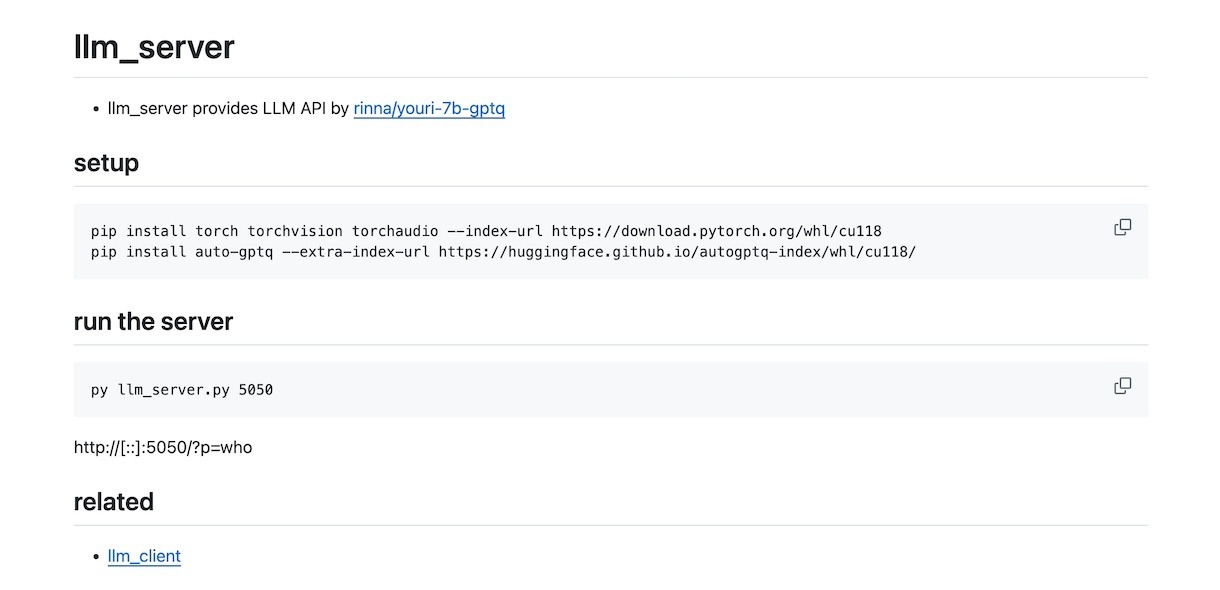
「llm_server」
llm_serverをcloneして、サーバーを起動。
py llm_server.py 5050
APIサーバーのコード llm_server.py はこのようにシンプル!
(with プロンプトから回答生成する generate_reply)
import sys from flask import Flask, request from generate_reply import generate_reply port = 5050 if len(sys.argv) > 1: port = sys.argv[1] app = Flask(__name__) @app.after_request def after_request(response): response.headers.add('Access-Control-Allow-Origin', '*') return response @app.route('/', methods=['GET']) def get(): prompt = request.args.get('p') reply = generate_reply(prompt) return reply if __name__ == '__main__': app.run(debug=False, host='::', port=port)
あとはこのホストとポート番号に対してリクエストを送ればOK!
http://[::]:5050/?p=who

「llm_client」
JavaScriptによるクライアントAPI ESモジュール llm.js を作成。冒頭のサンプルのように、promptを投げて、返答を受け取れます。(importを使って、endpoint.jsを使って任意のホスト&ポートをエンドポイントとして設定できるようにしてあります)
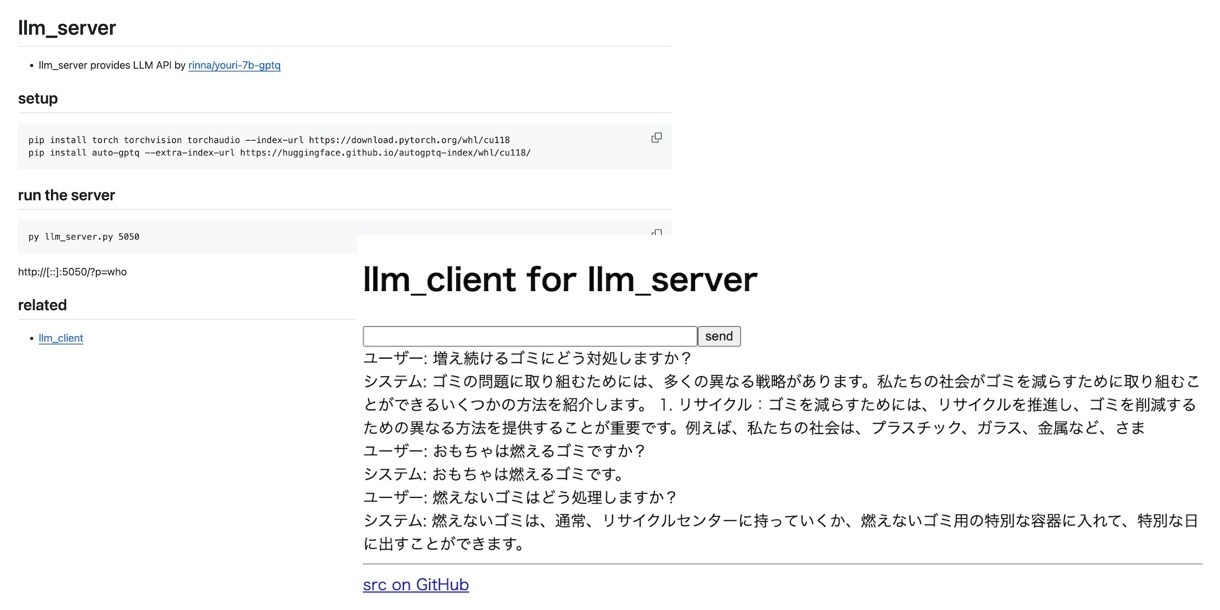
簡単なWebアプリにしてみました。

HTML1つで1問1答するWebアプリの例です。
有料APIと違って、気軽に使い放題なのはうれしい!
 LLM、大規模言語モデルを使った文章生成系AIは大掛かりなコンピューターが必要ですが、VRAMが8GBと比較的コンパクトなGPUでもそこそこ動作するモノもあります!
LLM、大規模言語モデルを使った文章生成系AIは大掛かりなコンピューターが必要ですが、VRAMが8GBと比較的コンパクトなGPUでもそこそこ動作するモノもあります! Fri Night
Fri Night