
「はじめてのウェブアプリづくり」

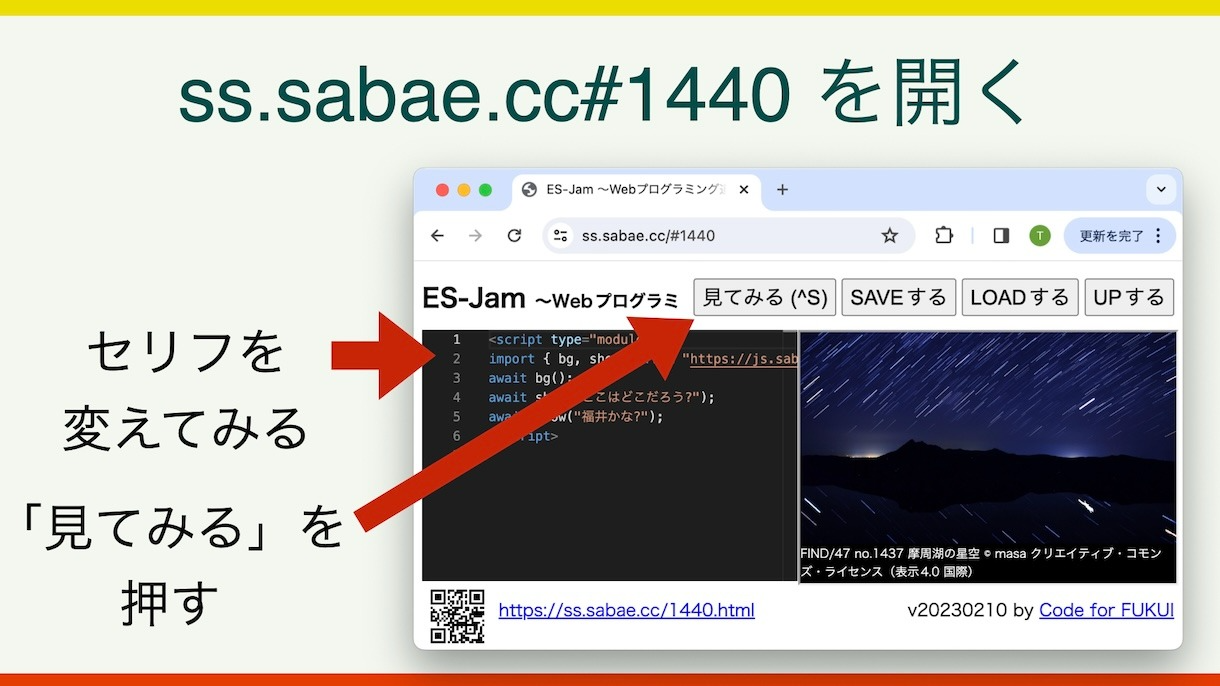
「https://ss.sabae.cc/#1440」を開きます。右側にステキな日本の写真オープンデータ。タップまたはクリックで進みます。

「見てみる」ボタンで写真が毎回変わります。FIND/47の写真、きれいですね!

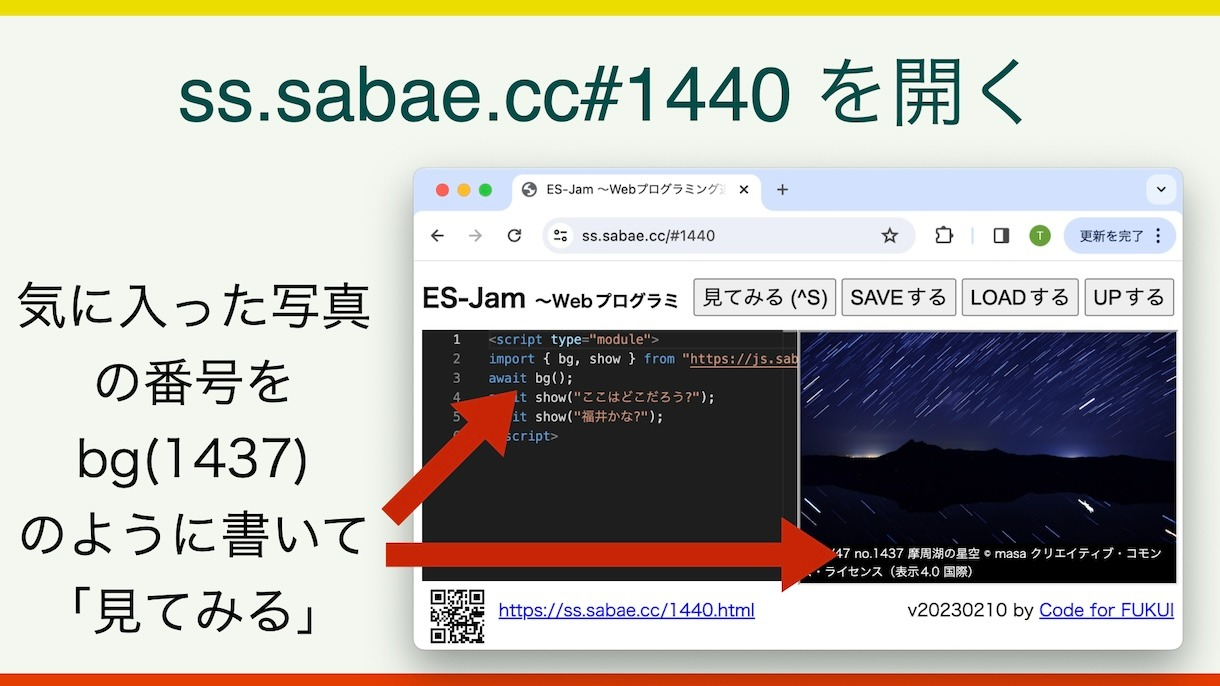
気に入った写真の番号をbgのカッコの中に、例えば、bg(1437)のように書いて「見てみる」ボタン。その写真が必ず出るようになります。

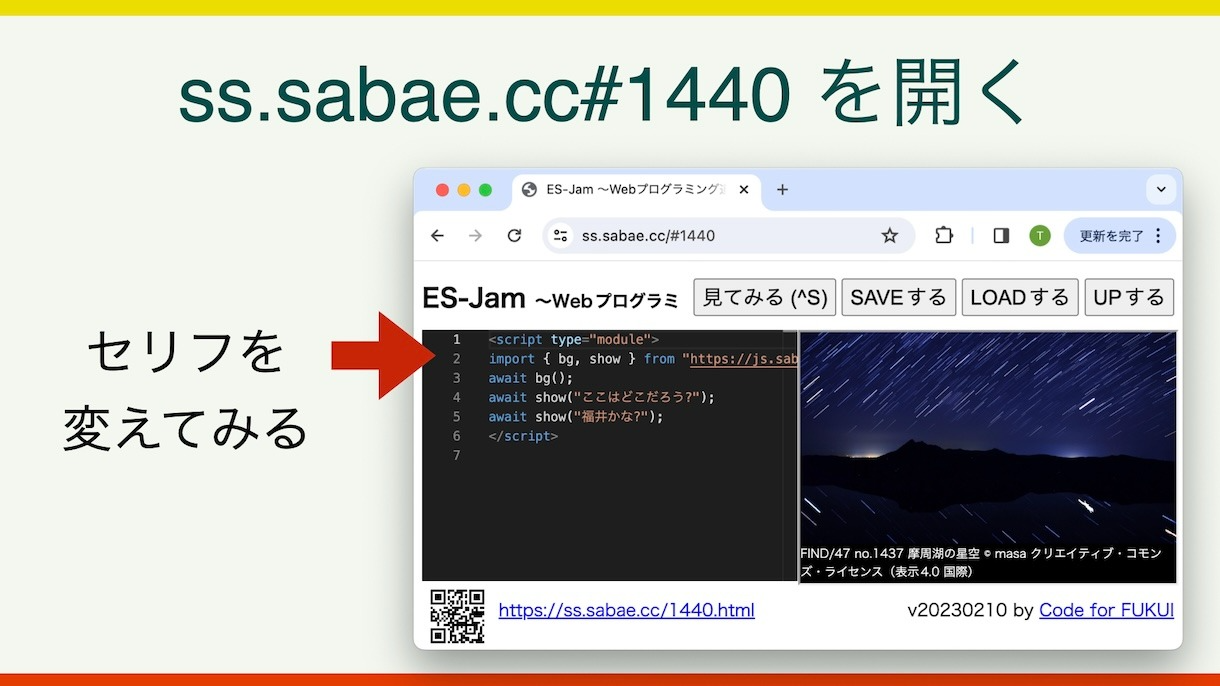
セリフを変えてみます。ゲーム風にする?観光案内風にする?ご自由にどうぞ!

「UPする」ボタンを押すとウェブサイトとして公開され、URLが割り当てられます。左下のQRコードからもアクセスできるので、手元のスマホで見てみましょう。

HTMLとJavaScriptを使った、オリジナルウェブアプリできました!

騙された気分?
タグでできているHTMLと、scriptタグを使ってJavaScriptを書く体験。世界中の便利なライブラリを組み合わせてつくるのがプログラミングです。

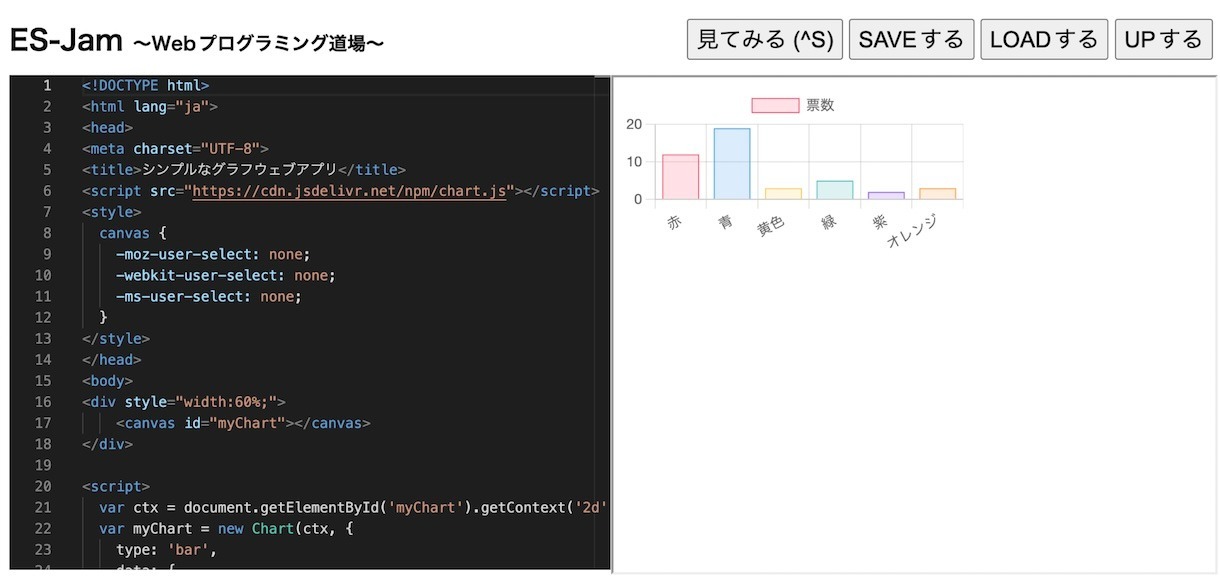
基本が分かったらいろいろ作ってみるのみ。現代のオススメはAIに「〜をするウェブアプリをHTML1ファイルでつくって」と聞いちゃうこと。返ってきましたグラフアプリのサンプルHTMLを貼り付けるだけで、ベースとなるウェブアプリができました。

今月のサイフラの目玉、未来のメガネ体験、Vision Pro!
体験してディスカッション。アイデアがいろいろ膨らみました。

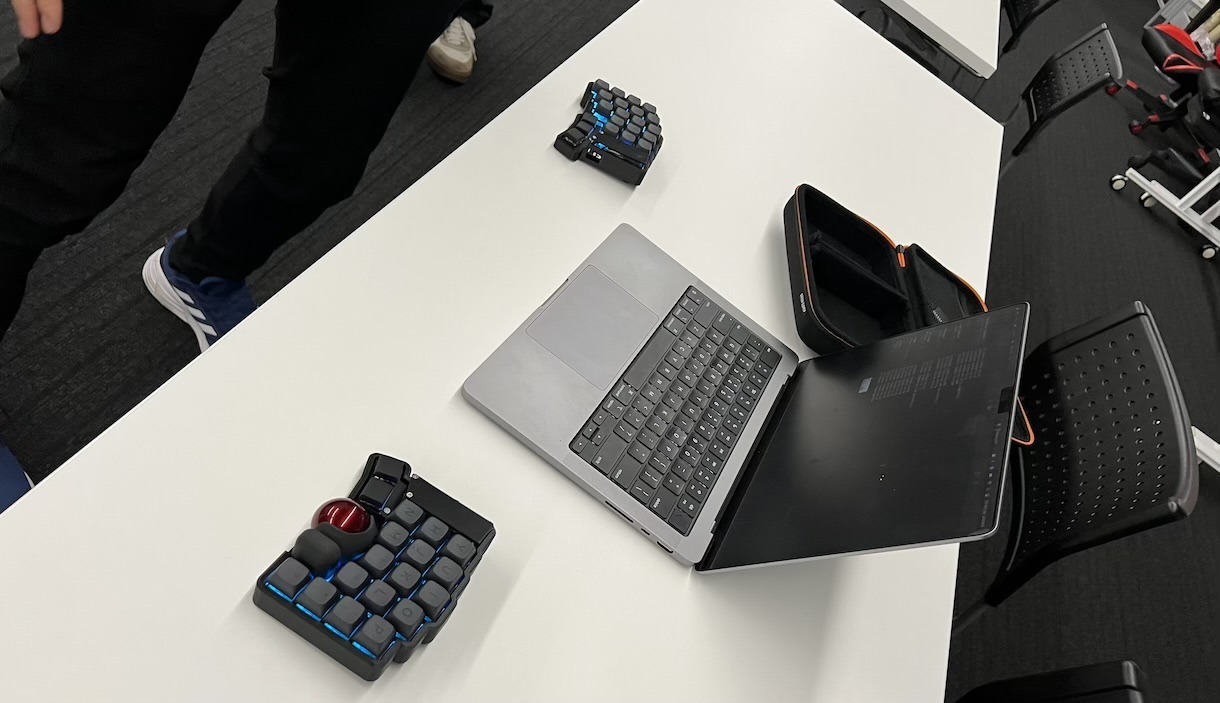
自作、ワイヤレスの分離キーボードのデモ!

Vision Proにつないで使ってリラックスした姿勢で使えるとステキそう!

今日のおいしい軽食は・・・

コロンビア料理、福井市リカレパのパトリシアさん!

こちら、昨日のIT研修でもらった、トルコ直送のおみやげ!

教えてもらった通り、レンジで温めて食べてみます。果物のような餅のような、初めての味、おいしい!

また来月!