(参考、2D Feedback Systems 2次元フィードバックシステム)
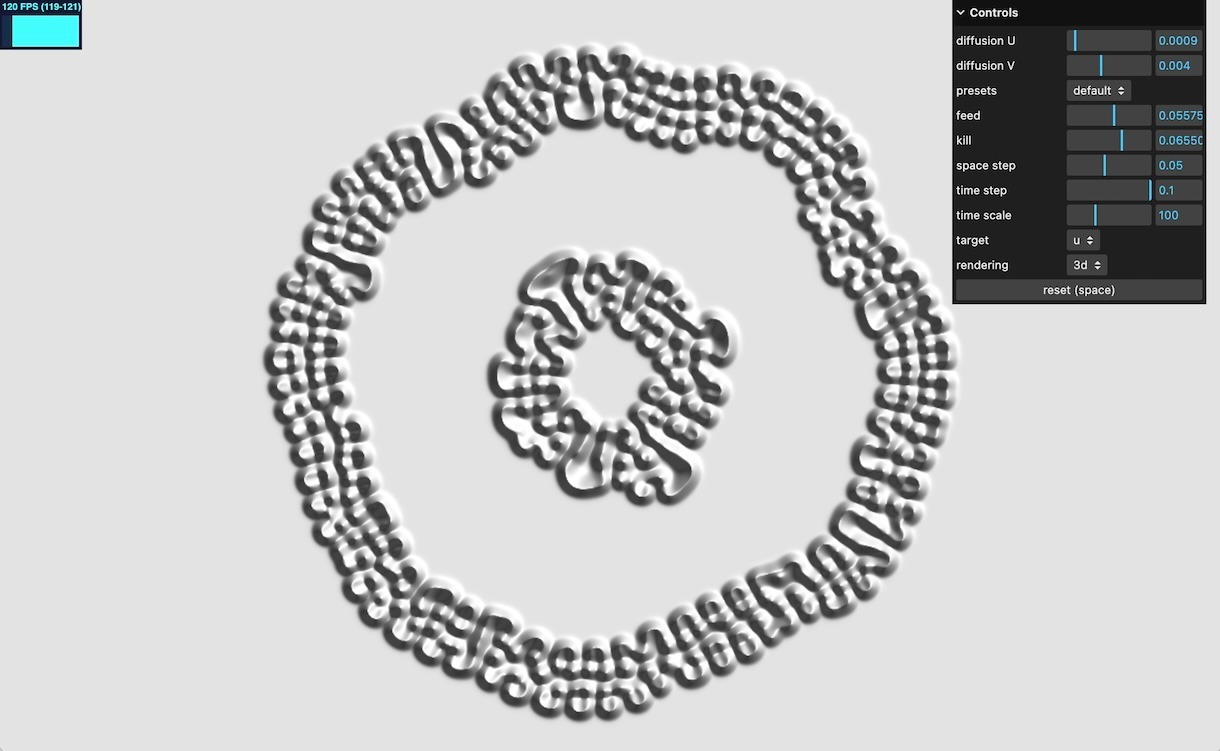
1983年、ジェームズ・P・グレーとスコット・K・スコットによって提案された「グレイスコット反応拡散モデル」の2つのパラメータ、供給と除去。これらを画面上のXYで操作できたらライフゲーム的で楽しそう!
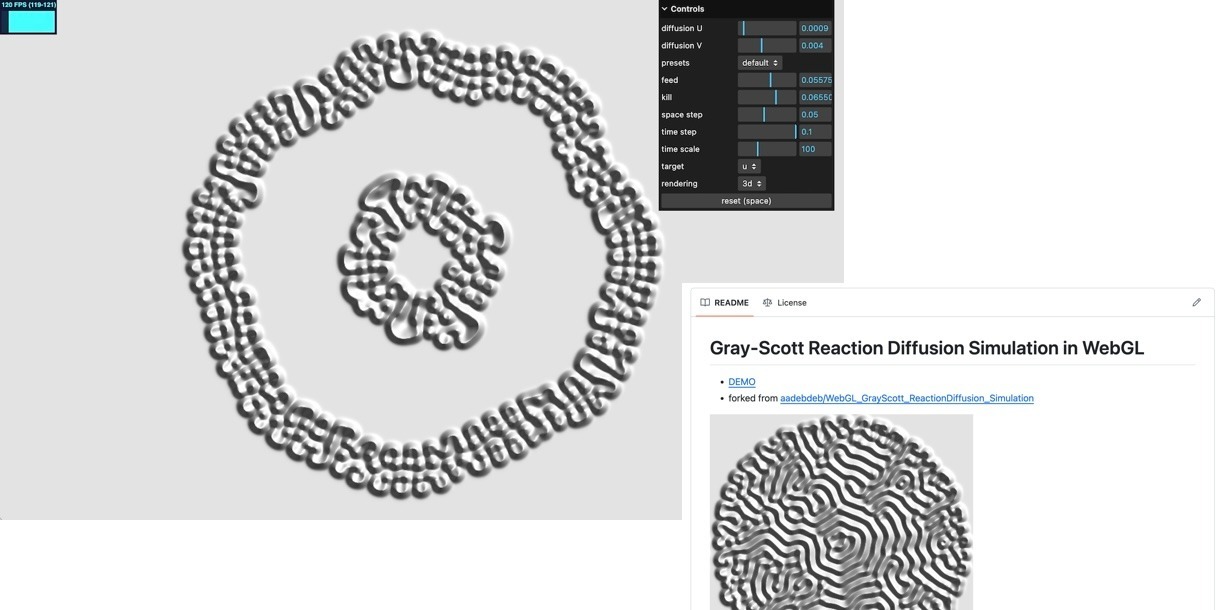
GitHubで見つけたオープンソース「aadebdeb/WebGL_GrayScott_ReactionDiffusion_Simulation: Gray-Scott Reaction Diffusion Simulation in WebGL」をベースにつくってみました。開発者は、ライフゲームの改造元で使わせてもらった方と同じ、aadebdebさん!

「Gray-Scott Reaction Diffusion Simulation in WebGL」 src on GitHub
こういう処理はGPUを使った並列計算の得意技!
供給(feed)と除去(kill)、微妙なバランスを探ってみましょう!
全滅してしまったら、reset またはスペースキーでリトライ!

「code4fukui/WebGL_GrayScott_ReactionDiffusion_Simulation: Gray-Scott Reaction Diffusion Simulation in WebGL」
コンパクトな作りなのでWebGL/GLSL入門にも良さそうです。
GUIライブラリ、dat.guiをlil-guiへ、フレームレート確認ライブラリstats.jsをESモジュール版を使うように変更しています。