
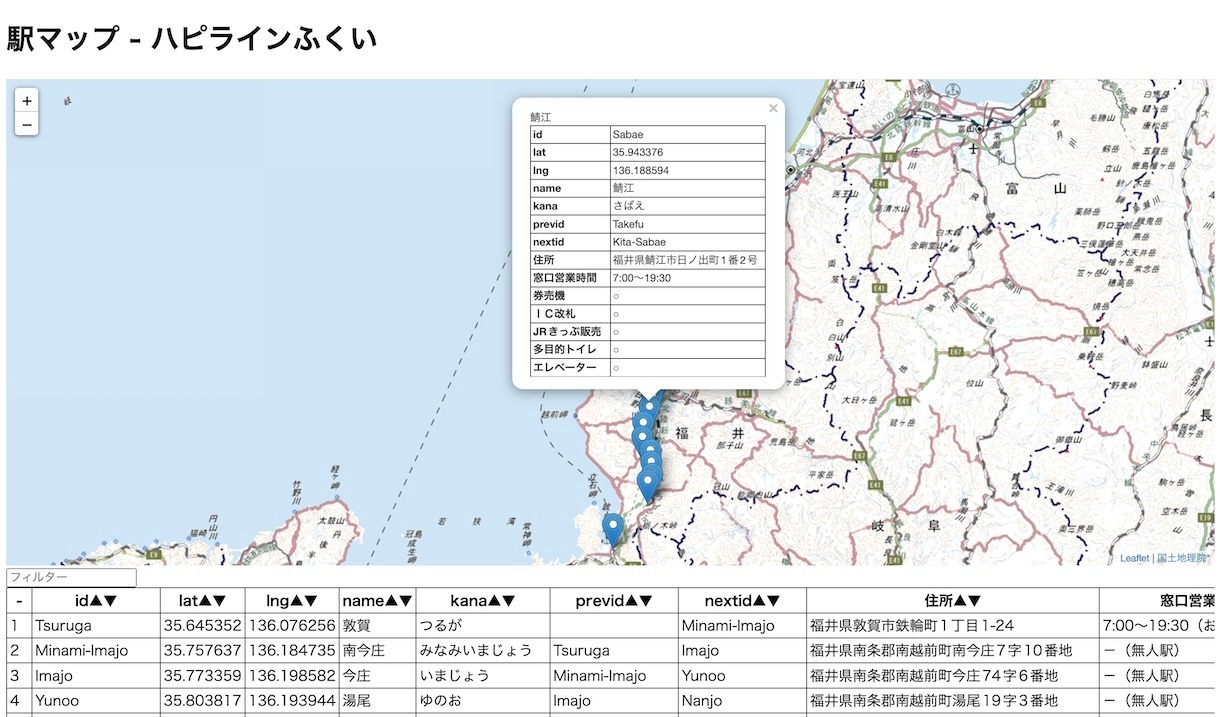
「駅マップ - ハピラインふくい」 src on GitHub
まずは基本となる駅データを揃えます。公式サイトの駅情報からスクレイピングして、データ収集。緯度経度データがなかったので、GeoCodingAPIで緯度経度を取得し合成し、拡張タグcsv-mapとcsv-viewerで表示!

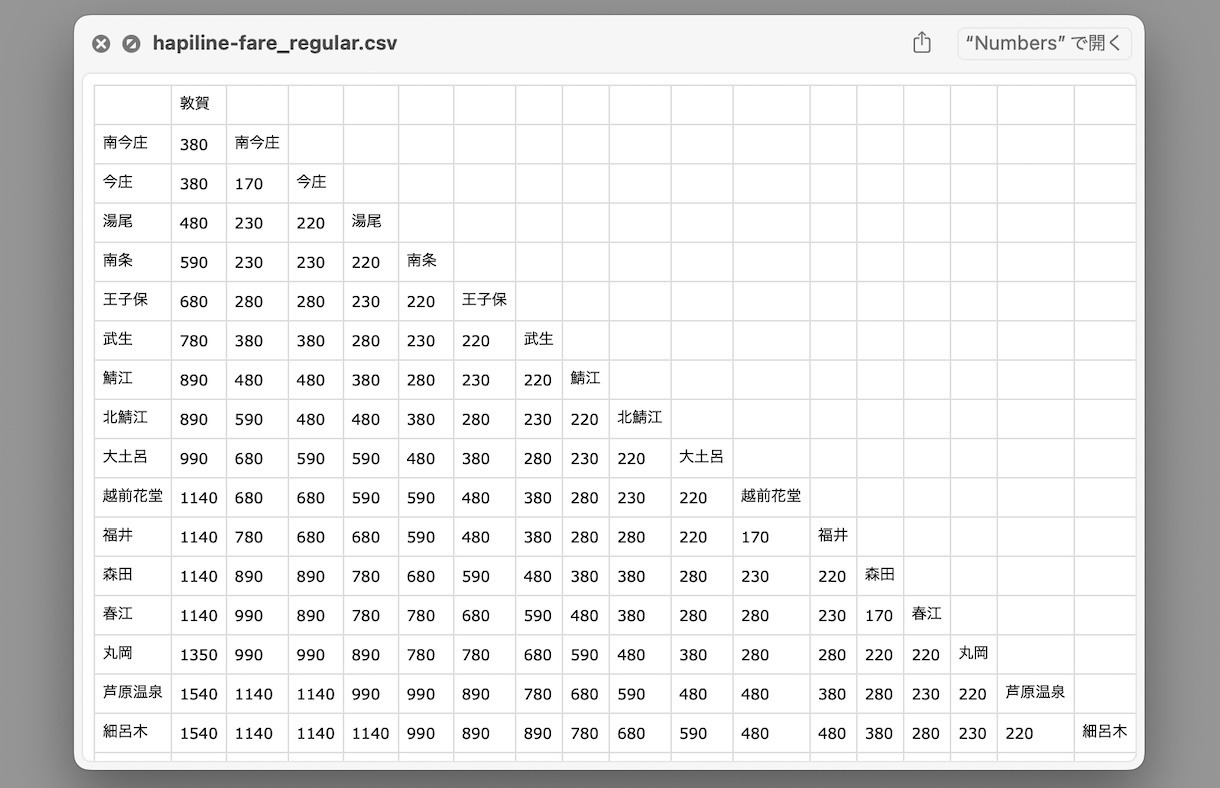
PDFデータから地道に作成したCSVデータ。これを読み込んで運賃計算するライブラリ HapilineFare.js を作成。fare(フィアー)とは運賃のこと。テストコードを書いて、動作確認。

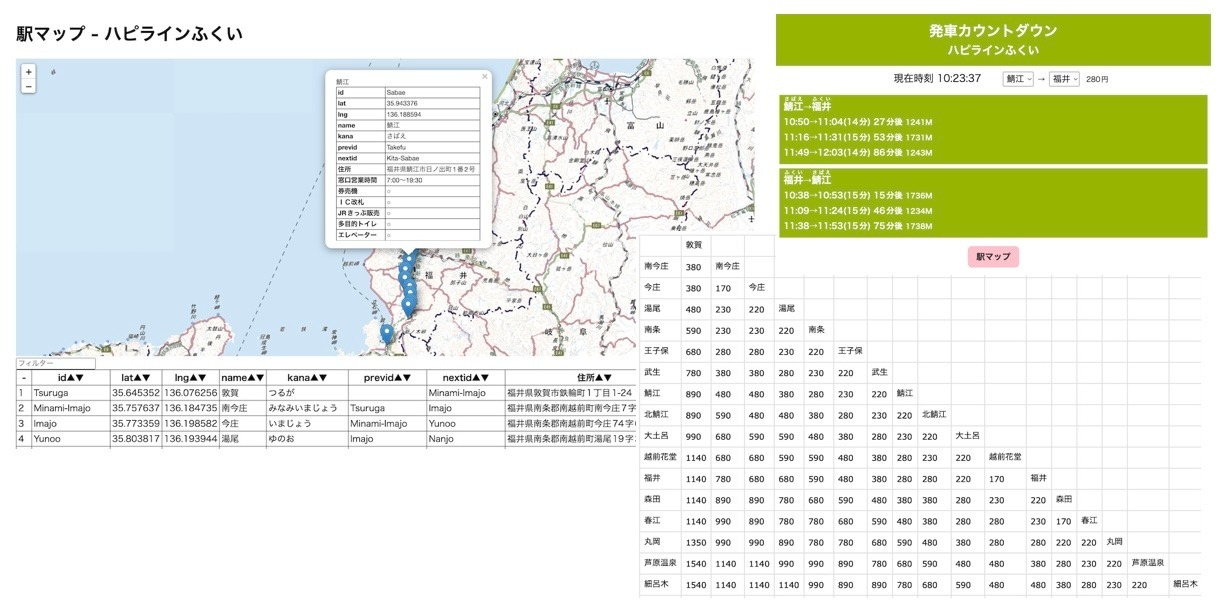
「発車カウントダウン - ハピラインふくい」 src on GitHub
運賃表示と、駅のよみ、駅の詳細データへのリンクを加えました。
データ整備は地味な作業ですが、楽しいアプリづくりに必要なステップ!
公式オープンデータが充実すると、すぐに楽しいアプリに取りかかることができるのがうれしいところ!
新世代ロケーション車載器「いちごロケ」
— 『その筋屋』(公式) (@Sujiya_System) March 26, 2024
函館市電 本稼働開始です。https://t.co/WUEWt79Sdo#IchigoJam#MixSoda https://t.co/dWLdJhsQtW
函館市電で、IchigoJamで動く、いちごロケによるリアルタイム位置情報提供サービスが本格稼働開始!
 ちょっとずつ作るハピラインふくい応援アプリ!駅マップと運賃計算ができました。
ちょっとずつ作るハピラインふくい応援アプリ!駅マップと運賃計算ができました。
 Fri Night
Fri Night