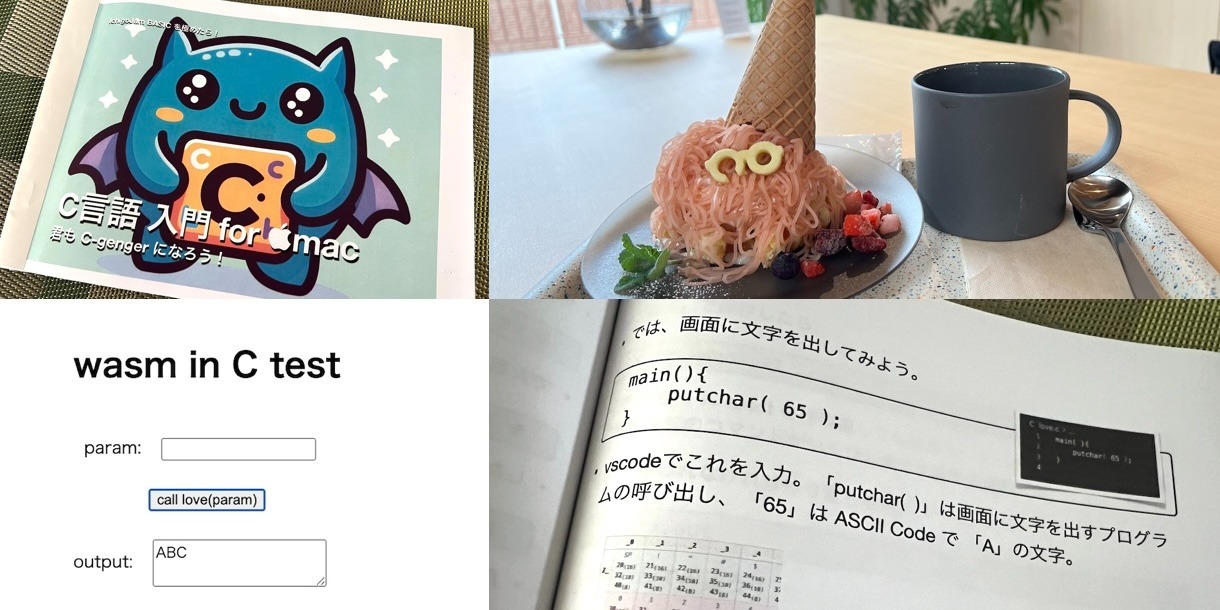
まったさんからもらった、C言語入門 for mac!

入門者にぴったり、多めに見てくれるモード -Wno-all がイイ!

putcharで数が文字に!これをWebAssemblyでも実現します!
これをコンパイラclangを使って、ブラウザ用の仮想マシン語、WebAssembly(wasm)にコンパイル!
clang -Wno-all --target=wasm32 -nostdlib -Wl,--no-entry -Wl,--export=love -Wl,--allow-undefined love.c -o love.wasm
・・・ちょっと長いですね。コピペでOKですが、毎回コピペも面倒なので、この1行を c.sh というファイルに書いて保存しておけば・・・
sh c.sh
と、ターミナル上ですぐ使えます!lsで確認、WebAssemblyのバイナリファイル love.wasm ができます。(Windowsの人は、WSLを使おう)

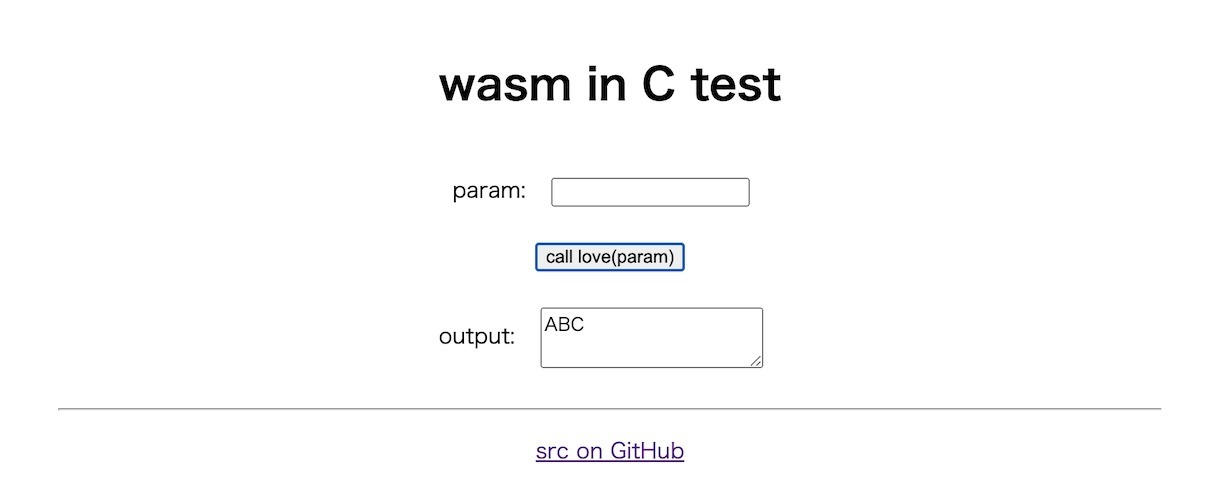
「wasm in C test」
ブラウザで love.wasm ファイルを読み込んで、関数 love を呼ぶと、画面に"ABC"が表示されます。ターミナルで動くJavaScriptのランタイム、Denoを使っても動きますよ。
deno run -A love.js 100
肝はブラウザから呼び出しする時に準備する、importObject で、JavaScriptの関数を設定しているところ!
分からない、うまくいかないときは、Issuesに記述するか、Xで返信ください!

鯖江のおしゃれカフェ&メガネやサングラスなど目の複合施設、レンズパーク!

レンズがたくさん!

ステキな店内!

カフェで注文、めめモンの初恋、いちご味!

レンズのプロ、諸井さんと!
メガネの上からかけるサングラスで、神山まるごと高専への長距離ドライブへの備えもばっちり!
links
- step1 C言語で作ってブラウザで動かそう! love.c for WebAssembly
- step2 ゆるいC言語でブラウザにもputchar! love.c for WebAssembly