福井工大にて2年生向けにオープンソースを活用していろいろ創ろう!と、講義。
進化し続ける推しオープンソースのひとつ、XR/3Dライブラリ
three.js、時々サンプルを見るとおもしろい!

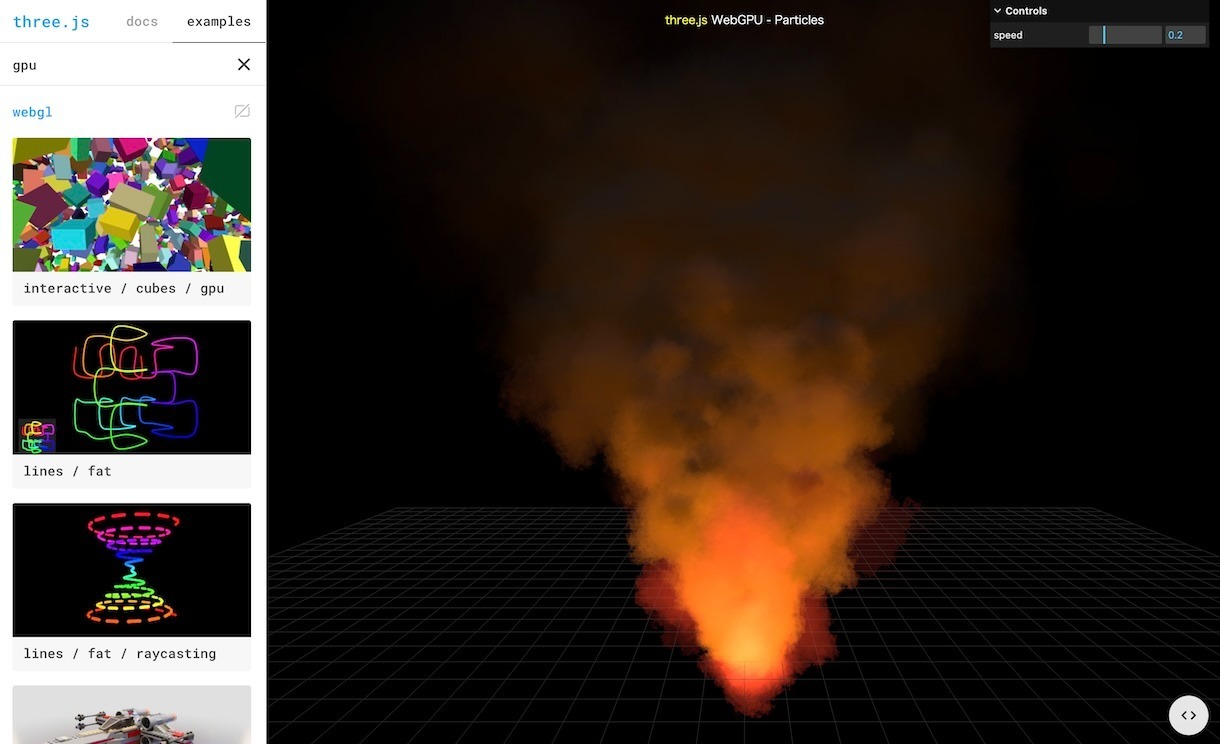
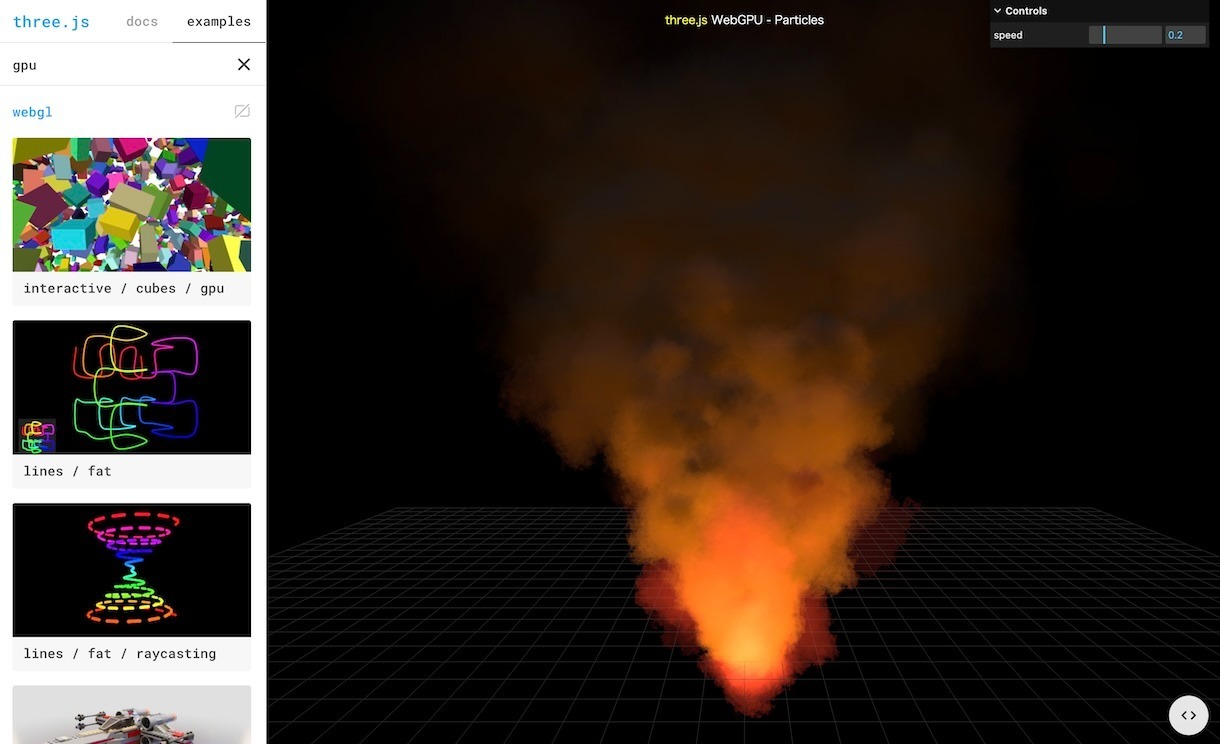
「WebGPU - Particles / three.js examples」
WebGPUを使った例に焚き火っぽいものがあってキレイ!WebXRで見たらAR焚き火ができるかもと思ってチャレンジするも、失敗。WebGPURendererのxrインスタンスがWebXRManagerにちゃんと対応していない模様??

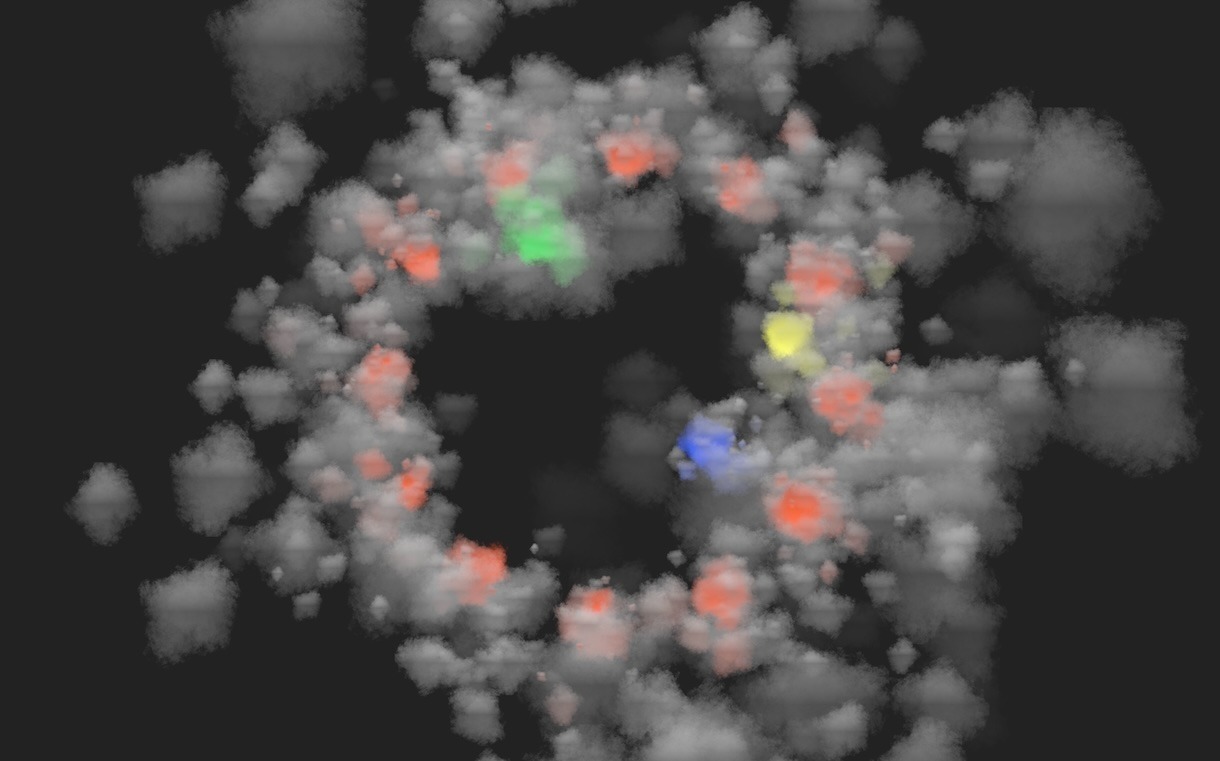
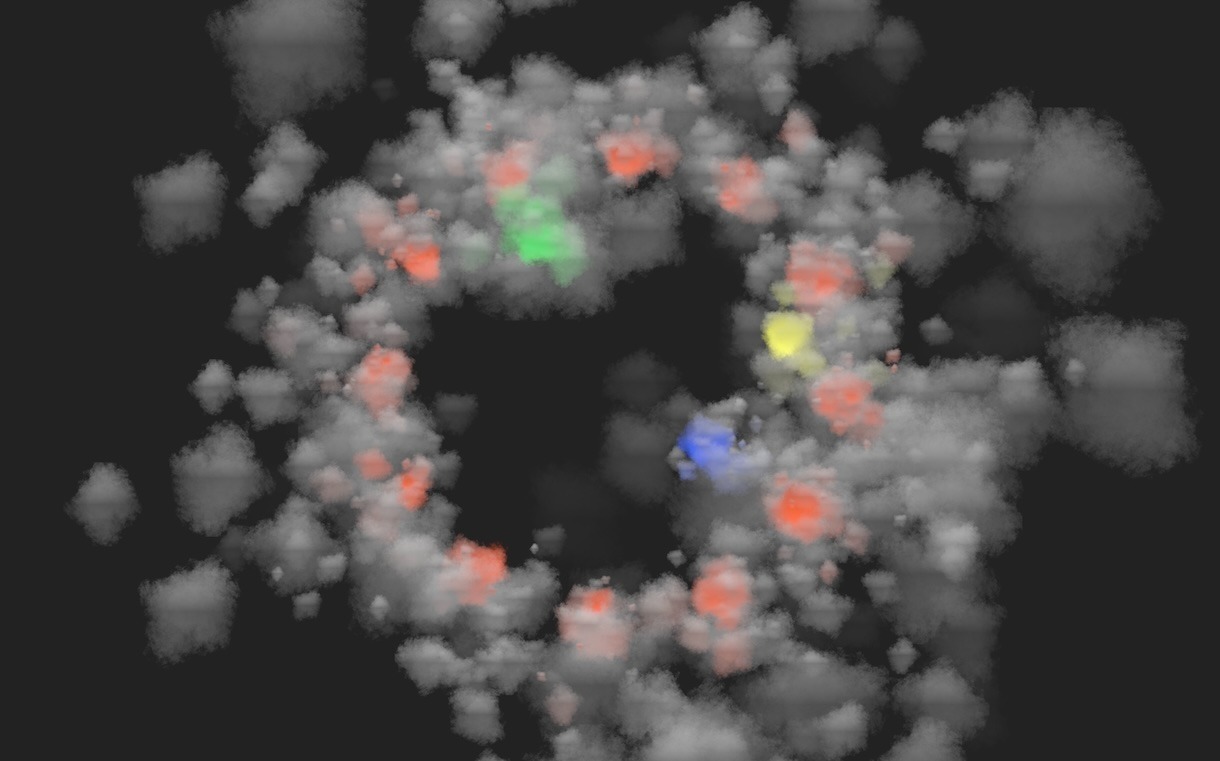
「Takibi Clock」
Quest / Vision Pro 共にXR表示しない状態では動くので、何かの対応次第でその内動いてくれることを期待して、ひとまずウィンドウ表示で動く時計にしてみました。
困ったら時計づくり!
ひさびさのアナログ時計をづくり、過去ソースをたどって、getClockPos.jsとして、ESモジュール化。
export const getClockPos = () => {
const d = new Date();
let n = d.getHours();
let m = d.getMinutes();
let l = d.getSeconds();
const ms = d.getMilliseconds();
l += ms / 1000;
m += l / 60;
n += m / 60;
const hour = n / 24 * Math.PI * 2 + Math.PI;
const min = m / 60 * Math.PI * 2 + Math.PI;
const sec = l / 60 * Math.PI * 2 + Math.PI;
return { hour, min, sec };
};
次からはimportするだけ簡単に時計づくりができます。
import { getClockPos } from "https://code4fukui.github.io/vr-takibi/getClockPos.js";
console.log(getClockPos());
3つの時計の針の位置をラジアンで返します。

「Takibi Clock」
クリックでフルスクリーン表示。インテリアとしてもお使いいただけます。