
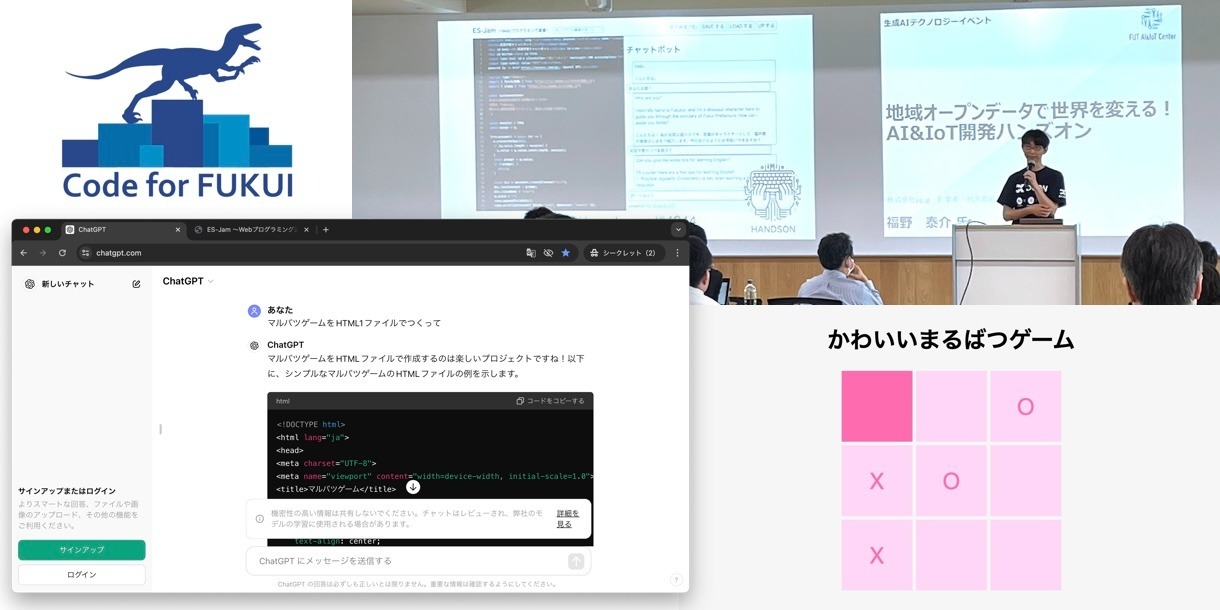
今年も客員教授になった福井工大にて「生成AIテクノロジーイベント」開催。生成AIの解説&ハンズオン!生成AIを使った楽しいアプリ開発を楽しんでもらいました。
Webアプリを作ってみた方におすすめの次のステップは、生成AIを自然言語からプログラミング言語への翻訳者(コンパイラ的なもの)になってもらって作ってみること。
登録不要、無料で使えるOpenAI社のChatGPT3.5で実際にやってみました。

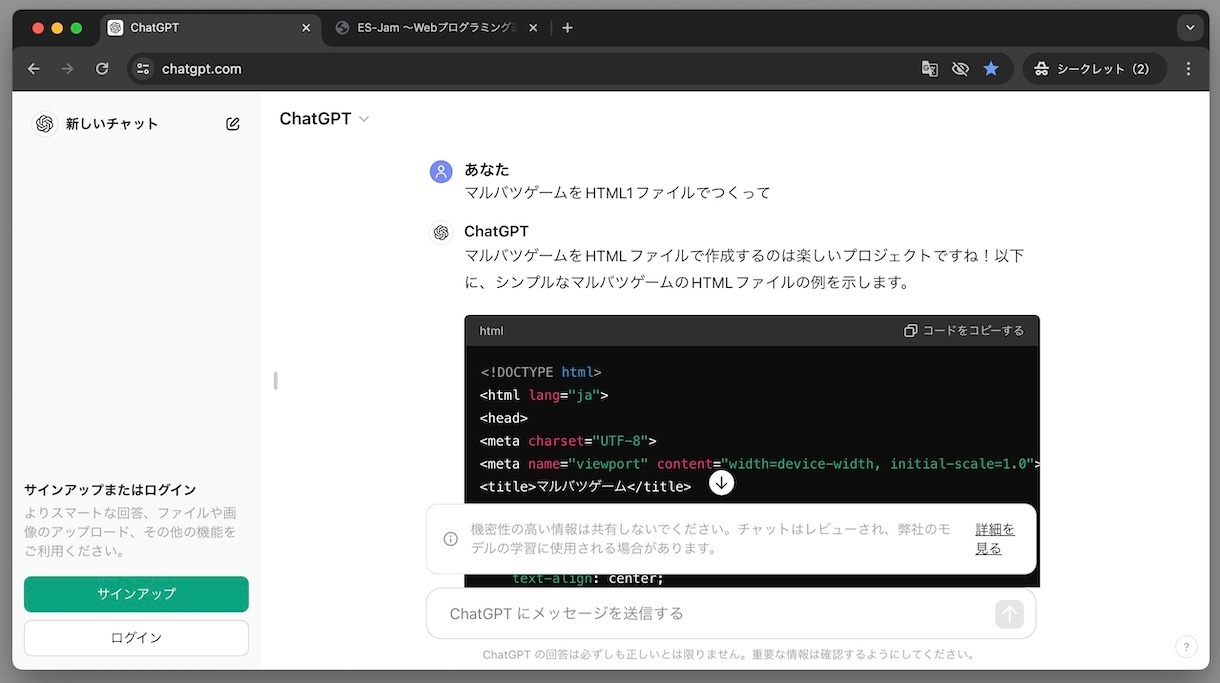
「ChatGPT」
「マルバツゲームをHTML1ファイルでつくって」と問い合わせると、すぐに出してくれるソースコード。コードをコピーして、簡易Webアプリ開発環境、ss.sabae.cc の左側に貼り付けて、「見てみる」ボタンを押しましょう。

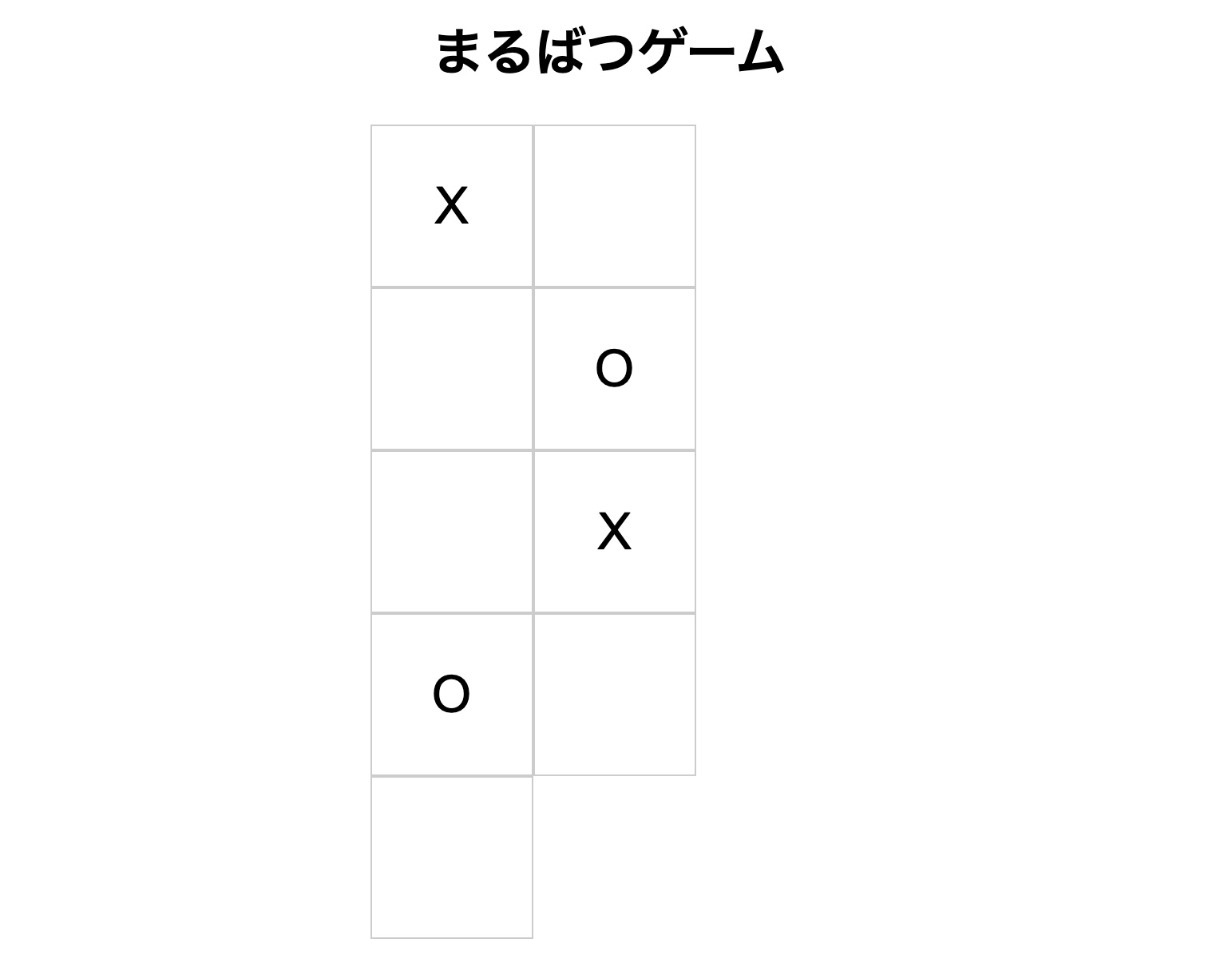
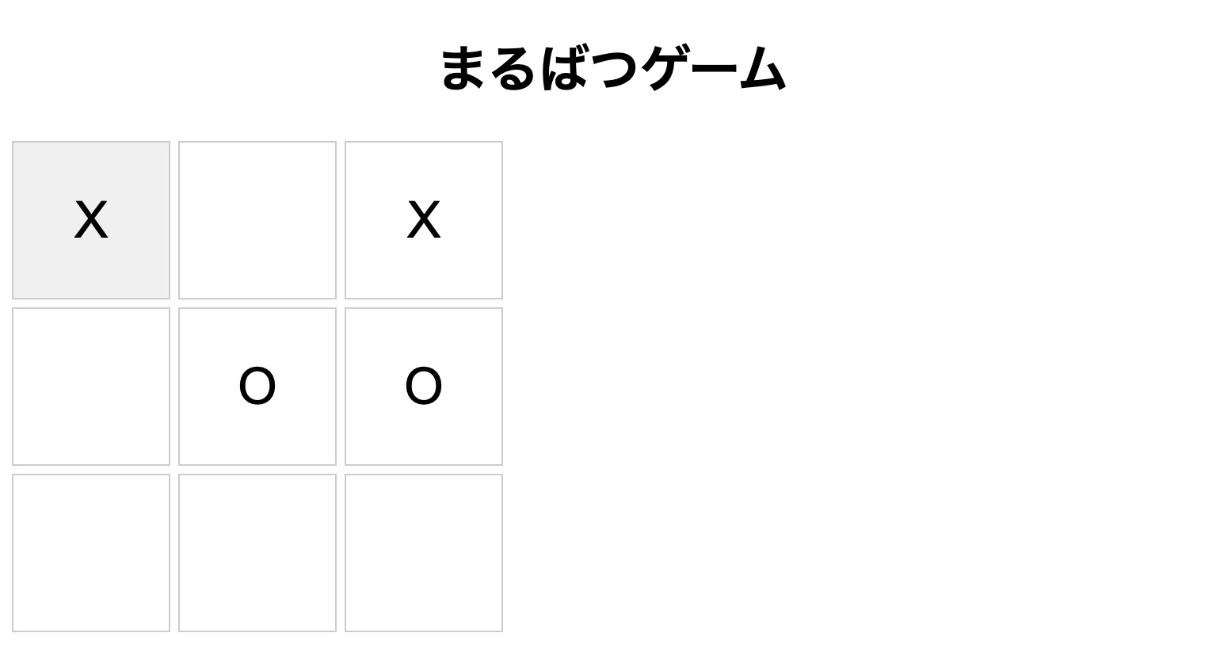
おや、レイアウトが崩れてしまっていますね。
あなた: レイアウトが崩れます。セルが横に2つしか入っていません。
GPT: 申し訳ありません、レイアウトが崩れてしまいましたね。修正しましょう。

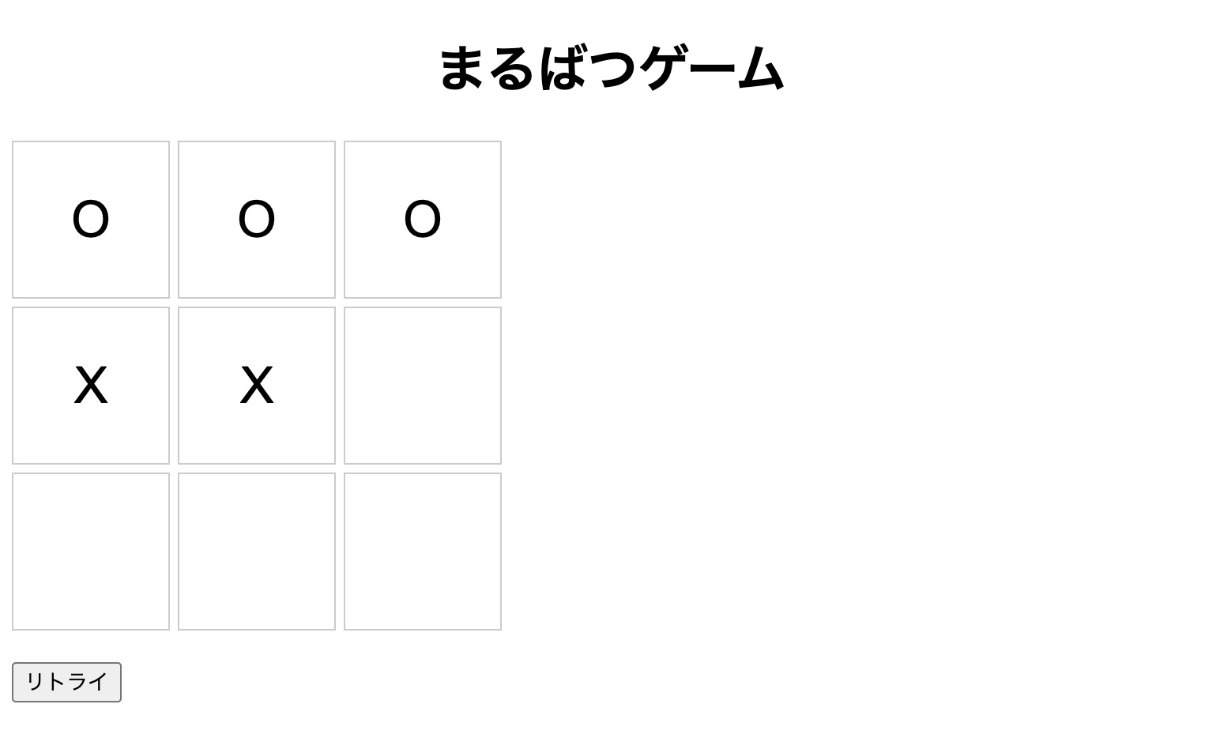
ちゃんとゲームになりました!が、バツから始まるのが不自然だったので、
あなた: マルからはじめたい
GPT: マルからゲームを始めるように修正しましょう。そのためには、JavaScriptの初期化部分で currentPlayer を 'O' に設定する必要があります。
コードを手で修正してもいいですが、全文貼り付けてくれたプログラムをコピペでOK!
1ゲーム終わる度にリロードしないと次のゲームができないのはちょっと残念。
あなた: リトライボタンをつけたい
GPT: リトライボタンを追加しましょう。ゲームが終了した後にリトライボタンが表示され、押されたときにゲームをリセットするようにします。

1ゲーム終わると「リトライ」ボタンが出るようになりました。
せっかくなので、デザインも少し凝ってみましょう。
あなた: かわいいデザインにしてほしい
GPT: かわいいデザインを追加しましょう!以下の修正を行いました:
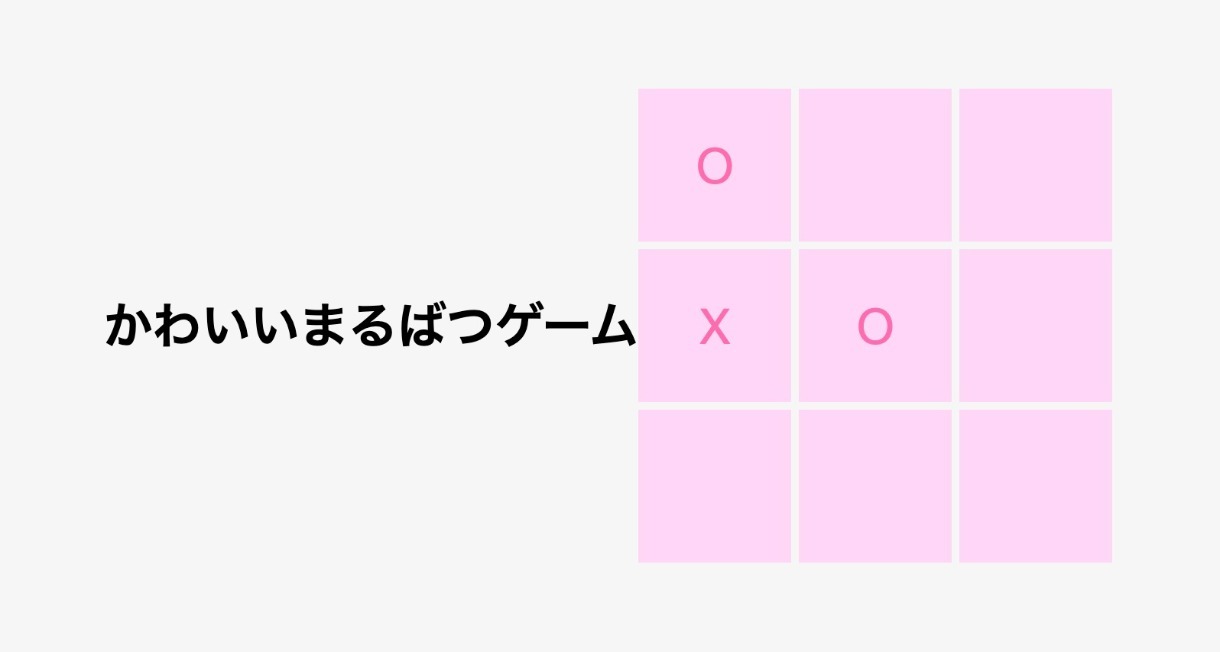
セルの背景色とフォントを変更して、よりかわいらしい見た目になるようにしました。
リトライボタンにもかわいらしいスタイルを適用しました。

おや、レイアウトがまたおかしいですね。
あなた: タイトルとボードの間は離してほしい
GPT: タイトルとボードの間にスペースを追加して、より見やすく配置しましょう。以下が修正されたコードです:

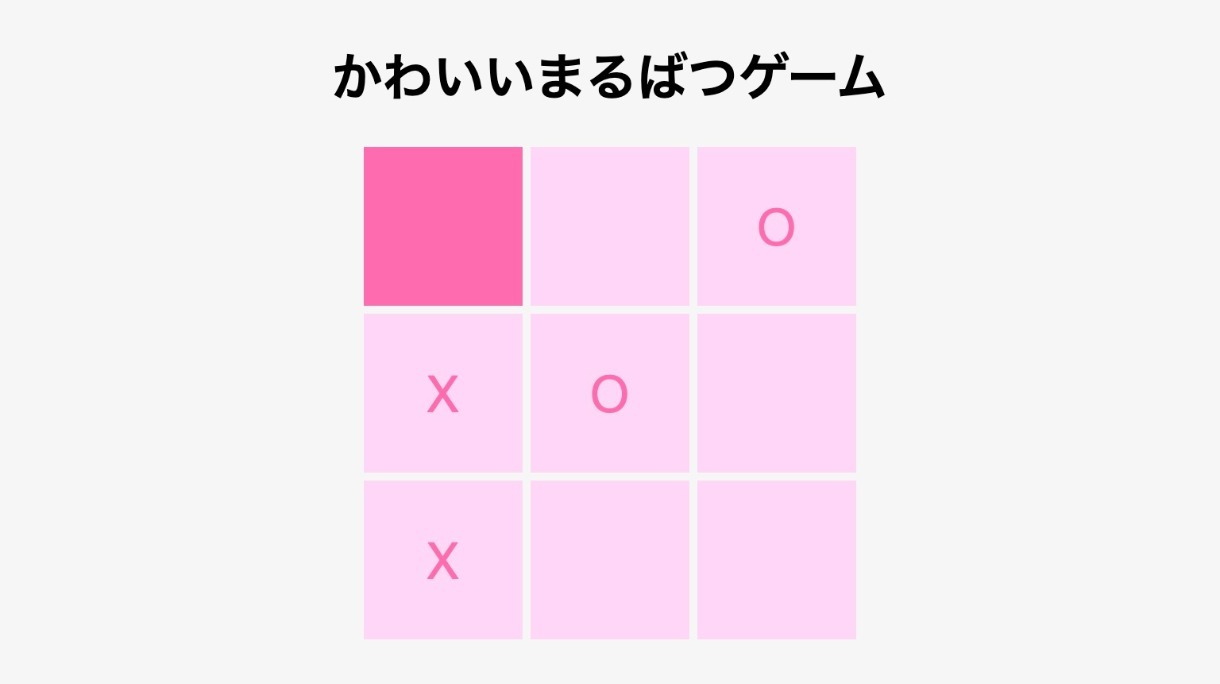
「かわいいまるばつゲーム」 src on ss.sabae.cc
ピンク色に飾ってくれました。勝手にタイトルもかわいく修正されてますね!
1行もソースコードをいじらず、マルバツゲーム、完成!
「UPする」ボタンで、スマホでも遊べます!
生成AIによってぐっと敷居が下がったプログラミング。
Let's 気軽に、一日一創!