
「MediaPipe test」 src on GitHub
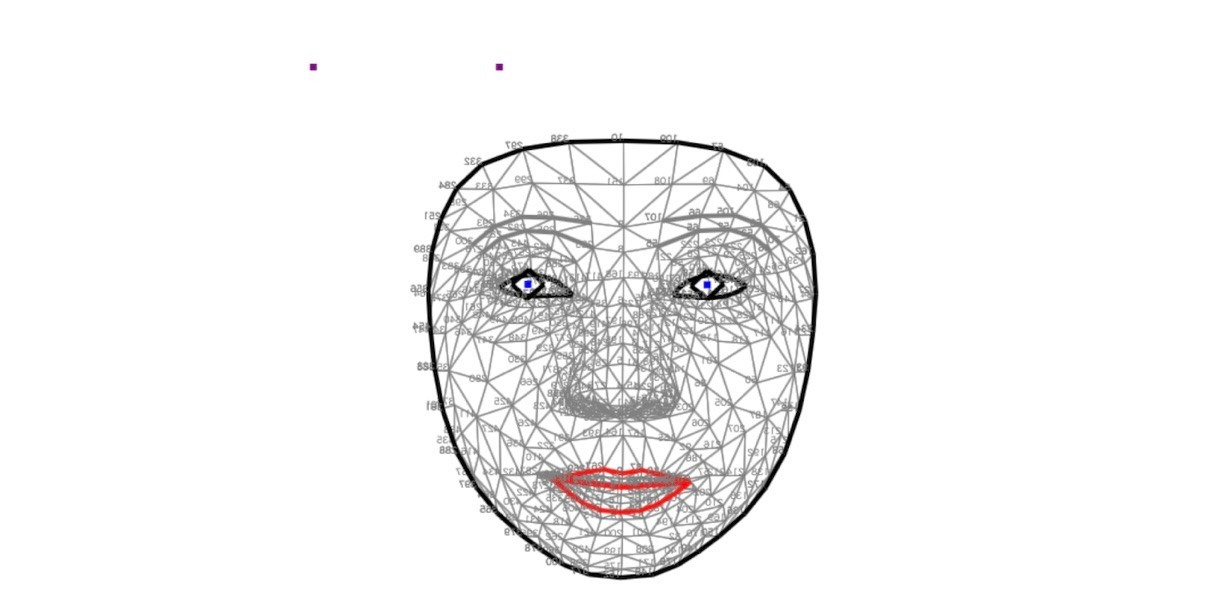
目の周りのポリゴンから、左右端の座標を取得、瞳の座標がどの位置にあるかを3次元ベクトルの計算ライブラリ V3.js に 内積 dot を加えて、pointOnLine として実装。
ブレが大きいですが、左右の目の位置、とれました!
何に使うと楽しいでしょう!?

「MediaPipe test」 src on GitHub
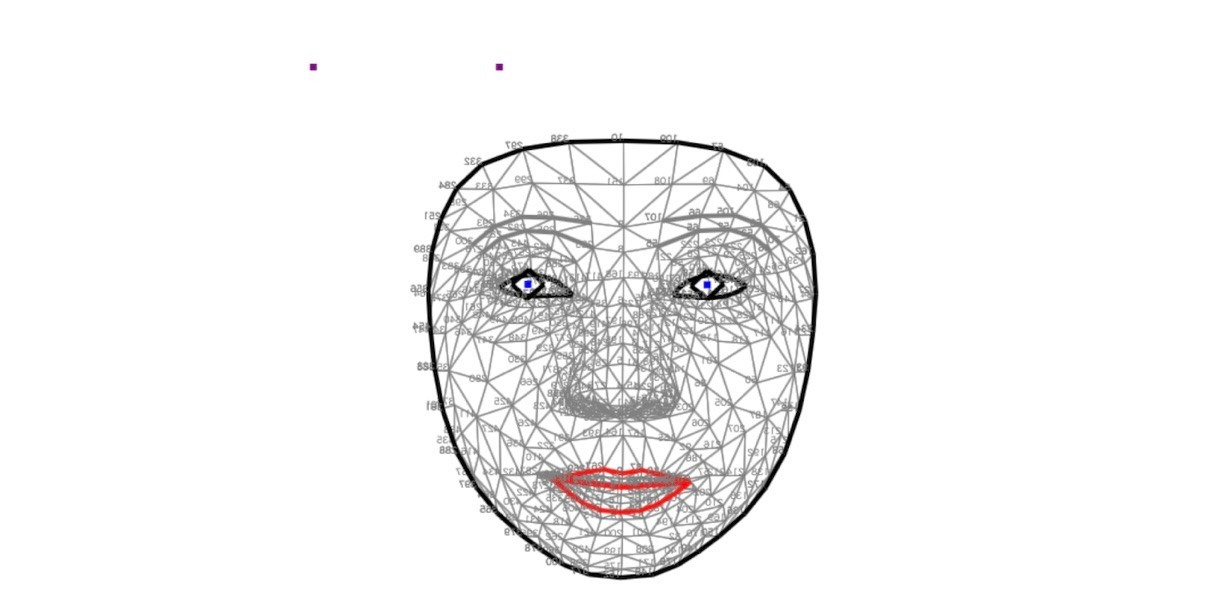
目の周りのポリゴンから、左右端の座標を取得、瞳の座標がどの位置にあるかを3次元ベクトルの計算ライブラリ V3.js に 内積 dot を加えて、pointOnLine として実装。
ブレが大きいですが、左右の目の位置、とれました!
何に使うと楽しいでしょう!?