
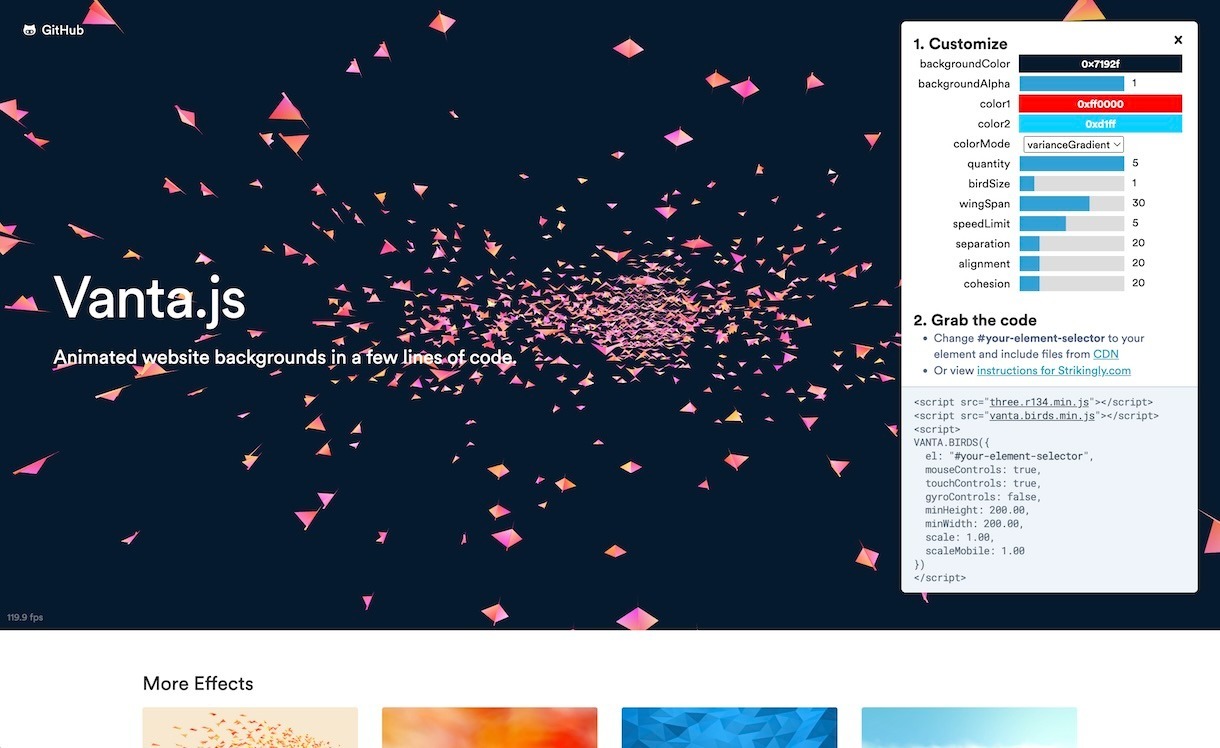
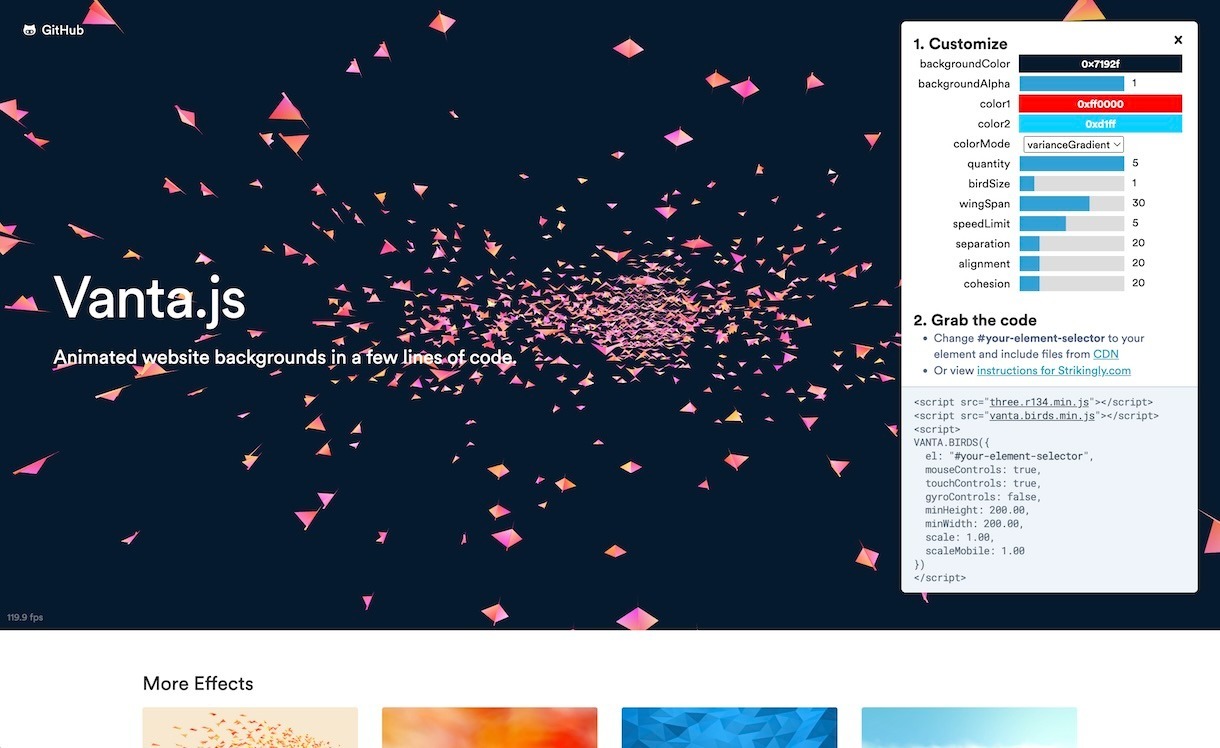
WebGLを使ったステキな背景 Vanta.js を発見。

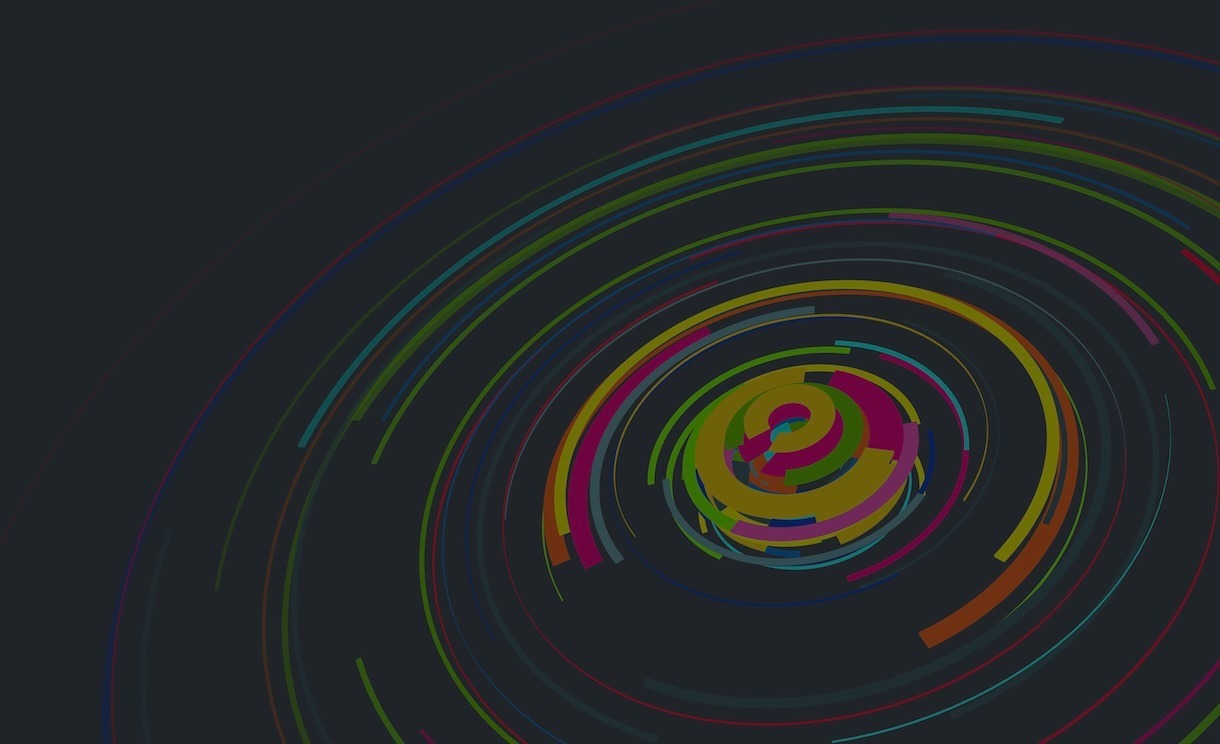
「vanta-rings」
JavaScriptの記述方法が古かったので、HTML拡張タグ(HTMLElement)を作りました。

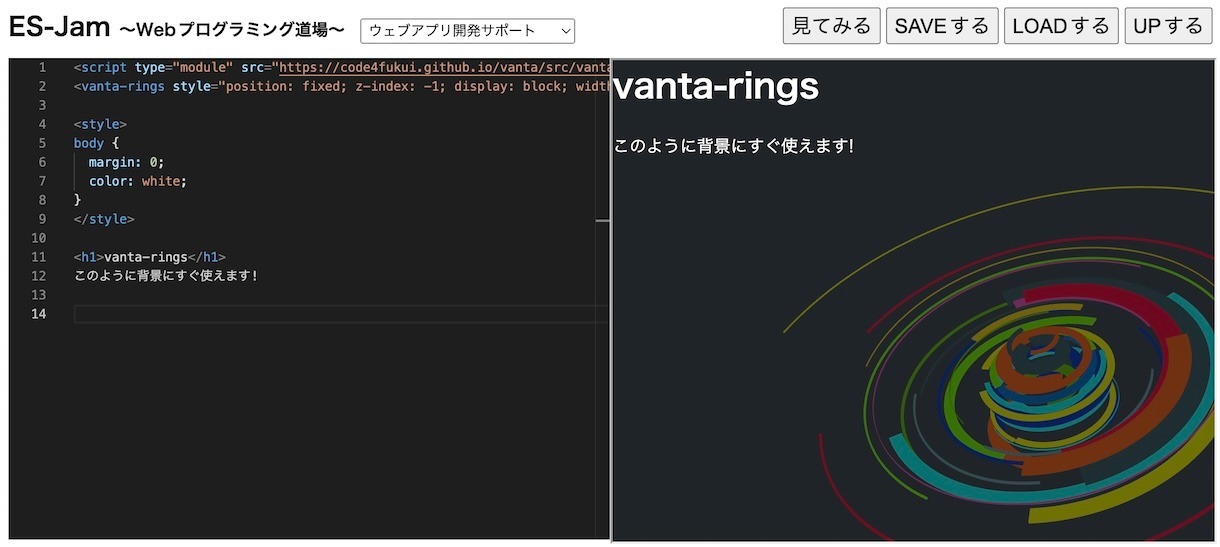
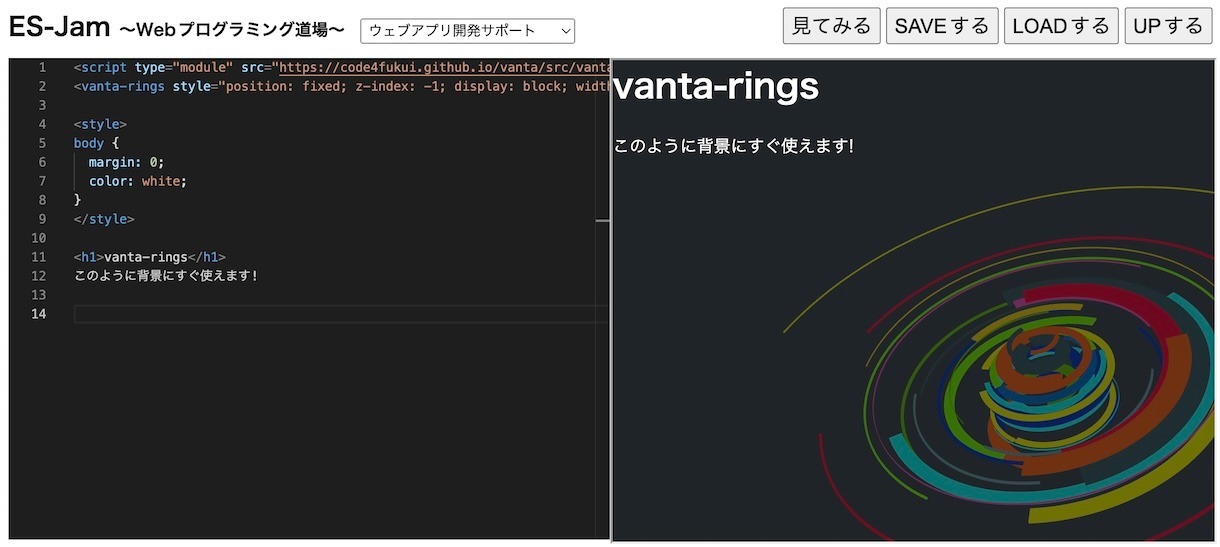
「vanta-rings demo」 src on ss.sabae.cc
下記のように、HTMLで2行記述するだけでかっこいい背景の出来上がり!
HTML拡張タグ化する方法を確立できたので、Vanta.js の他のデモの対応や、新しい表現の作成も進められます!


「vanta-rings」
JavaScriptの記述方法が古かったので、HTML拡張タグ(HTMLElement)を作りました。

「vanta-rings demo」 src on ss.sabae.cc
下記のように、HTMLで2行記述するだけでかっこいい背景の出来上がり!
HTML拡張タグ化する方法を確立できたので、Vanta.js の他のデモの対応や、新しい表現の作成も進められます!