
「データラベル付きChart.js - on ss.sabae.cc」
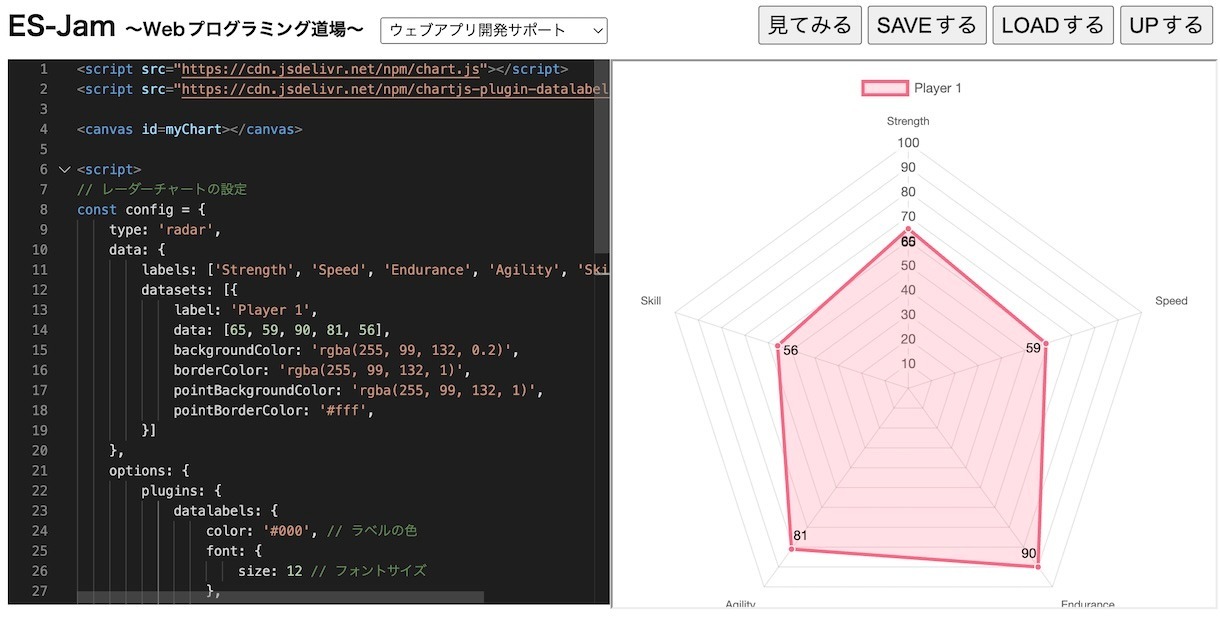
教えてもらったコードを試したら確かに表示できました!AI、えらい!

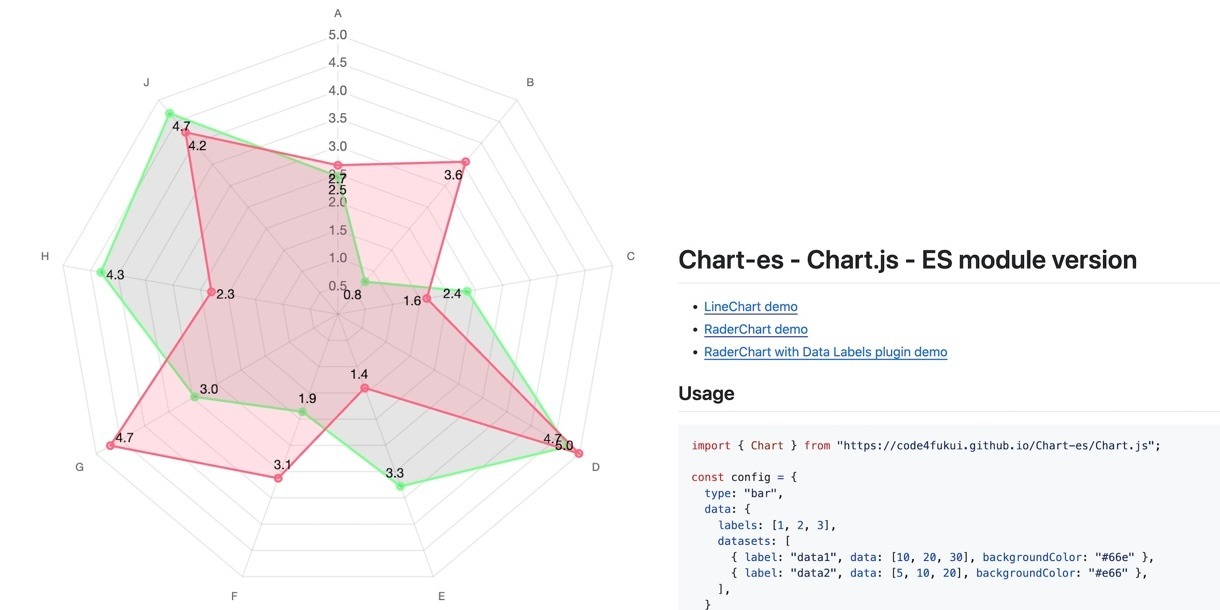
「RaderChart with Data Labels plugin」
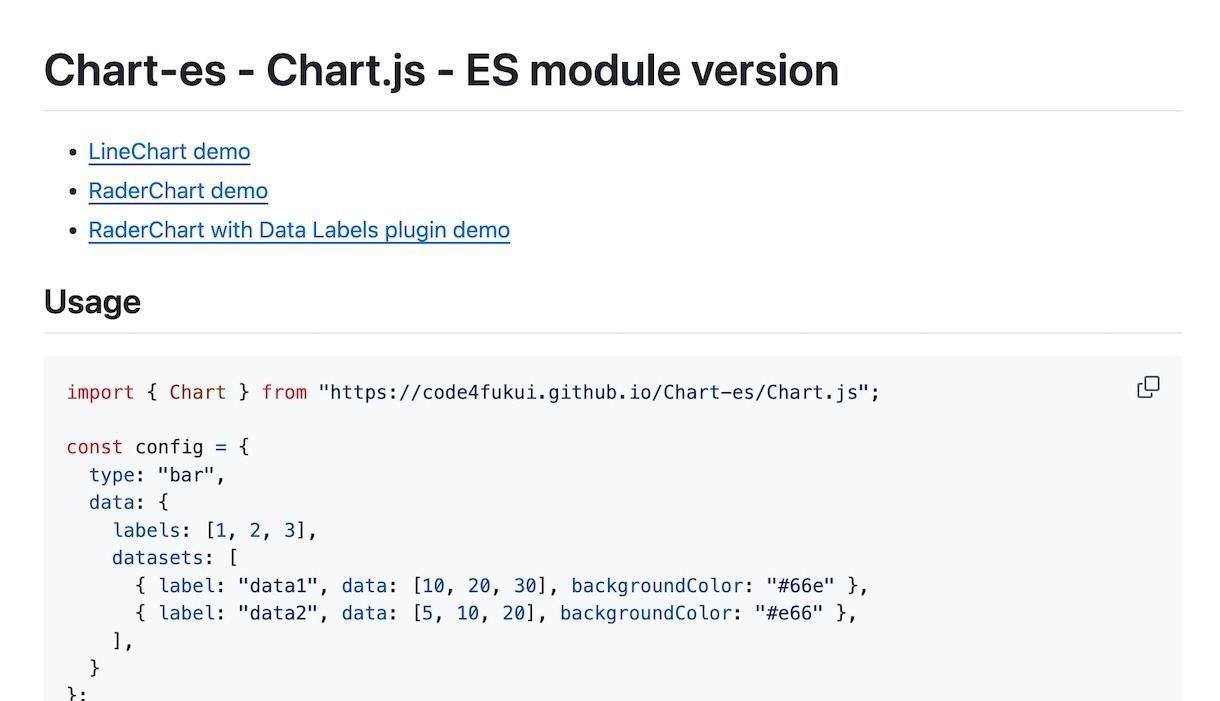
CDNのプラグインを取得し、Chartをimport/exportする形で、プロジェクトにきれいに組み込めるように、ESモジュール化しました。下記のようにプラグイン付きのChartをimportして使います。

「Chart-es on GitHub」
少しずつ対応が広がってきているESモジュール化。いろいろとソースを公開してもっとプログラミングに強いAIに育てましょう!
 グラフ表示に便利なChart.jsですが、マウスホーバーしないと数が分からないのが不便。ChatGPTで聞いたところ、プラグインによる解決が必要とのこと。
グラフ表示に便利なChart.jsですが、マウスホーバーしないと数が分からないのが不便。ChatGPTで聞いたところ、プラグインによる解決が必要とのこと。
 Fri Night
Fri Night