ダンボール製のロボットがかわいい「
embot」を買って、JavaScriptから制御してみました。下記のプログラムで動いています。
<script type="module">
import { Webembot } from "./Webembot.js";
import { sleep } from "https://js.sabae.cc/sleep.js";
btnstart.onclick = async () => {
const emb = await Webembot.create();
for (;;) {
await emb.led(1, true);
await emb.led(2, false);
await emb.servo(1, 30);
await emb.servo(2, 0);
await emb.servo(3, 0);
await emb.buzzer(61);
await sleep(1000);
await emb.led(1, false);
await emb.led(2, true);
await emb.servo(1, 0);
await emb.servo(2, 30);
await emb.servo(3, 30);
await emb.buzzer(Math.random() * 100);
await sleep(1000);
}
};
</script>
2つのLED、2つのサーボ、1つのブザーを1秒置きに動かす、embotをJavaScriptで制御するデモ。
エルチカだけなら、こんなに簡単!
const emb = await Webembot.create();
for (;;) {
await emb.led(1, true);
await sleep(1000);
await emb.led(1, false);
await sleep(1000);
}
JavaScriptだとawaitをたくさん使う必要があるので、よりシンプルなWirthで操作できるようにもしてみたいところです。

「code4fukui/Webembot src on GitHub」
「embotをブラウザから操作したい #JavaScript - Qiita」を参考にESモジュール化しました。

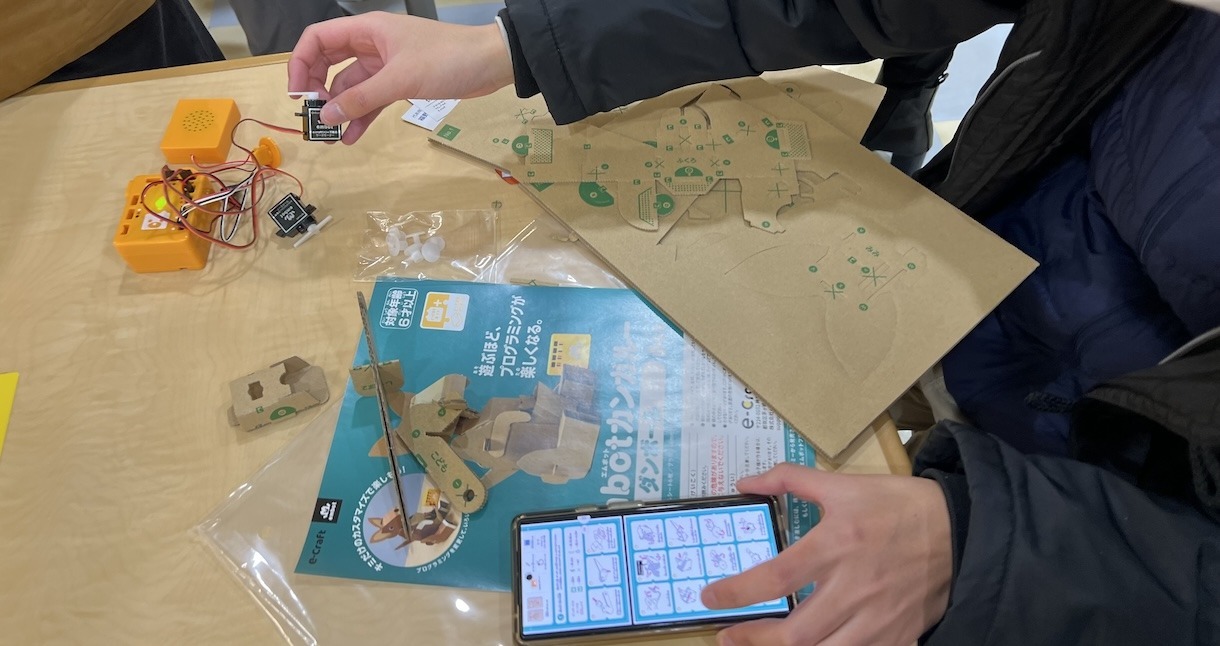
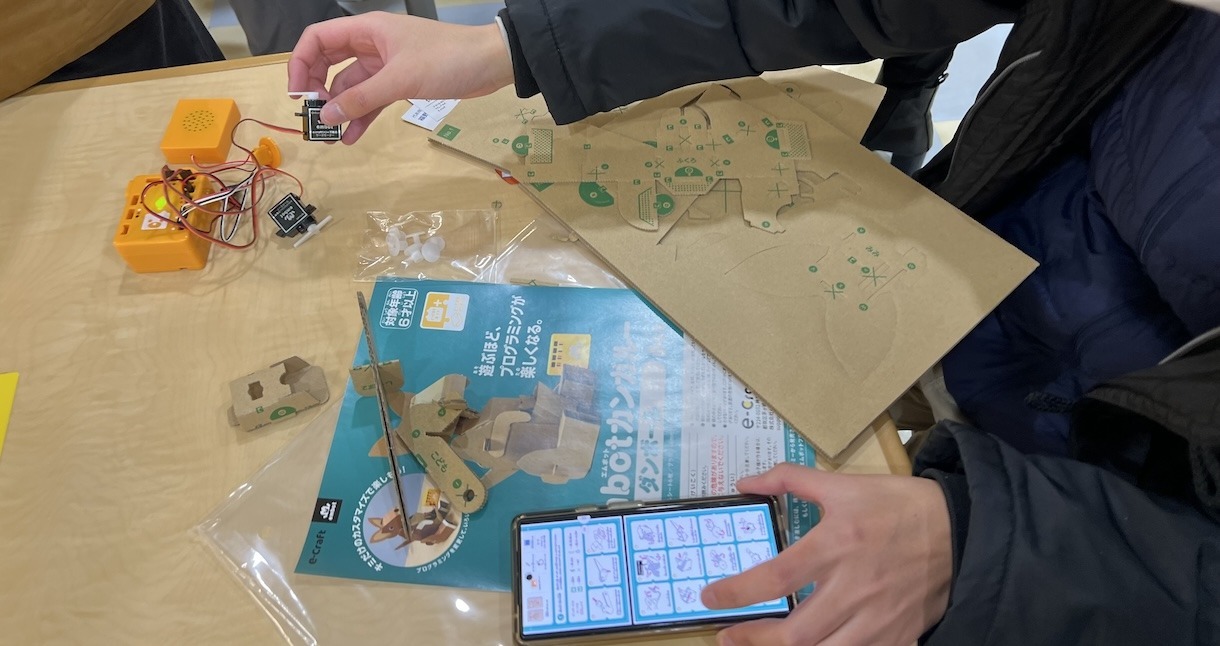
embot+を購入、中身はこんな感じ!

かわいい「embotカンガルー」の組み立て開始!

組立時にサーボを組み込んでしまうので、キットの数だけサーボがあると便利?