
「ただの鏡 with WebGL」 src on GitHub
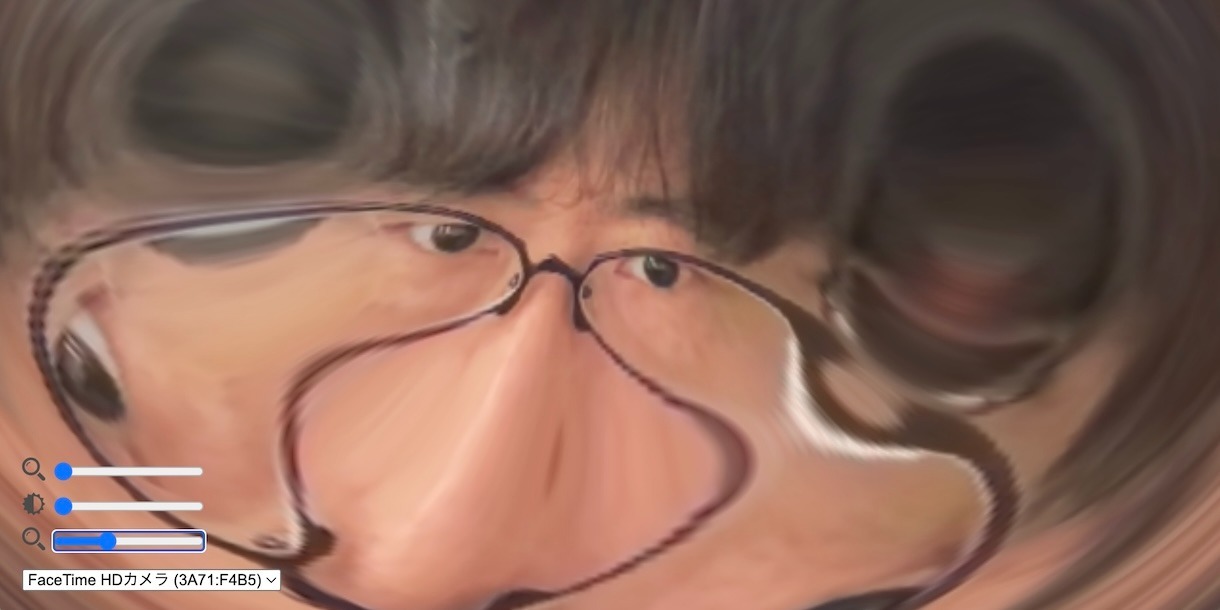
以前フォークした「ただの鏡」にWebGLを使ってリアルタイムに画像加工する機能とスライダーを追加しました。いろいろ引き伸ばして遊んでみてください。外付けカメラなど、入力デバイスが複数ある場合も選択できるようにしました。
videoを受け取り、GLSLで記述したシェーダーで加工して表示するHTML拡張タグ、ShaderCanvas.js が肝です。汎用的にいろいろと遊べるようにもしてみます。
links
- JavaScriptでMac/PC用ネイティブアプリ開発するElectron、「ただの鏡」を最新化
- ラズパイのOSセットアップに便利なHDMIキャプチャー用Webアプリ

