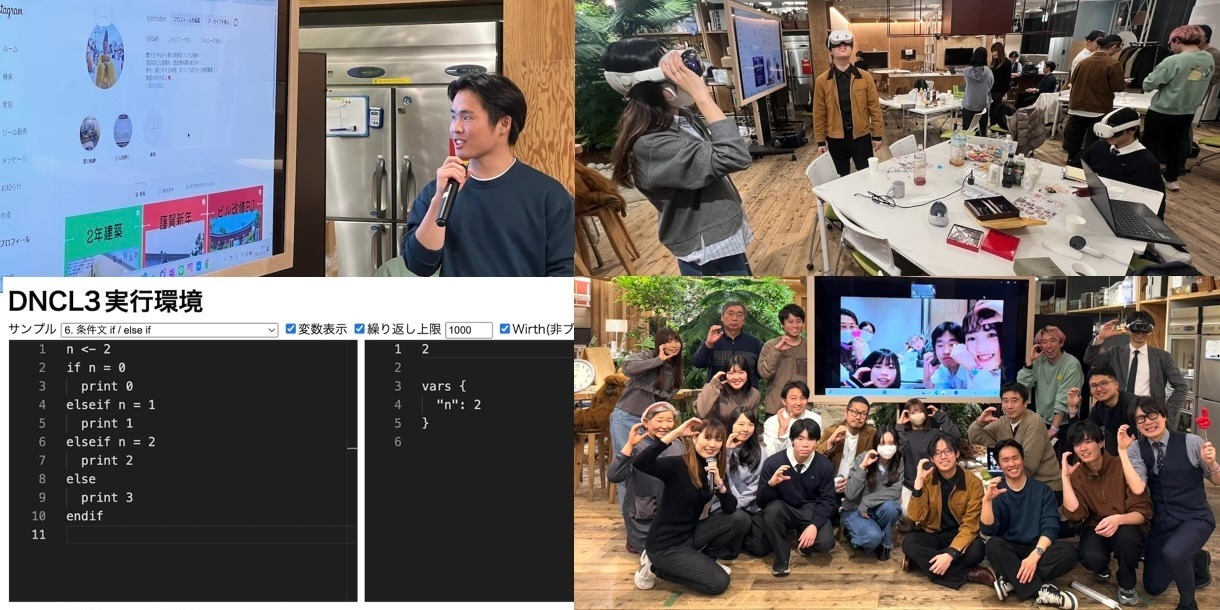
新しい若者の居場所「こみかる」の初の東京開催!

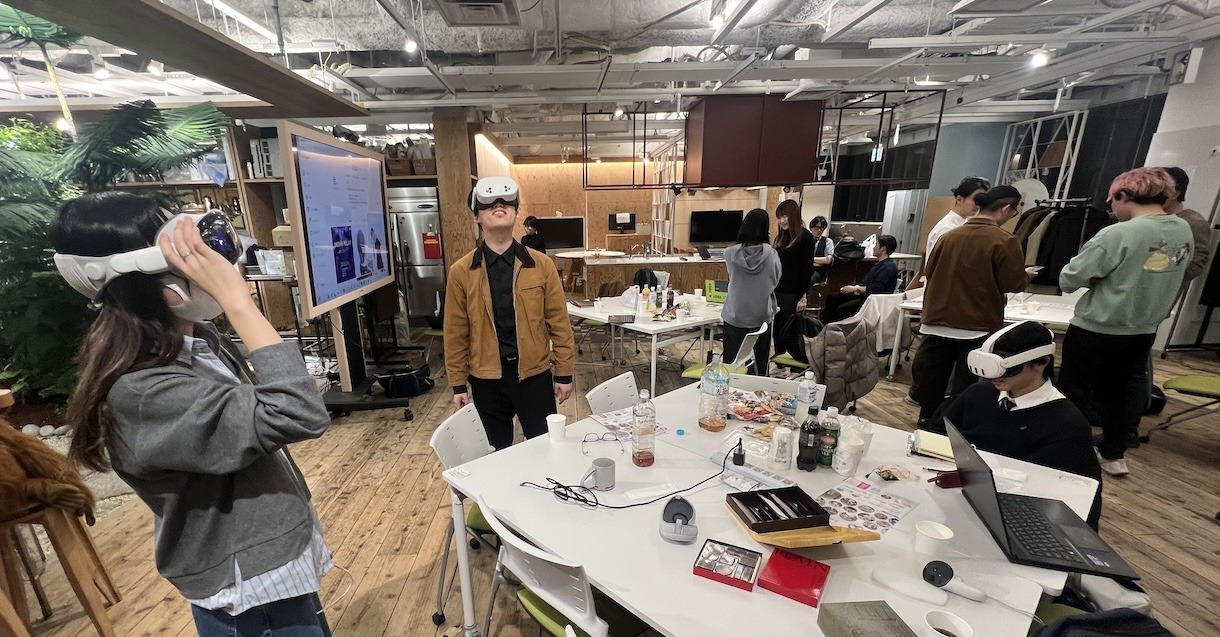
プログラミングの楽しさ伝える、空想の世界へいけるVRと、現実に空想を混ぜるARを合わせた、XR体験!

今回のステキ会場は東京駅近く3x3Lab Future(さんさんラボ フューチャー)、福井会場エルパともZoomで接続。。

敦賀出身、新しい教科書づくりにチャレンジする若者!

テクノロジーでどこでも学校、夢中教室!

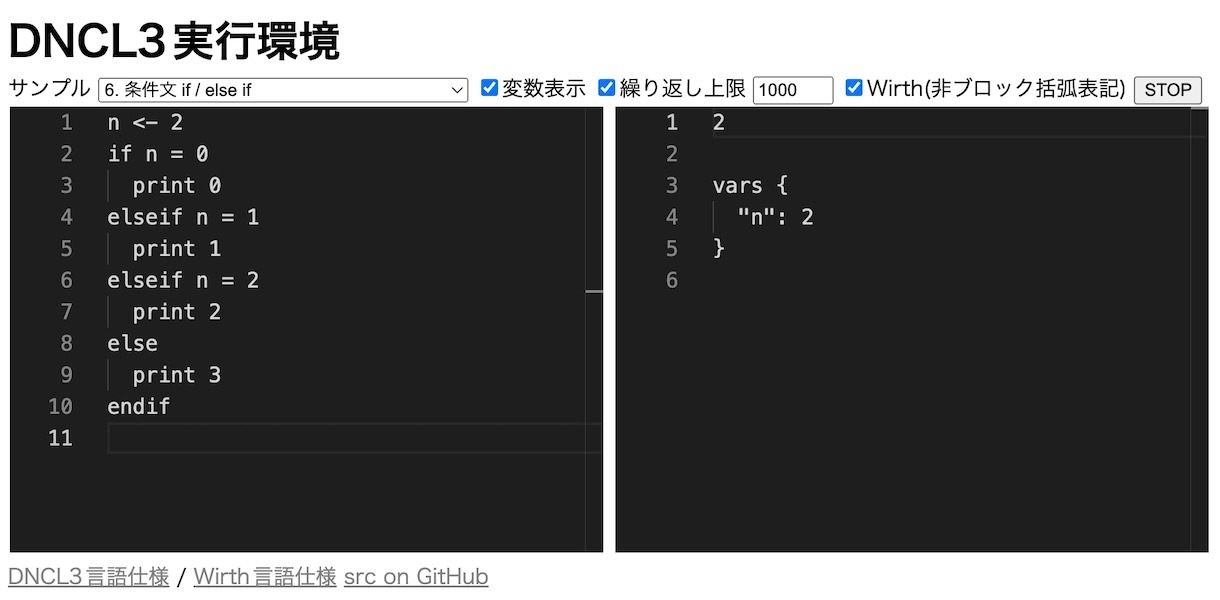
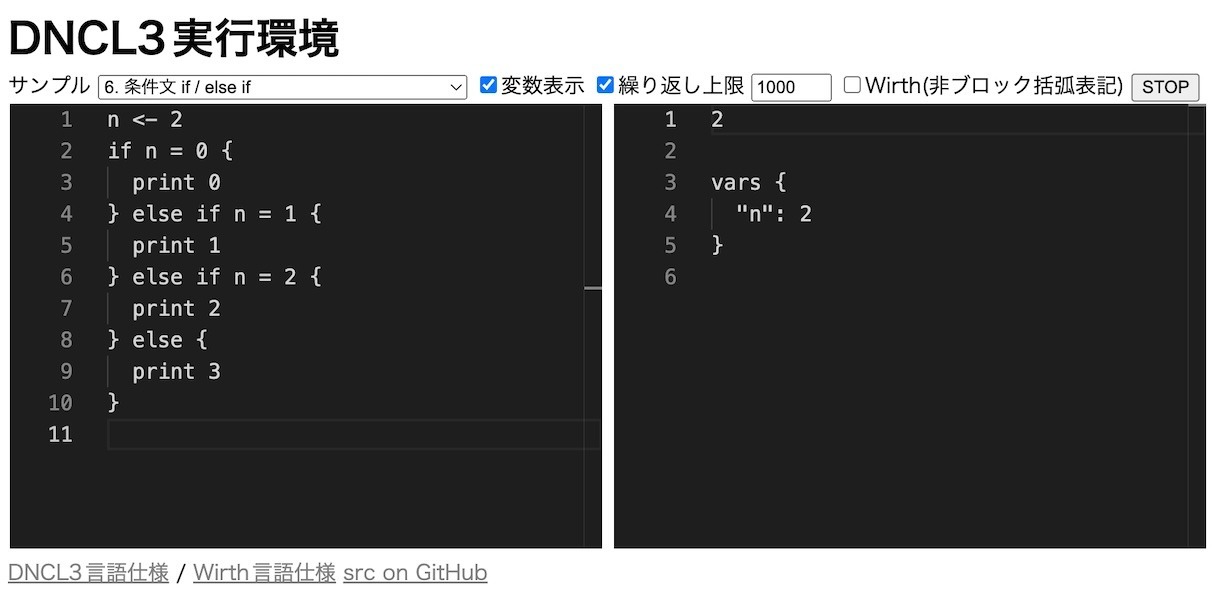
密かに進めている、教育用プログラミング言語「Wirth(ヴィルト)」の教材プロジェクトで発見されたバグ修正。DNCL3実行環境内で「Wirth(非ブロック括弧表記)」をチェックして、Wirthにも対応。

ブロック括弧表記のDNCL3とほぼ互換性があります。どちらの表記が好きですか?

「こみかるのウェブサイト」
こみかるのウェブサイトがあるといいよねってことで、まずは超シンプルなHTMLからスタート!
こちらがこのウェブサイトのHTML(エイチ・ティー・エム・エル)
title ブックマークや検索画面にでてくるタイトル
h1 画面内のタイトル
a リンク(hrefでリンク先を指定)
br 改行
hr 区切り線
img 画像(srcで画像を指定)
このHTMLの先頭に、スマホでも見やすくするおまじないを足して出来上がり!

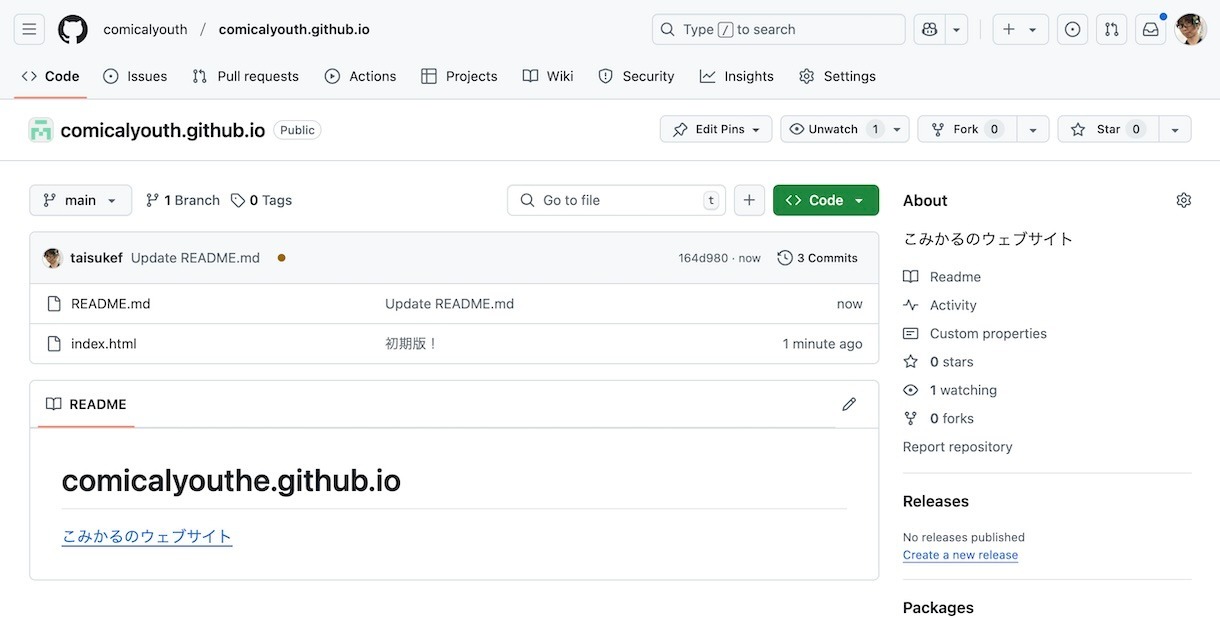
「こみかるウェブサイト on GitHub」
13才以上であれば、誰でも無料でアカウントを作ってウェブサイトが持てる、GitHub(ギットハブ)で管理していくので、興味ある人、レッツ、チャレンジ!
年齢を飛び越えてフル活用できるのが、情報系技術のよいところ!
links
- こみかる