
その場のWiFiにつなぎたい、でも、SSIDとパスワードの入力は面倒ですよね。
そんなとき、WiFiのQRコードがあれば、スマホのカメラでかざし、すぐ接続できて便利です。

でも、課題が2つ
1. WiFiのQRコードが作成されていない
2. パソコンからつなぎたい
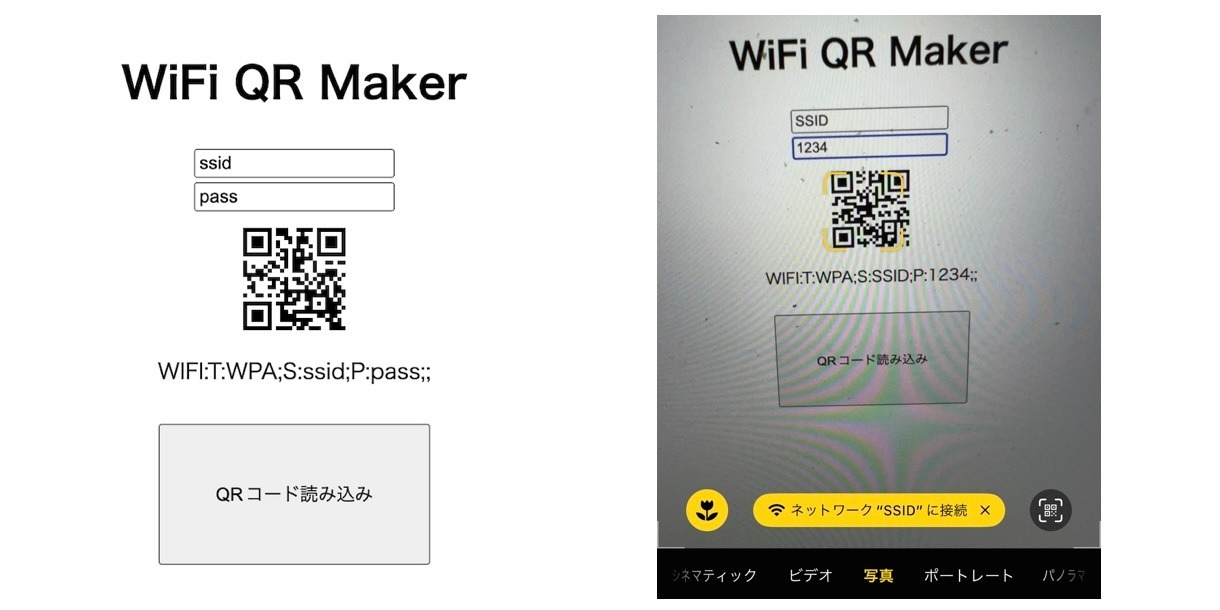
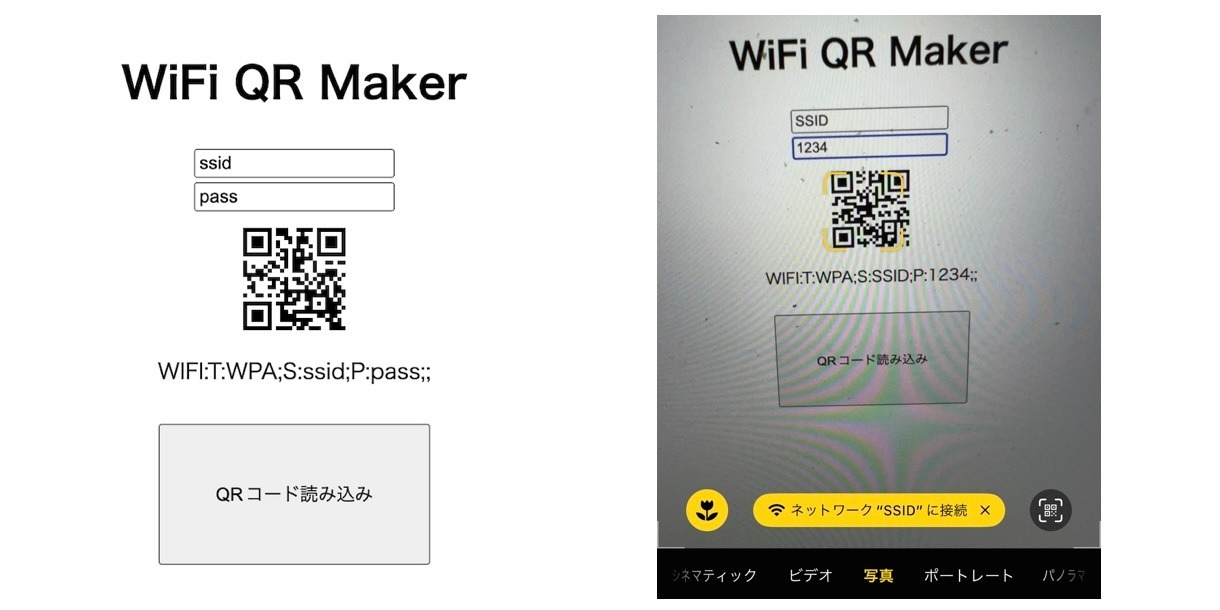
解決するアプリ「WiFi QR Maker」を作りました。

「WiFi QR Maker」 src on GitHub
機能は2つ
1. SSIDとパスワードからWiFiのQRコードを生成
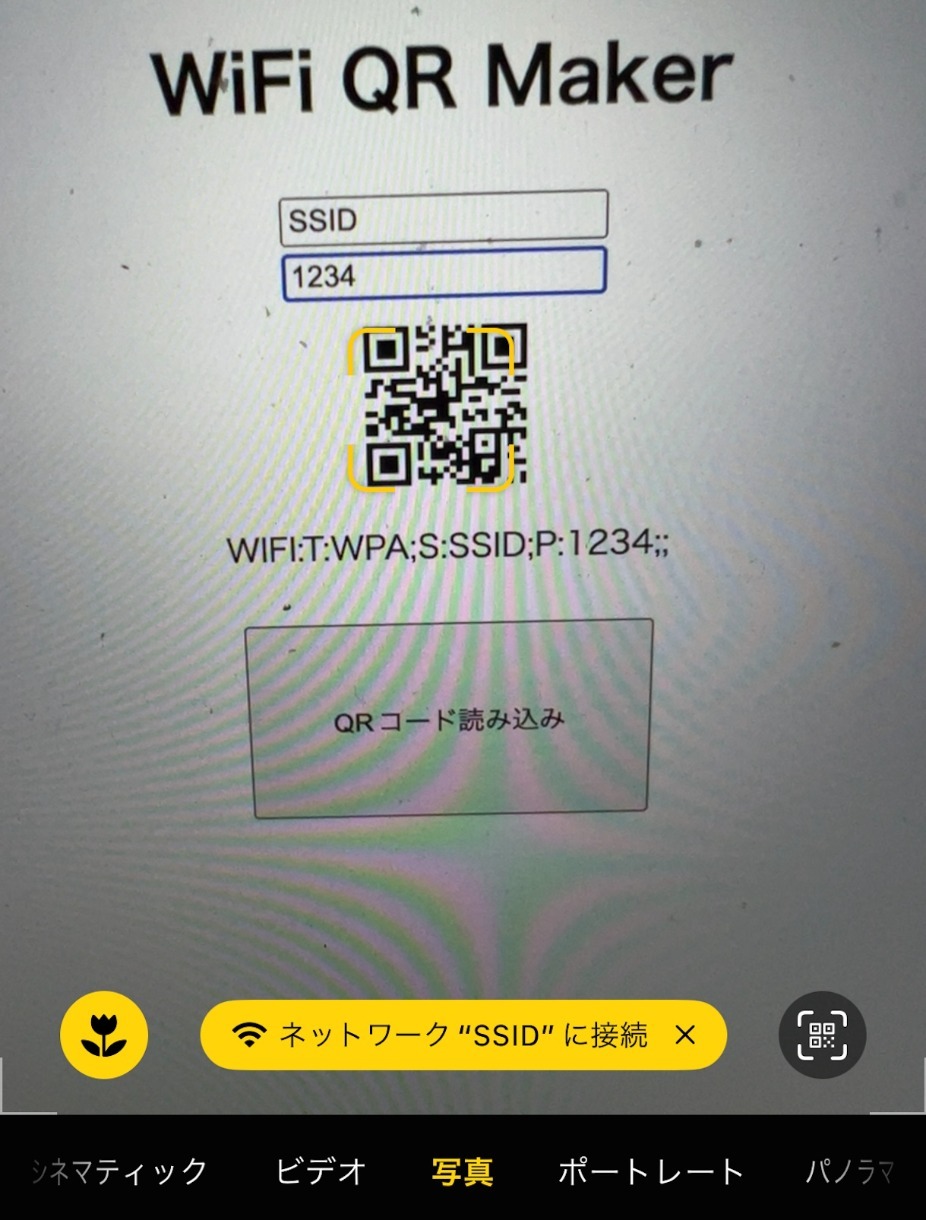
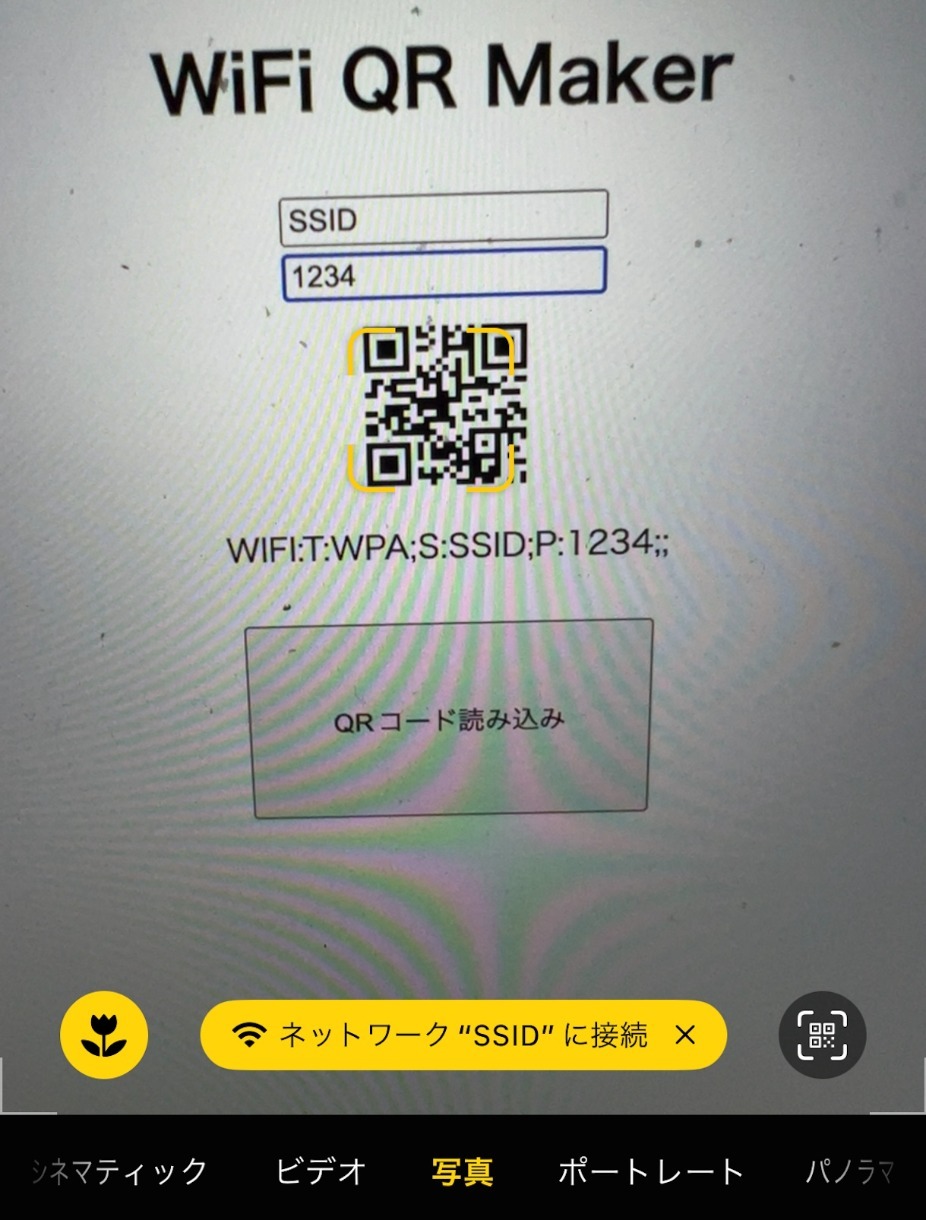
2. カメラからQRコードを読み込みSSIDとパスワードを表示
会議室やお店でゲストWiFiを使ってほしい方、ぜひ活用ください。
プログラムは、HTML/CSS/JavaScriptでできた70行1ファイル「index.html」
肝は、こちらWiFiQRクラスのencodeとdecode
class WiFiQR {
static encode(ssid, pass) {
return `WIFI:T:WPA;S:${ssid};P:${pass};;`;
}
static decode(wifi) {
const parse = (name) => {
const s = wifi;
const n = s.indexOf(name + ":");
if (n < 0) return "";
const m = s.indexOf(";", n + name.length + 1);
if (m < 0) return "";
return s.substring(n + name.length + 1, m);
};
const ssid = parse("S");
const pass = parse("P");
return { ssid, pass };
}
};
QRコード作成はqr-code拡張タグ、QRコード読み取りはqr-code-reader拡張タグでできています。
デザインなどかっこよく作ってくれる方、大募集のオープンソースです。
src on GitHub
links
- 名刺を忘れた!?そんな時、QR名刺メーカー!


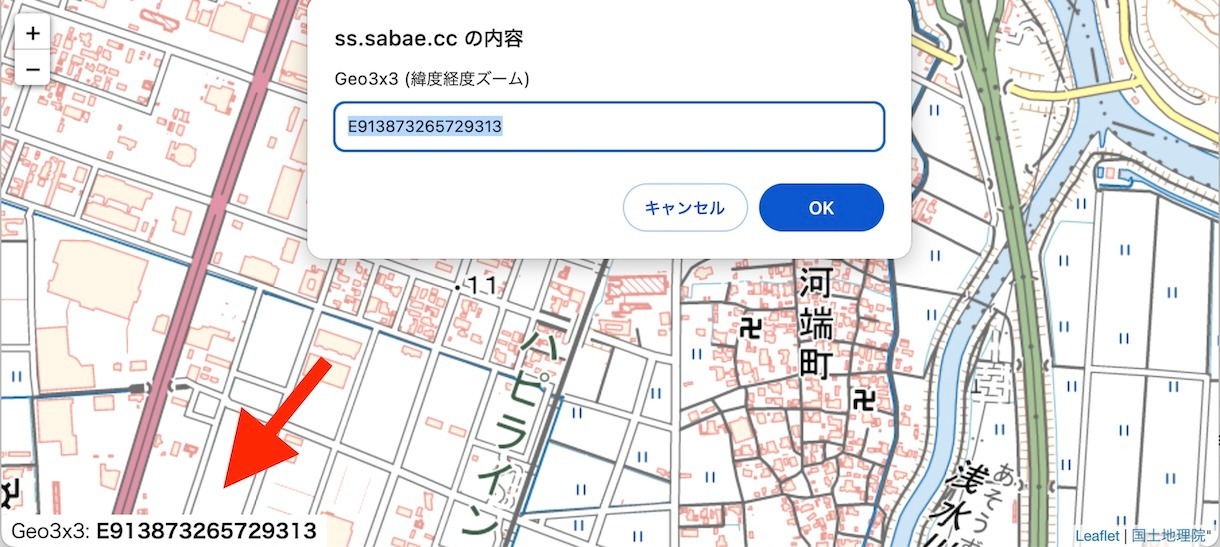
 「Geo3x3データ取得アプリ」 src on ss.sabae.cc
「Geo3x3データ取得アプリ」 src on ss.sabae.cc 福井市にある福井県立高志中学校の生徒が鯖江にやってるので、オススメスポットを紹介する地図アプリづくり。
福井市にある福井県立高志中学校の生徒が鯖江にやってるので、オススメスポットを紹介する地図アプリづくり。 ここは日本の西海岸、北陸。テーマは、北陸からいかに世界的スタートアップを創出するか?
ここは日本の西海岸、北陸。テーマは、北陸からいかに世界的スタートアップを創出するか?





 その場のWiFiにつなぎたい、でも、SSIDとパスワードの入力は面倒ですよね。
その場のWiFiにつなぎたい、でも、SSIDとパスワードの入力は面倒ですよね。

 2024-04-26 Fri Night
2024-04-26 Fri Night