
毎月、はば最終金曜日のオフラインイベント、サイバーフライデー。48回目になる2025/7/25金(19:00-21:30)、初の大野市開催が決定!
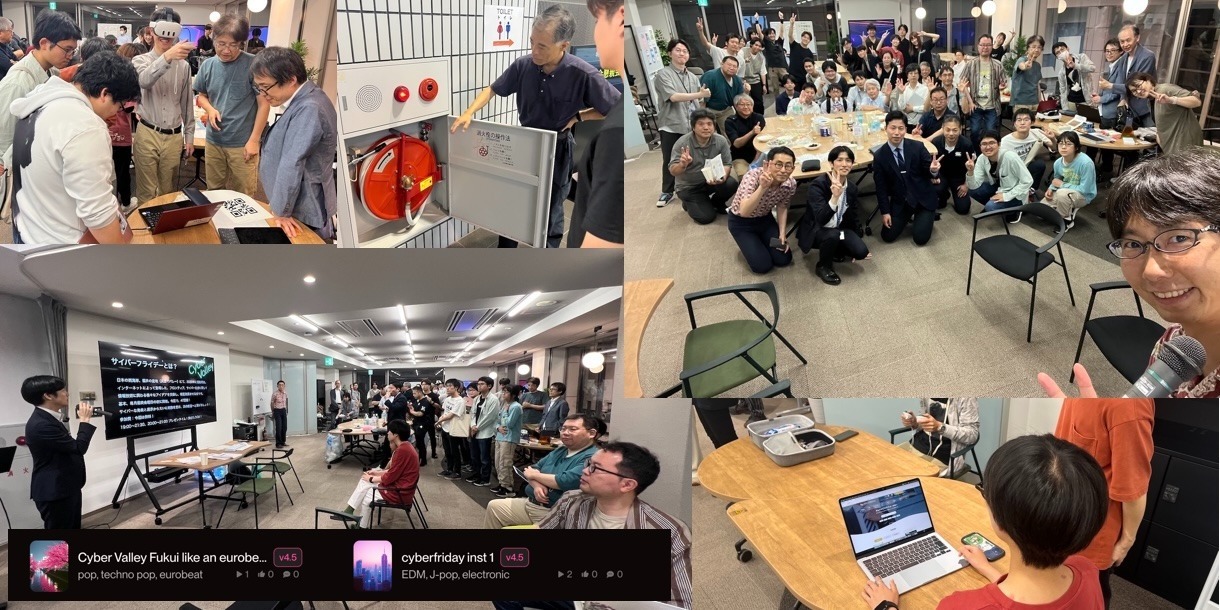
 「AI作曲でつくったサイフラのうた、第47回サイバーフライデー at クマンドウベース」
「AI作曲でつくったサイフラのうた、第47回サイバーフライデー at クマンドウベース」
こちら福井県産業支援センターで開催した前回レポート。何か新しいもの展示、発表、共有する誰でも参加できるオフラインイベント。日本の西海岸のどこかで開催しています。

「結とぴあ(多田記念大野有終会館) 大野市公式ウェブサイト」
48回目の会場、大野市役所隣「結とぴあ(愛称)」は、越前大仏を建立、勝山城を築城した人で有名、多田清さん寄付による多田記念大野有終会館。3Fの305/306にて開催です。

「福井県大野市ホームページ高速検索」 src on GitHub
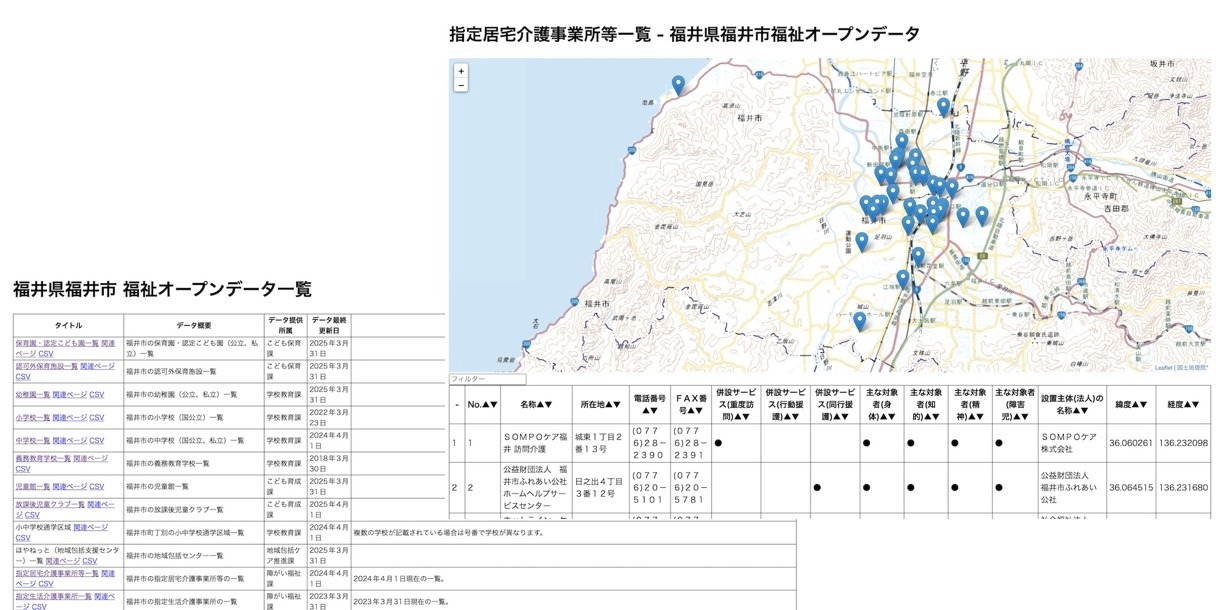
大野市オープンデータに、ユニークなオープンデータ、ホームページのCSVデータを発見。サーバーにアクセスせず広告もなく高速検索するアプリを作って見つけました。

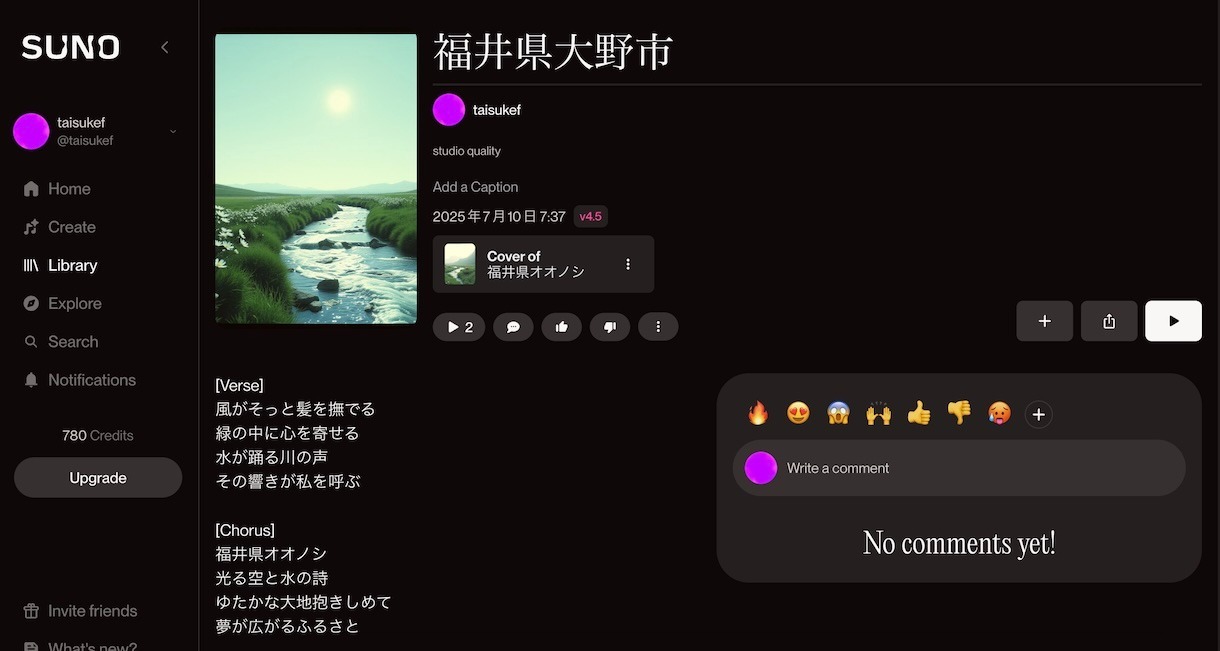
「福井県大野市 by taisukef | Suno」
せっかくなので、AIを使ったご当地音楽プロジェクト。大野市編!
「SUNO」への依頼文は、たったこれだけ。歌詞つきの楽曲が生成されます。
サビが「福井県オオノシ」、豊かな水と大地に恵まれた故郷、オオノシの美しいイメージソング。
生成された歌詞「福井県大野市」
[Verse] 風がそっと髪を撫でる 緑の中に心を寄せる 水が踊る川の声 その響きが私を呼ぶ [Chorus] 福井県オオノシ 光る空と水の詩 ゆたかな大地抱きしめて 夢が広がるふるさと [Verse 2] 朝日が山を染める時 花が笑うその瞬間 静けさの中に響く歌 自然が語る物語 [Chorus] 福井県オオノシ 光る空と水の詩 ゆたかな大地抱きしめて 夢が広がるふるさと [Bridge] 手のひらに感じる風 記憶が重なる景色 ここで生まれた奇跡の地 いつも私を包んでくれる [Chorus] 福井県オオノシ 光る空と水の詩 ゆたかな大地抱きしめて 夢が広がるふるさと
あとは、できた曲から選ぶだけ。漢字の読み間違いが惜しければ「Cover」で曲調を保ったまま編集。

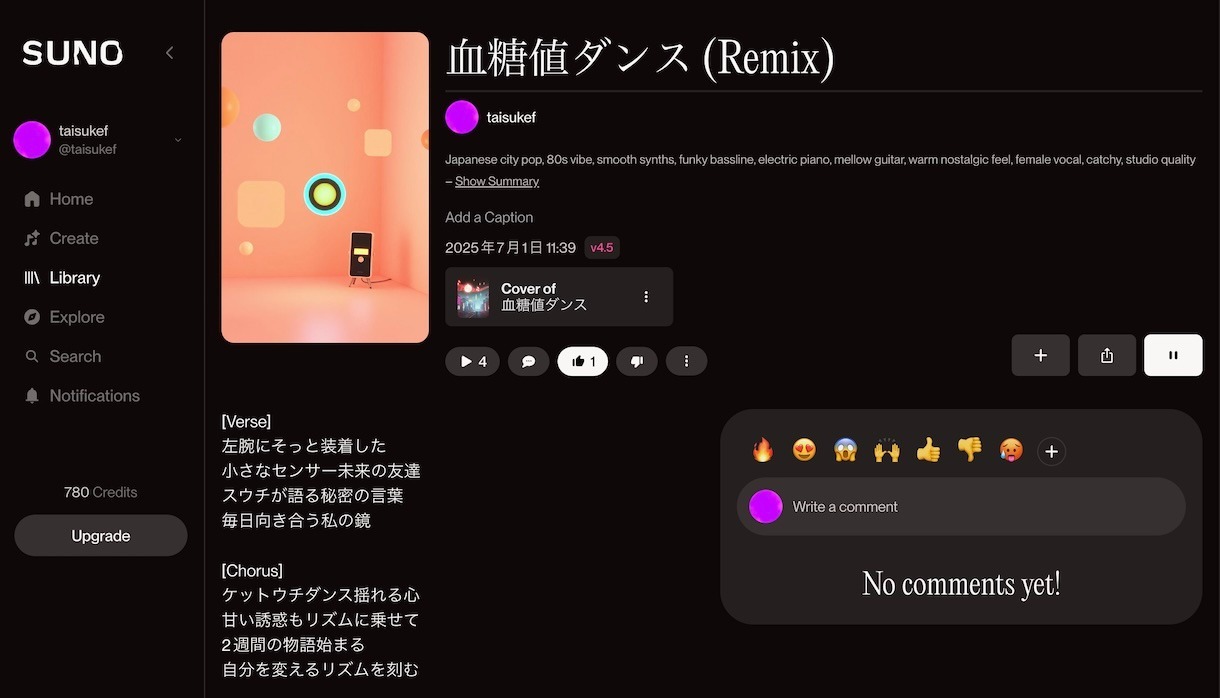
「血糖値ダンス by taisukef | SUNO」
同日、ザ・ファージ社と福井県による「血糖変動に向き合う2週間プログラム(無償提供)」も、同会館303号室で開催。血糖値と向き合う、2週間の物語、始めよう!(福井県民の方限定です)
AIでどんどん手軽になるITを、実際に体験できるイベント、それがサイフラ! 大野市開催、サイバーフライデーへどうぞ!
links
- CyberFriday / サイバーフライデー

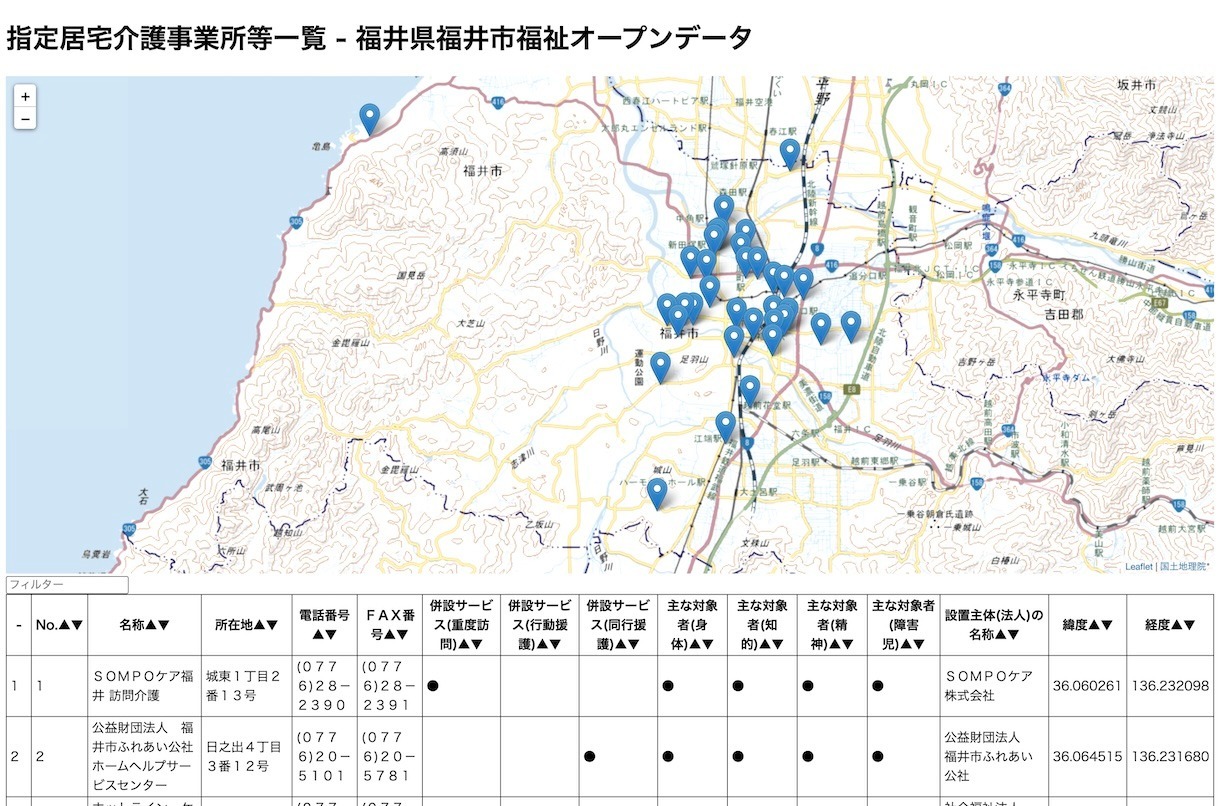
 いつか必要になる介護。事前の準備が大事です。
いつか必要になる介護。事前の準備が大事です。


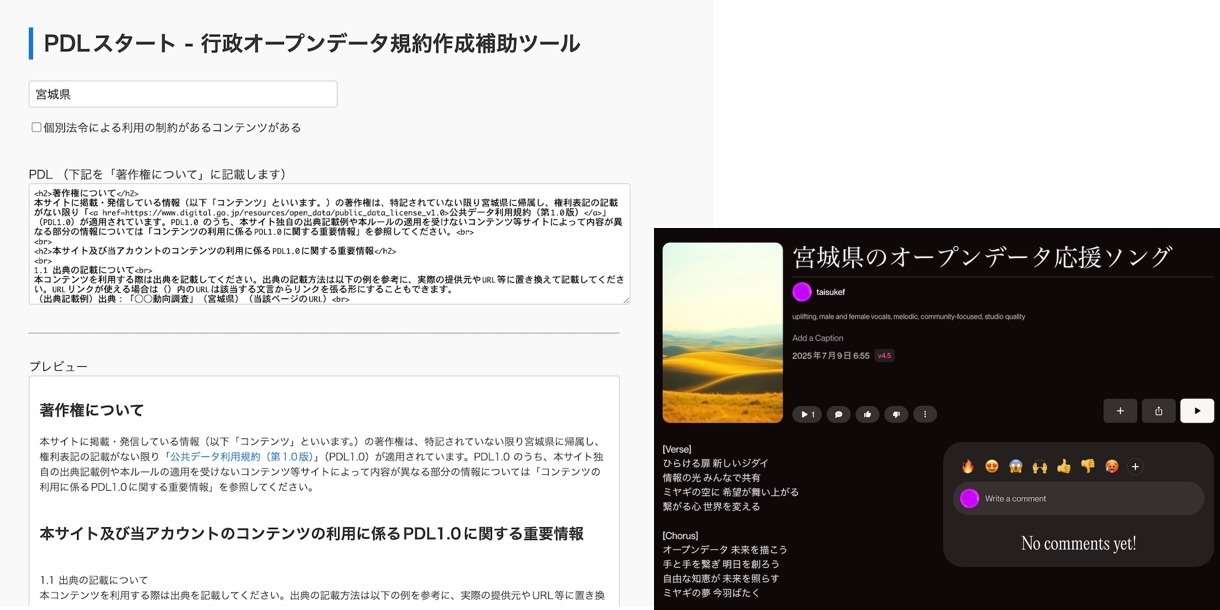
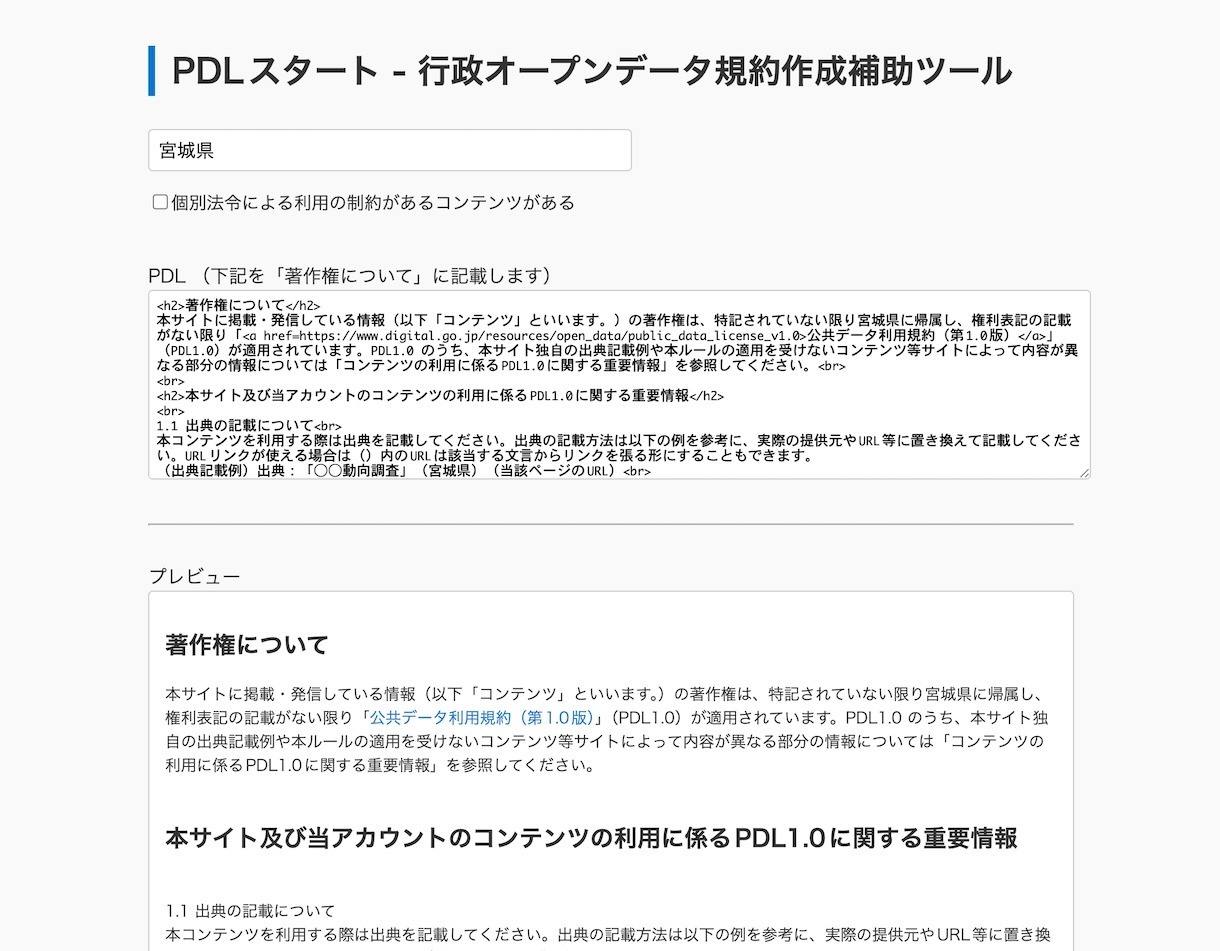
 デジタル庁オープンデータ伝道師として宮城県の行政職員向けハイブリッド研修。「オープンデータの基礎と利活用」として、講演とグループワークショップを実施。
デジタル庁オープンデータ伝道師として宮城県の行政職員向けハイブリッド研修。「オープンデータの基礎と利活用」として、講演とグループワークショップを実施。




 Fri Night
Fri Night