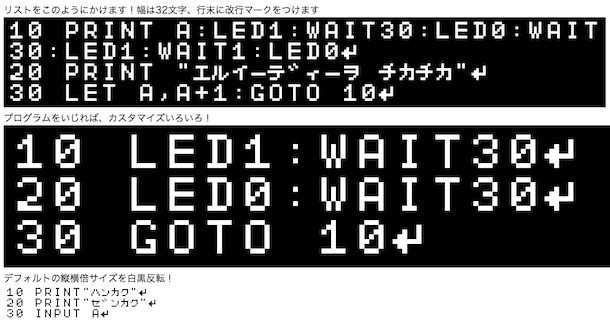
<script src=https://fukuno.jig.jp/app/IchigoJam/ichigojamlist.js></script> <div id="list"></div> <script>makeIchigoJamLIST("list", f2s(function() {/* 10 PRINT A:LED1:WAIT30:LED0:WAIT30:LED1:WAIT1:LED0 20 PRINT "エルイーディーヲ チカチカ" 30 LET A,A+1:GOTO 10 */}))</script>
プログラムの部分を書き換えればOKです!(サンプルHTML)
複数のプログラムを埋め込む場合、先頭の ichigojamlist.js の読み込み行は、1ページ内に1つだけおけばOK、divタグの中のlistをlist1,list2などとそれぞれ違う番号にしてください。
大きさをカスタマイズしたり、いろいろ改造したい方は、こちらのプログラム付きのページ「IchigoJam/FontSVG」をご活用ください!
JavaScript + HTML Canvasでつくった従来版「IchigoJam LIST」も合わせてどうぞ!

 Fri Night
Fri Night