
(ディスプレイでは全くつわたらない、VRで見る巨大jig.jpロゴ)
使ったもの
- MacBook Pro
- Oculus DK2
- Oculus Runtime for OS X
- Firefox Nightly
- Mozilla WebVR Plus 0.5.0
- A-Frame
デモ手順
- Oculus DK2 のUSBとHDMIをMacBook Proに接続(今回はディスプレイのみ使用)
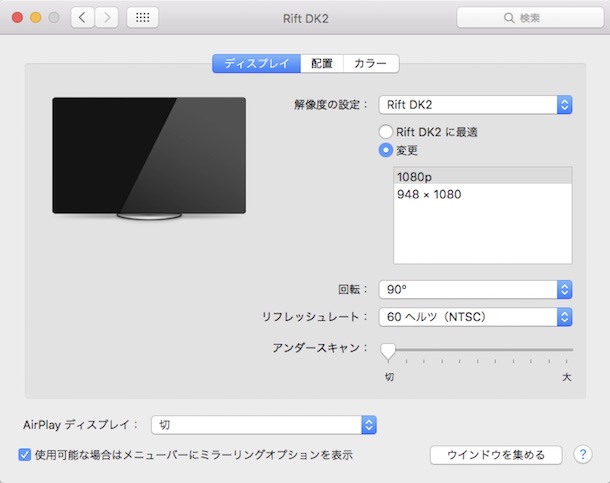
- システム環境設定、ディスプレイで、Rift DK2の回転を90°、リフレッシュレートを60ヘルツに設定

(ウィンドウを集める、を使うといい)
- Firefox Nightly で、jigロゴBIGを開く
- 右下のVRボタンを押す
- 見渡して巨大ロゴを体感する(今は動けません、見渡せるだけです)
今回使ったのは、WebVRを簡単に使えるフレームワーク「A-Frame」

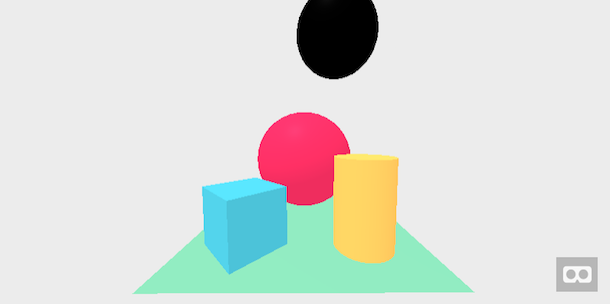
<a-scene> <a-sphere position="0 1.25 -1" radius="1.25" color="#EF2D5E"></a-sphere> <a-box position="-1 0.5 1" rotation="0 45 0" width="1" height="1" depth="1" color="#4CC3D9"></a-box> <a-cylinder position="1 0.75 1" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder> <a-plane rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane> <a-sky color="#ECECEC"></a-sky> </a-scene>
A-Frameのはじめのいっぽ(Hello World!)は、こんな感じ。タグをHTML内に書けば、WebVRで見渡せます。positionは、プラスで右にいくx、プラス方向で上にいくy、プラス方向で手前にくるzを指定。
ひとまず以前つくったWebGLでつくったjig.jpロゴ生成プログラムを流用して、A-Frame用のタグを生成して、つくったものが巨大ロゴデモです。
楽しい!

