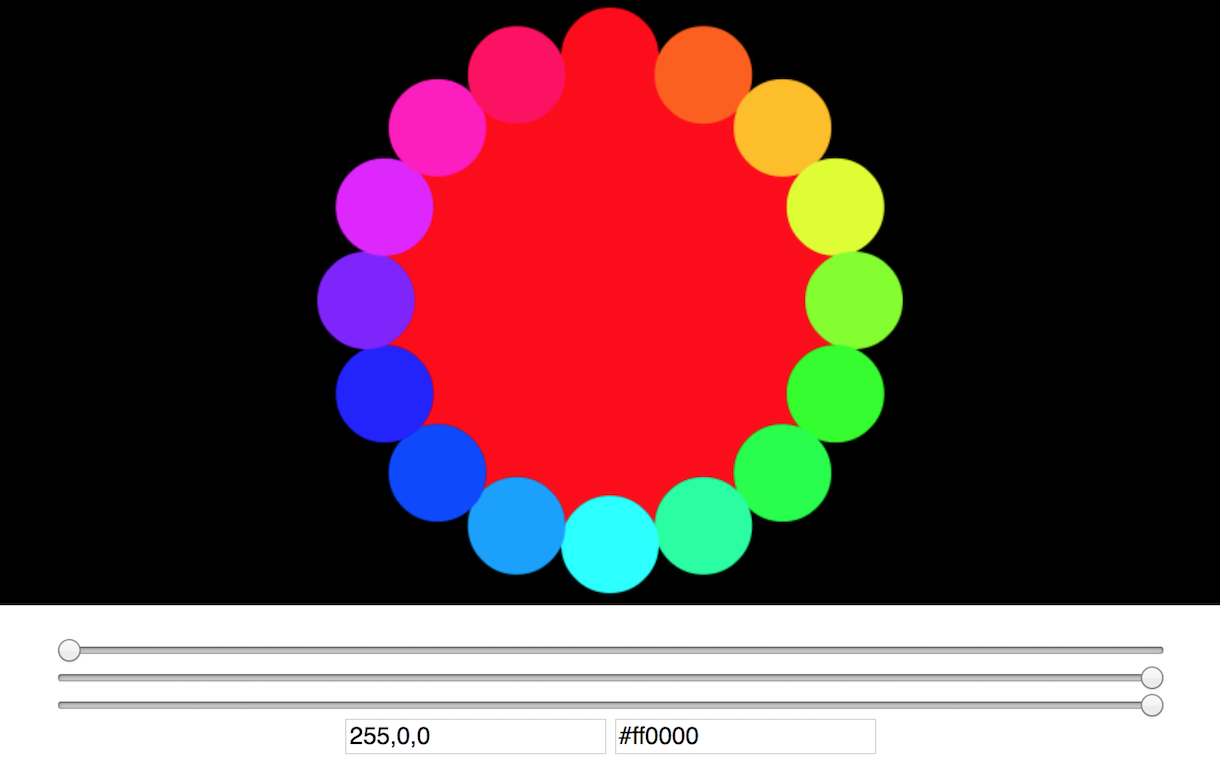
赤→橙→黄→緑→青→藍→紫→赤、と色がループするものと捉えるのが色相環。
色は、色相(Hue)と、鮮やかさ(発色の良さ)を彩度(Saturation)、明るさを明度(Value)でも表せます。
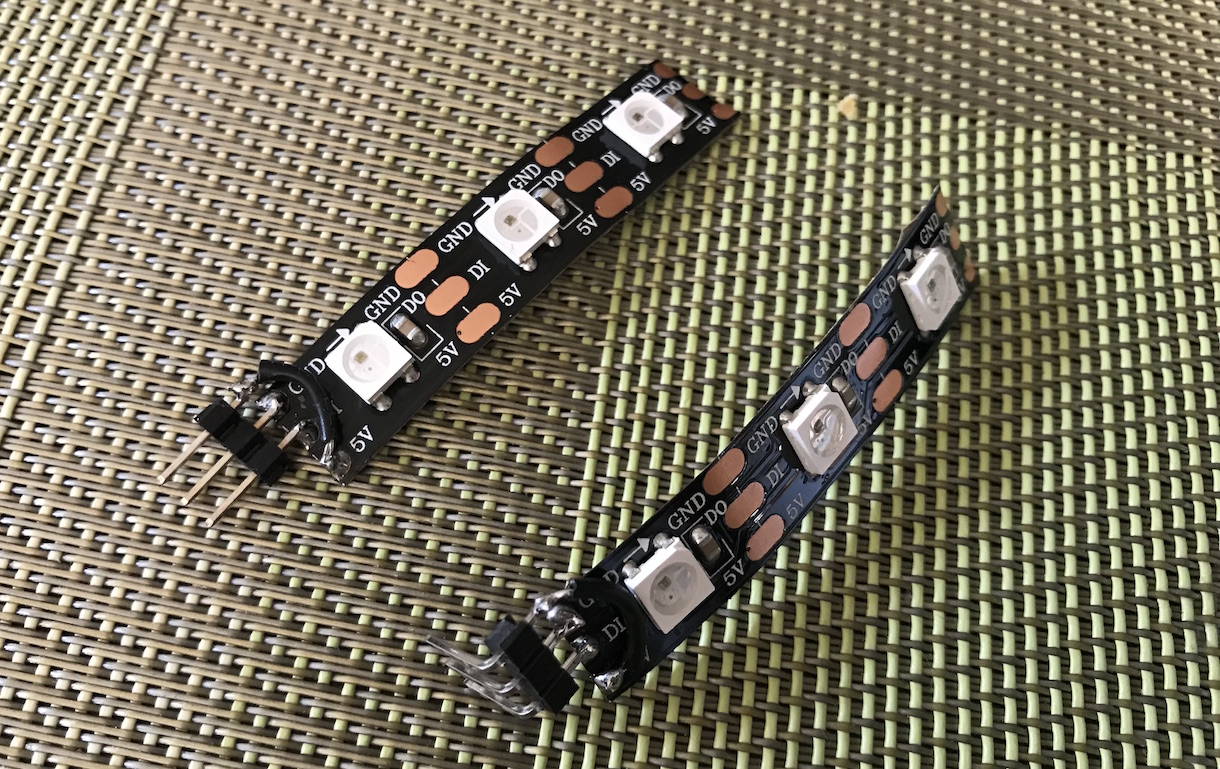
低価格コンピューター内蔵フルカラーLED「WS2812B」を使って、色相をぐるぐる変えてみました。

切ってもつないで自在に使えるWS2812B、3つだけカットし、ピンヘッダーを付けたコンパクト版。
5V/DI/GNDを、IchigoJamのVCC/GND/OUT1にそのままさして手軽に実験できます!
プログラムはこちら(10/20行はWS2812Bコントロール用マシン語)
10 POKE#700,240,181,114,182,64,24,80,33,9,2,1,49,9,4,4,136,1,48,128,37,1,48,3,120,255,34,74,96,3,39,10,38,43,66,1,208,10,39,3,38 20 POKE#728,1,63,253,209,0,34,74,96,1,62,253,209,109,8,239,209,1,60,234,209,98,182,240,189 100 POKE#800,3*3,0 110 V=30:S=80 115 FOR I=0 TO 359 STEP 1 120 H=I:GSB@HSV2RGB:POKE#802,G,R,B 130 H=I+60:GSB@HSV2RGB:POKE#802+3,G,R,B 140 H=I+120:GSB@HSV2RGB:POKE#802+6,G,R,B 145 U=USR(#700,#800) 150 NEXT 160 GOTO 115 500 @HSV2RGB 505 R=V:G=V:B=V:IF S=0 RTN 510 D=H/60%6:C=V-(59-H%60)*V/60*S/100:E=V-H%60*V/60*S/100:F=V*(100-S)/100 520 IF D=0 G=C:B=F 530 IF D=1 R=E:B=F 540 IF D=2 R=F:B=C 550 IF D=3 R=F:G=E 560 IF D=4 R=C:G=F 570 IF D=5 G=F:B=E 580 RTN
H、S、Vに値を指定して GSB@HSV2RGB で、光の三原色RGBに変換します。
Hは色相、0-360で指定します。0が赤です。
Sは彩度、0-100で指定します。100で一番鮮やか、0でモノクロ。
Vは明度、0-255で指定します。指定した値がRGBそれぞれの最大輝度になります。
変数C/E/Fを使っているので注意!
(変換方法の詳細は「HSV色空間 - Wikipedia」などを見てみよう)
WS2812Bを3つ、色相を60度、120度ずらしたものと合わせてグラデーションさせながら点灯させています。 110行の明度と彩度をいろいろ変えてみましょう。普通のフルカラーLEDをPWMで制御するものにも使えます!
彩度(S)を使わない HV2RGB だともうちょっとシンプル。
500 @HV2RGB 510 D=H/60%6:E=H%60*V/60 520 IF D=0 R=V:G=E:B=0 530 IF D=1 R=V-E:G=V:B=0 540 IF D=2 R=0:G=V:B=E 550 IF D=3 R=0:G=V-E:B=V 560 IF D=4 R=E:G=0:B=V 570 IF D=5 R=V:G=0:B=V-E 580 RTN
過去の一日一創作品より、色相関係をピックアップ

HSVの3パラメーターを3本指で!(マルチタッチ用)「カラーセレクター / colsel」 2016年

簡単に色調が整えられる TinyHSV「TinyHSV」 2013年

「hsv2rgb」 2012年
色、たった3パラメーターなのに奥深い!
 Fri Night
Fri Night