Googleマップハンズオンで、地図表示を習得したら、APIリファレンス「Google Maps JavaScript API」を見ながらガシガシ改造しちゃいましょう。
1つサンプルとして、よく使うアイコンを全部地図上に表示する方法を紹介します。

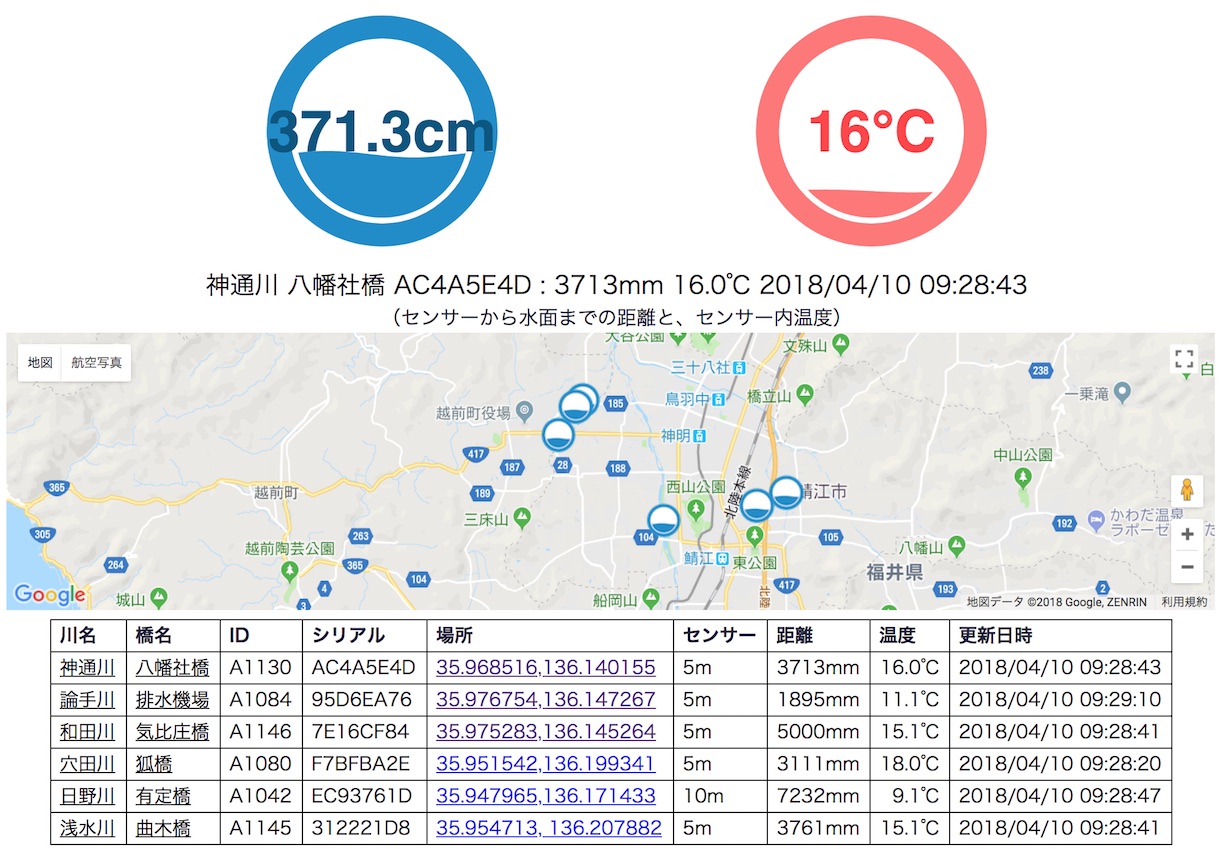
「鯖江市 水位メーター」(試験版)
使うAPIは、緯度経度の範囲を表す google.maps.LatLngBounds と、その範囲が入るように表示する map.fitBounds です。
var bounds = new google.maps.LatLngBounds(); for (var i = 1; i < sensors.length; i++) { var s = sensors[i]; var ll = s[4].split(","); var marker = new google.maps.Marker({ position: new google.maps.LatLng(ll[0], ll[1]), icon: "icon_waterlevel.png", map: map }); bounds.extend(marker.position); } map.fitBounds(bounds);
boundsをつくり、画面内に収めたいアイコンの位置情報を extend で範囲を拡張、最後に fitBounds で完了です!
アイコンとして、水位メーターを加工して、32x32のPNGを作成しました
![]()

