スマホとVRゴーグルで手軽なデジタルメガネを実現、WebMegane。
three.jsと組み合わせて、MR化!
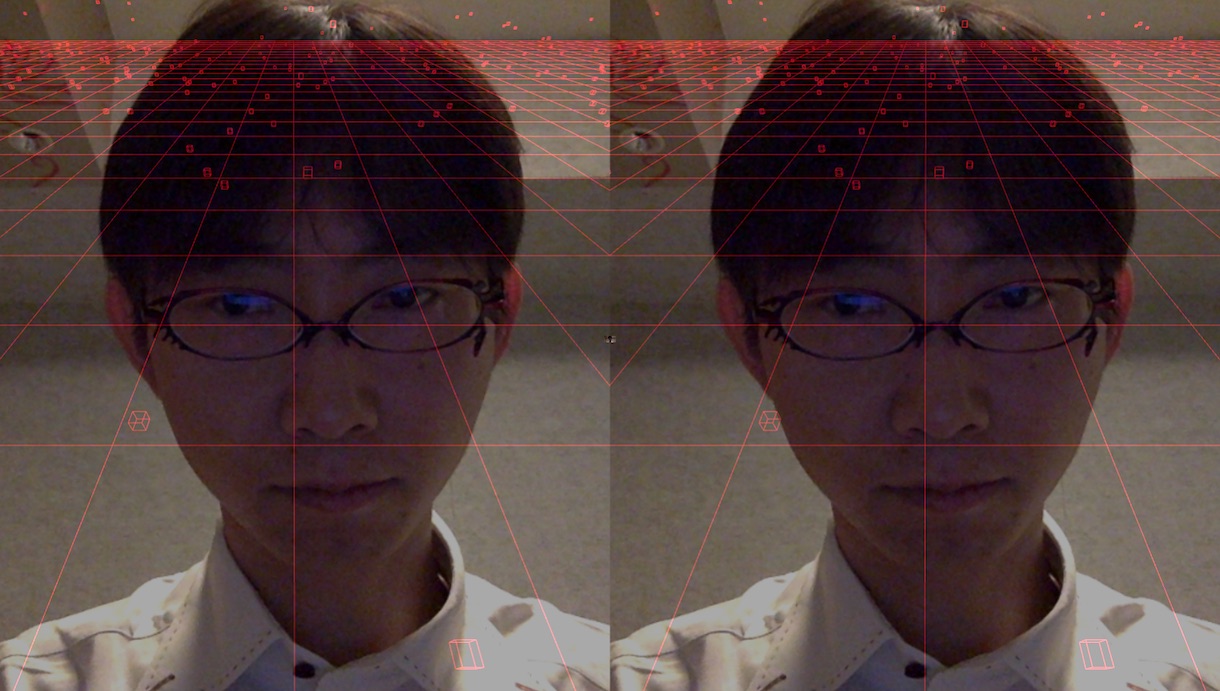
ひとまずシンプルな赤い画面を半透明にして合成。
現実とCGが混ざる世界ができあがった。

カメラ入力とThree.jsのCGをミックス!「redsnow - WebMegane」src on GitHub
ただ失敗は背景のカメラは立体視非対応で、CGは立体視なので違和感あり・・・。
CGの左右視差はなしにする必要がありそう。外カメラ2つが使えれば、立体視可能にできるかも。

こちらオタマートで販売しているVRゴーグルの一番安いもの。
高いものにはついているボタンがないので、何かインタラクションを付ける場合は、視点の移動を基本にする必要がありですが、デジタルメガネ実現だけなら問題なし!
格安VRゴーグルとJSで、Let's begin to make your WebMegane!
links
- 任天堂伝説のゲーム機、バーチャルボーイ風をスマホVRとWebVRで手軽に創る
- WebMegane - your new digital sight / デジタルな視界 on iPhone Safari x VR goggles

