MR(Mixed Reality)による近未来、たった800円のスマホVRで開発可能です。
見えている人が「かわいい」と、人はやさしくなれるかも?
安直な「かわいい」の実現「ネコミミ」を見ている人側で勝手に付加するMRアプリを作ってみましょう。

「Hana道場、若宮さんと学ぶIoTとIchigoJamプログラミングと地域フィールドラボ第5期スタート!」より
GitHubにあるiPhone用、プログラミング言語Swiftで書かれた、「meganeworld - megane」 にネコミミ表示を足します。 右目位置、左目位置を、顔認識APIから受け取って、三角関数を使って角度を求め、ネコミミ位置を計算し、黒の三角形を描画!(プログラム全文はGitHubで)
// nekomimi let dx = left.x - right.x let dy = left.y - right.y let len = sqrt(dx * dx + dy * dy) let th = atan2(dy, dx); let ox = [ right.x, left.x ] let oy = [ right.y, left.y ] for n in 0...1 { let dir = CGFloat(n == 0 ? 1 : -1) let deg0 = 90 + 20 * dir let th0 = th + CGFloat.pi / 180 * CGFloat(deg0) let len0 = len * 1.3 let x0 = ox[n] + cos(th0) * len0 let y0 = oy[n] + sin(th0) * len0 g.beginPath() g.setLineWidth(4) g.setFillColor(UIColor.white.cgColor) let th1 = th0 + CGFloat.pi / 180 * 20 * dir let len1 = len * 0.4 let x1 = x0 + cos(th1) * len1 let y1 = y0 + sin(th1) * len1 g.move(to:CGPoint(x:x1, y:y1)) let th2 = th1 + CGFloat.pi / 180 * 120 * dir let len2 = len * 0.6 let x2 = x0 + cos(th2) * len2 let y2 = y0 + sin(th2) * len2 g.addLine(to:CGPoint(x:x2, y:y2)) let th3 = th1 - CGFloat.pi / 180 * 120 * dir let len3 = len * 0.6 let x3 = x0 + cos(th3) * len3 let y3 = y0 + sin(th3) * len3 g.addLine(to:CGPoint(x:x3, y:y3)) g.addLine(to:CGPoint(x:x1, y:y1)) g.fillPath() }
MSX BASICの三角関数であれこれ遊んだ小中学生時代。
シューティングゲームや、優雅な動き、3Dプログラミングなど、よく出てくるので遊びながら覚えちゃいます。
一番好きな三角関数は、atan2こと、yとxをパラメータとして渡す逆タンジェント(Arctangent)
atan(y / x) として使うため、引数の順序も普通じゃない atan2(y, x) というのもお気に入り。
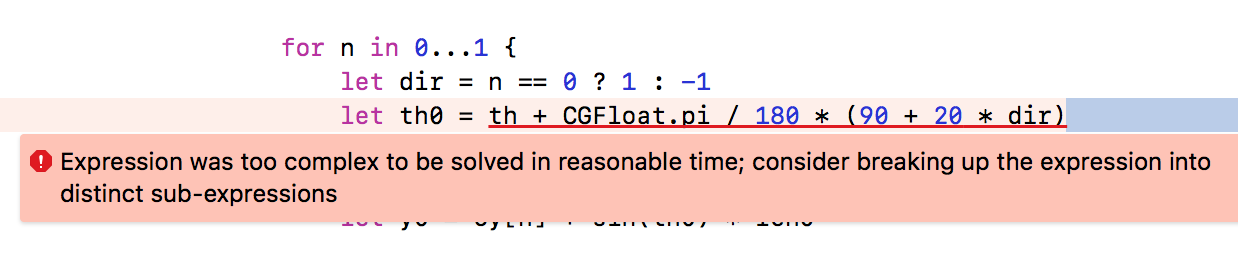
Swiftでプログラミングしていて驚いたコンパイルエラー
「Expression was too complex to be solved in reasonable time; ...」
IchigoJamのも計算用のスタックに多くのメモリを使えないため「Too complex」というエラーがありますが、現代言語でも目にかかるとは!

IchigoJamと同様、式を分割するか、型の明確化で対応が可能しましょう。
links
- Ichigojam Basicで円を描く – chobitte
- 2015-08-26 [IchigoJam]円を描く - SHIROのモバイル日記
- 三角関数が好き sin cos tan

