テーマは「円弧と面積」
津幡町のまちなか科学館の万華鏡が気に入ったので、websarasaを使っています。
「fillArc - websarasa.js」
こちらJavaScriptのソースコード、今回はセミコロン、辞めました。(JaovaScript Advent Calendar 2018)
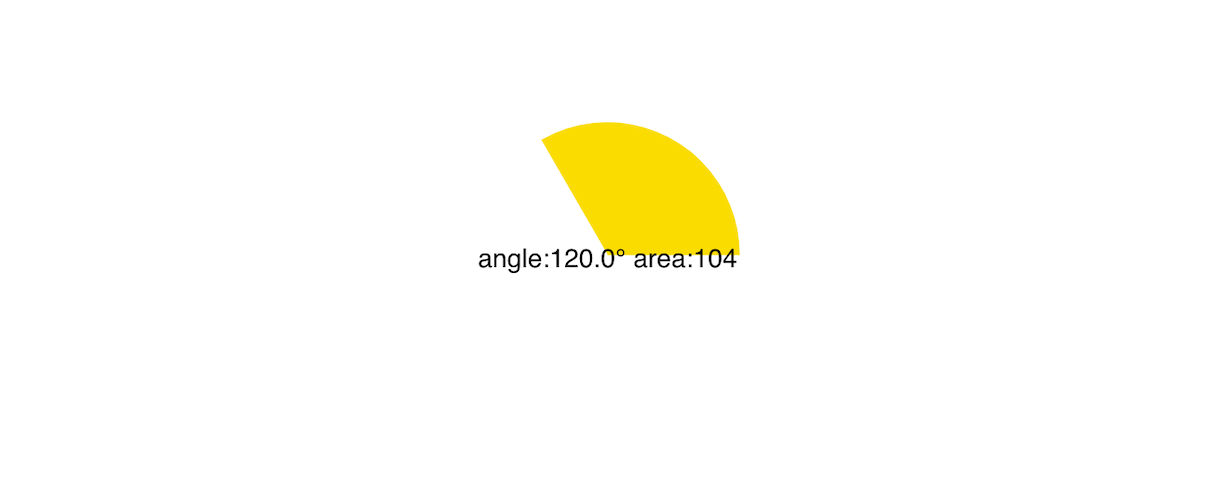
var main = function(scr) { scr.loop = function(g, ts, dt, vw) { var speed = 60 var deg = ts / 1000 * speed % 360 // var deg = 120 // var deg = 240 // var deg = 0 g.setColor(255, 255, 255) // 背景 R, G, B g.fillRect(0, 0, 1000, 1000) // x, y, width, height g.setColor(250, 220, 0) // R, G, B g.beginPath() g.moveTo(500, 500) g.arc(500, 500, 100, 0, Math.PI * 2 - deg / 360 * Math.PI * 2, true) g.fill() if (deg == 0) deg = 360 g.setColor(0, 0, 0) var m = 10 * 10 * Math.PI * (deg / 360) g.fillTextCenter("angle:" + fixfloat(deg, 1) + "° area:" + fixfloat(m, 0), 500, 500, 19) } }
degが円弧の角度。経過時間(msec)を表すtsと動く速度speedを使って、じわじわアニメーションさせています。
プログラムであれば、ひとつひとつ手描きするより圧倒的に楽ですね!

var deg = 120 と角度を指定すると、アニメーションを止めてじっくり観察することができます。
思う存分いじり回してください。

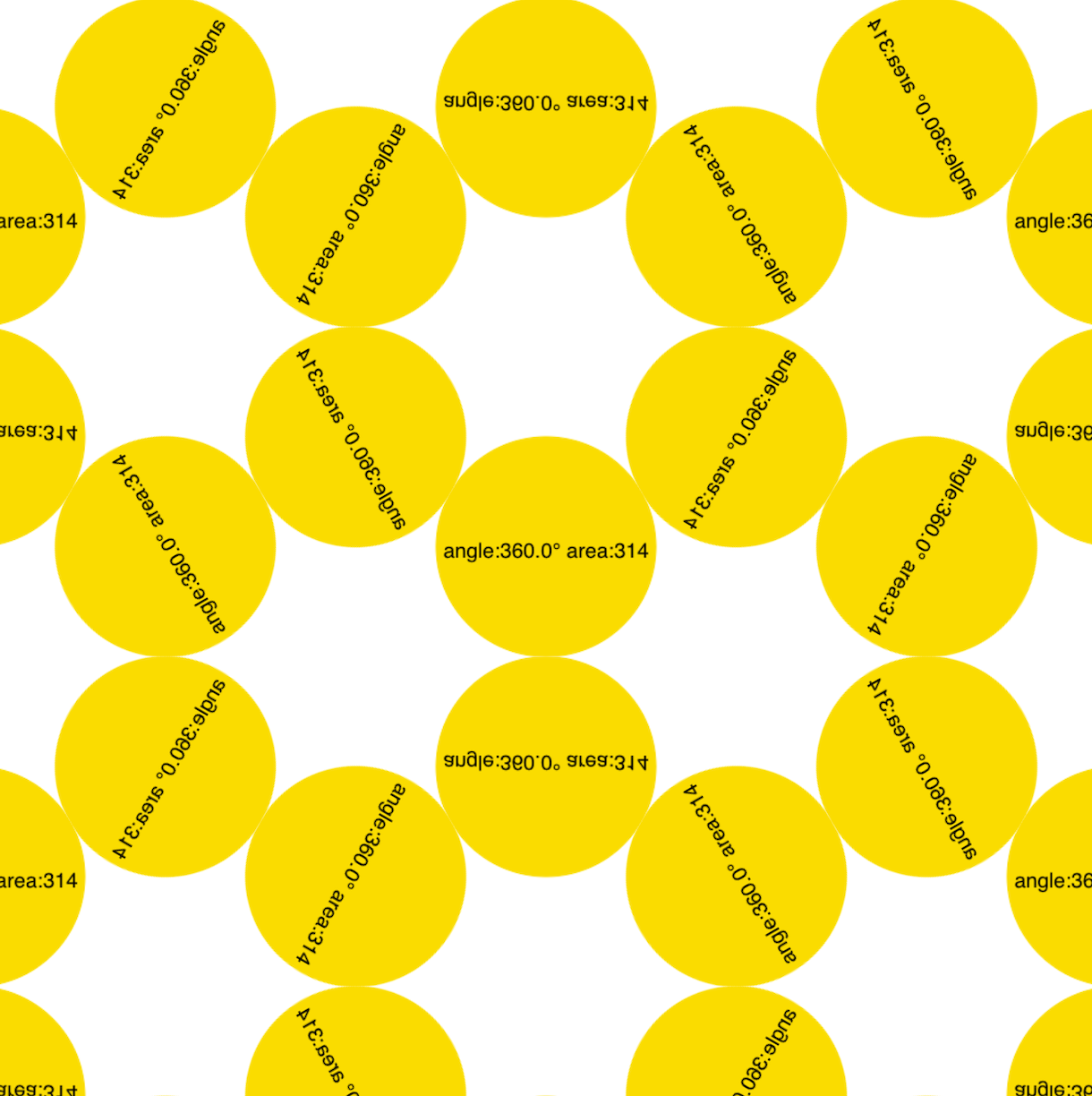
var deg = 360 とすると円弧は消えてしまうバグを発見。
0度か360度かの二者択一、360度で円になる方を選びました。(if (deg == 0) deg = 360)
プログラミングをしていると、いろんな判断の連続です。
間違いはありません。結果は瞬時に返ってきます。
最終的に自分で決めたものが、正解と言えるかもしれません。
プログラミング教育が、算数嫌い低減のきっかけとなりますように!
リクエストなど、Facebook/Twitterなど、受付中です!

