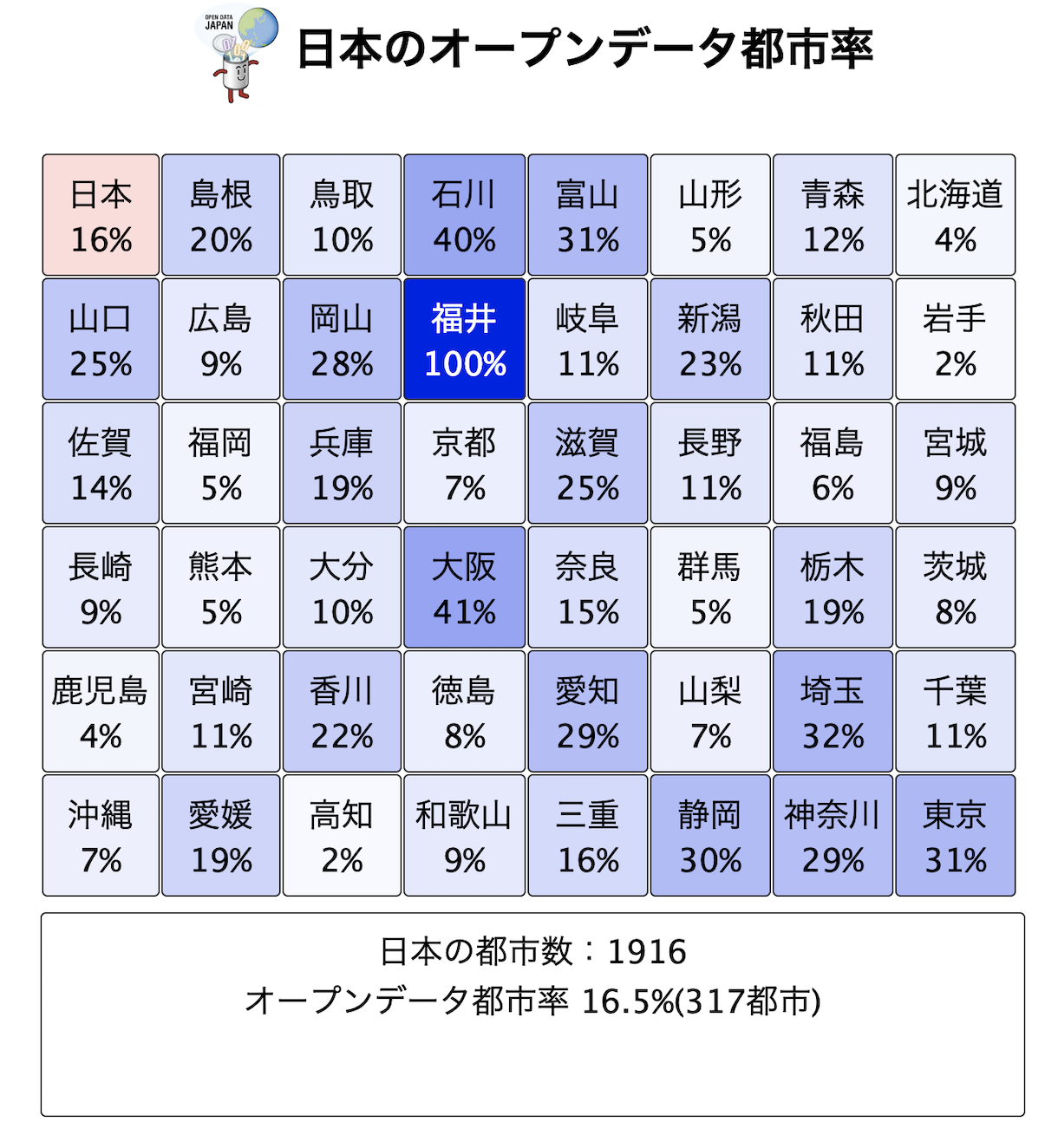
デフォルメタイル表現「オープンデータ都市率マップ」をセルフフォーク。

「オープンデータ都市率 カラム地図6x8」
VLED勝手表彰(英語名、Japan Open Data Award 2018)で、コンプリート賞を受賞した、福井県が目立ってますね!
(オープンデータ都市データは、政府CIOポータルのではなく、独自調査の旧版を使用)
カラム地図の6x8。48セルなので、1つ余る。なので、その余りを全国表示用にと左上を空けるように一部改変して使用。 カラム地図のライセンスがオープンな CC0 だからこそ、カジュアルにできる技。
たまたま見つけた、JavaScriptの本を読んで、いろいろとアップデート。
セミコロンとvarを廃止し、const/let派に、ループもモダンな記述法を採用してより短く。
こちら、カラム地図をHTMLのtableタグとして生成する JavaScript のプログラム。CC BYのオープンライセンスでご利用いただけます。
const JAPAN = ` 日本 島根 鳥取 石川 富山 山形 青森 北海道 山口 広島 岡山 福井 岐阜 新潟 秋田 岩手 佐賀 福岡 兵庫 京都 滋賀 長野 福島 宮城 長崎 熊本 大分 大阪 奈良 群馬 栃木 茨城 鹿児島 宮崎 香川 徳島 愛知 山梨 埼玉 千葉 沖縄 愛媛 高知 和歌山 三重 静岡 神奈川 東京` const PREF_S = [ '北海道', '青森', '岩手', '宮城', '秋田', '山形', '福島', '茨城', '栃木', '群馬', '埼玉', '千葉', '東京', '神奈川', '新潟', '富山', '石川', '福井', '山梨', '長野', '岐阜', '静岡', '愛知', '三重', '滋賀', '京都', '大阪', '兵庫', '奈良', '和歌山', '鳥取', '島根', '岡山', '広島', '山口', '徳島', '香川', '愛媛', '高知', '福岡', '佐賀', '長崎', '熊本', '大分', '宮崎', '鹿児島', '沖縄' ] const makeJapanHTML = function() { let japan = [] const japans = JAPAN.trim().split('\n') for (let j of japans) { japan.push(j.split('\t')) } let s = [] s.push('<table id=jp0>') for (let jpn of japan) { s.push('<tr>') for (let pref of jpn) { const n = PREF_S.indexOf(pref) s.push('<td class=pref id=jp' + (n < 0 ? 'all' : n + 1) + '>' + pref + '</td>') } s.push('</tr>') } s.push('</table>') return s.join('') }
自分なりのベストなカラム地図、作ってみましょう!
links
- ダッシュボード利用を想定した都道府県別の指標値の可視化(「カラム地図」)のプロトタイプ - Qiita
- VLED勝手表彰、福井県、初のコンプリート賞を受賞! 活用幅広がるオープンデータ記念、大阪市立図書館画像で勝手パズルアプリ!
- 2018年度のオープンデータ・ビッグデータに関する優れた取り組みの表彰 - ニュース | 一般社団法人オープン&ビッグデータ活用・地方創生推進機構

