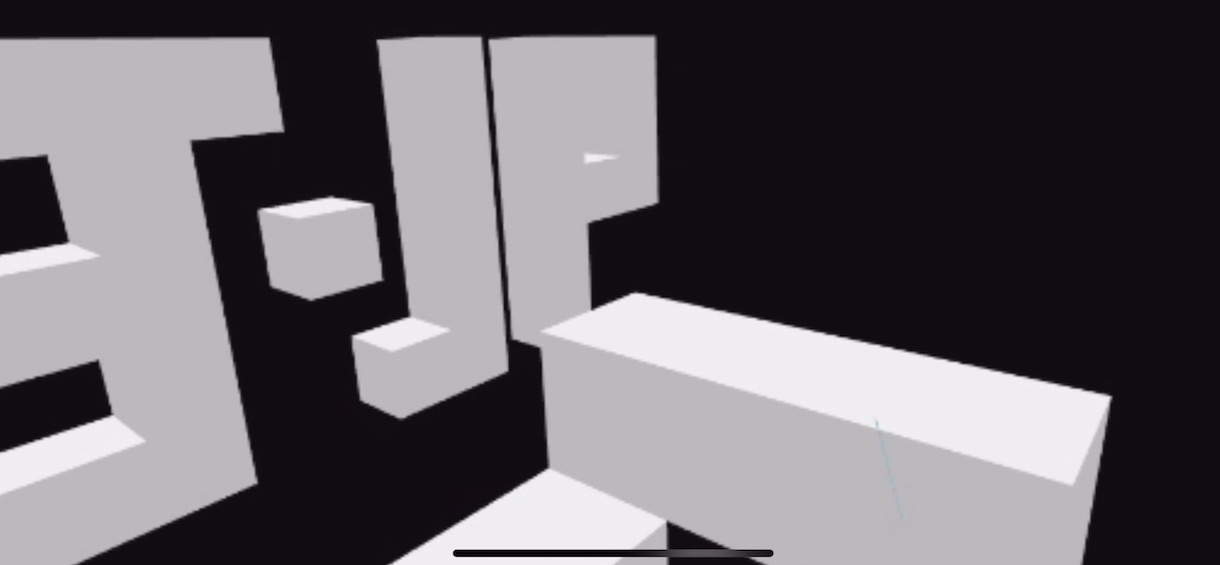
白のブロックを自由に置けます。アンドゥーと全消しに対応して、JavaScript+HTMLで全プログラムでたった50行!

「boxcraft for Oculus Quest - A-Frame」
Oculus Questのブラウザーで、boxcraft.html を開き、右下のVRモードを選択するだけ!

トリガーでボックス設置。まちがったら中指ボタン。全消しはBボタン。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>boxcraft for Oculus Quest - A-Frame</title> <script src="https://aframe.io/releases/0.9.2/aframe.min.js"></script> </head> <body> <script>'use strict' window.onload = function() { const scene = document.querySelector('a-scene') const list = [] handright.addEventListener('triggerdown', function(evt) { const p = handright.getAttribute('position') const snap = 0.1 let p2 = { x: Math.floor(p.x / snap) * snap + snap / 2, y: Math.floor(p.y / snap) * snap + snap / 2, z: Math.floor(p.z / snap) * snap + snap / 2, } let box = document.createElement('a-box') box.setAttribute('position', p2) box.setAttribute('mixin', 'voxel') scene.appendChild(box) list.push(box) }) handright.addEventListener('gripdown', function(evt) { const b = list.pop() if (b) scene.removeChild(b) }) handright.addEventListener('bbuttondown', function(evt) { const boxes = scene.querySelectorAll('a-box') for (let i = 0; i < boxes.length; i++) scene.removeChild(boxes[i]) }) } </script> <a-scene> <a-assets> <a-mixin id="voxel" geometry="primitive: box; height: 0.1; width: 0.1; depth: 0.1" material="shader: standard"> </a-mixin> </a-assets> <a-entity id=handleft oculus-touch-controls="hand: left"></a-entity> <a-entity id=handright oculus-touch-controls="hand: right" laser-controls raycaster="showLine: true; far: .05" line="color: white; opacity: 0.75;"></a-entity> </a-scene> </body> </html>
VRフレームワーク「A-Frame」を使って、コントローラーのtriggerdownイベントを受け取り、a-boxを格子上に座標変換して設置するプログラムがコンパクトに組めます。

あるき回りながら、いろいろ見渡しながら、3次元空間に重力に縛られず、自在に作って遊べます!
次はカラーパレット?マイクラではできない箱の大きさ変更?派手な爆発エフェクト?
プログラミングで思いのままです!
links
- Oculus Quest | Oculus (64GB 49,800円、購入は公式サイトがオススメ)
- 「Oculus Quest」でVR体験が“爆上げ” 約5万円で最高級を楽しめる新時代に突入 その魅力に迫った (1/4) - ITmedia NEWS
- モバイル時代こそバス! つつじバスロケVRビジュアライズ - リアルタイムオープンデータ x Oculus Quest
- VRではじめる現代HTML入門 - Oculus Quest x 福井高専生
 Fri Night
Fri Night