HTMLで3D空間は思いのまま!JavaScriptを使ったオリジナルwebアプリで自慢しよう!
(2020-07-01追記、新しいバージョンがあります、HTML/CSS/JSはじめのいっぽ)
1. 締切は守る
2. まず自分で調べる
3. 失敗するほど成長する

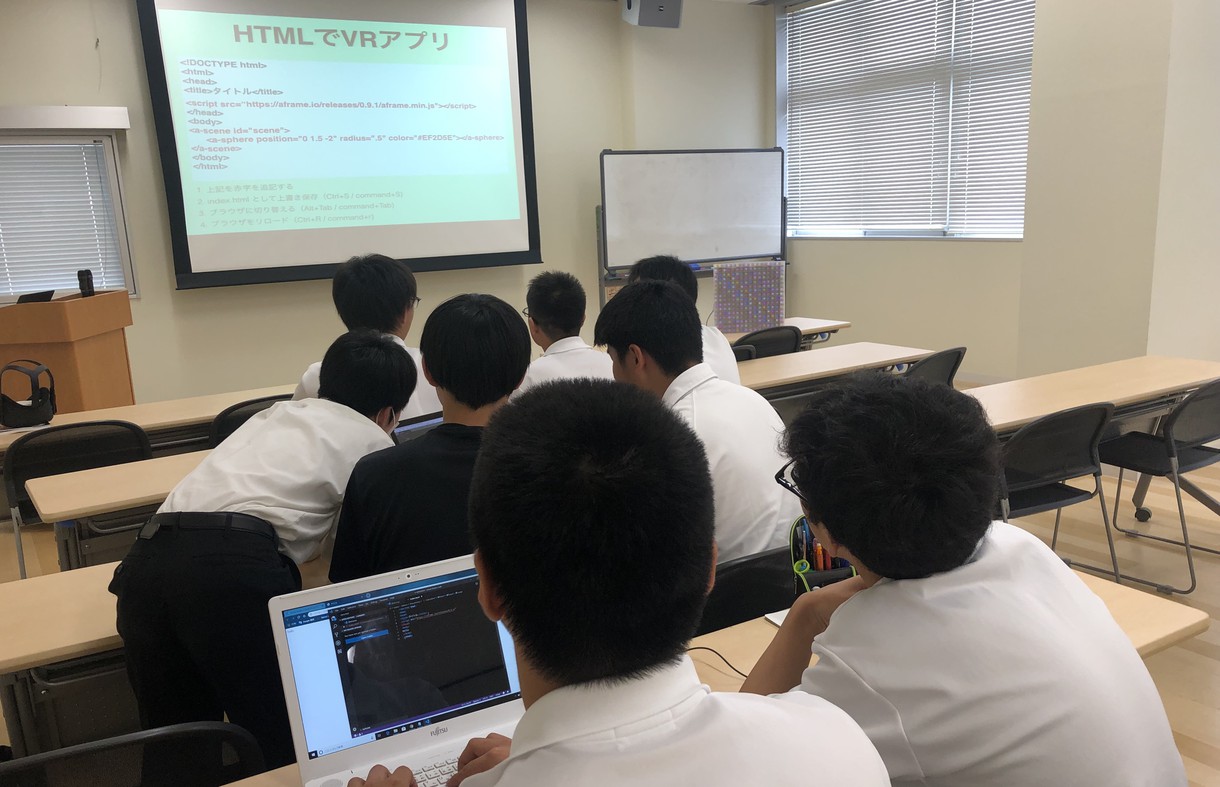
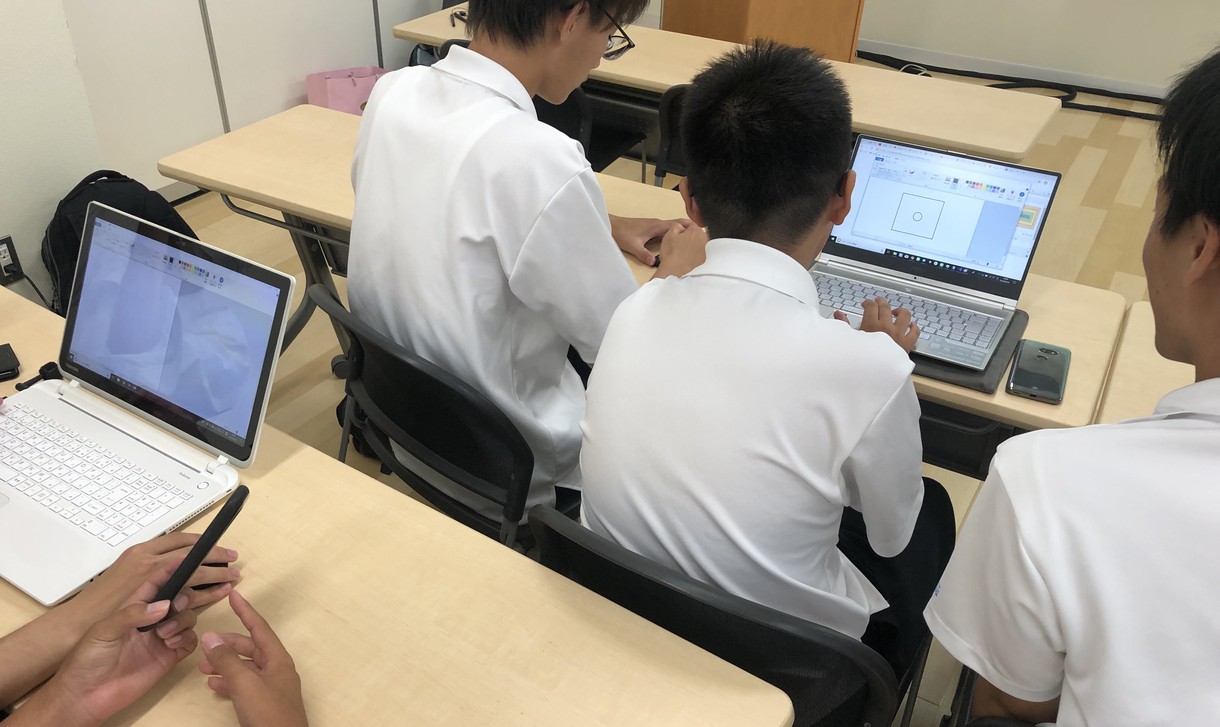
3D HTML入門でテンション上がる、福井高専生
作ってみたいもの、作りたいもの、とりあえず勢い、なんでもいいので、いろいろチャレンジ!
やればやるほどやりたいこと、やると楽しいことが見えてくる。

「Webアプリはじめのいっぽ HTML+JavaScript」
50行でつくるVRマイクラ風、IoT、スマホのゲームもHTMLとJavaScriptを使えば作れちゃう!
大文字小文字の違い、空白の有無に気をつけて!

3D雪だるまづくりでHTML入門を追え、次はJavaScript!ゲームに必須な Math.random() でググり方を体験したら、オリジナルサイコロアプリづくりに挑戦。
画像づくりの制限時間5分。締切は、過ぎたら0点というゲーム!

「The-Dice」 by 福井高専学生
開いたら1から6までの目が出る。PCでもスマホでもゲーム機でも動く、立派なwebアプリ。

「GitHubはじめのいっぽ」
作ったwebアプリは、じゃんじゃん公開していこう!GitHubのアカウントをつくって、初アプリをコミット!

