
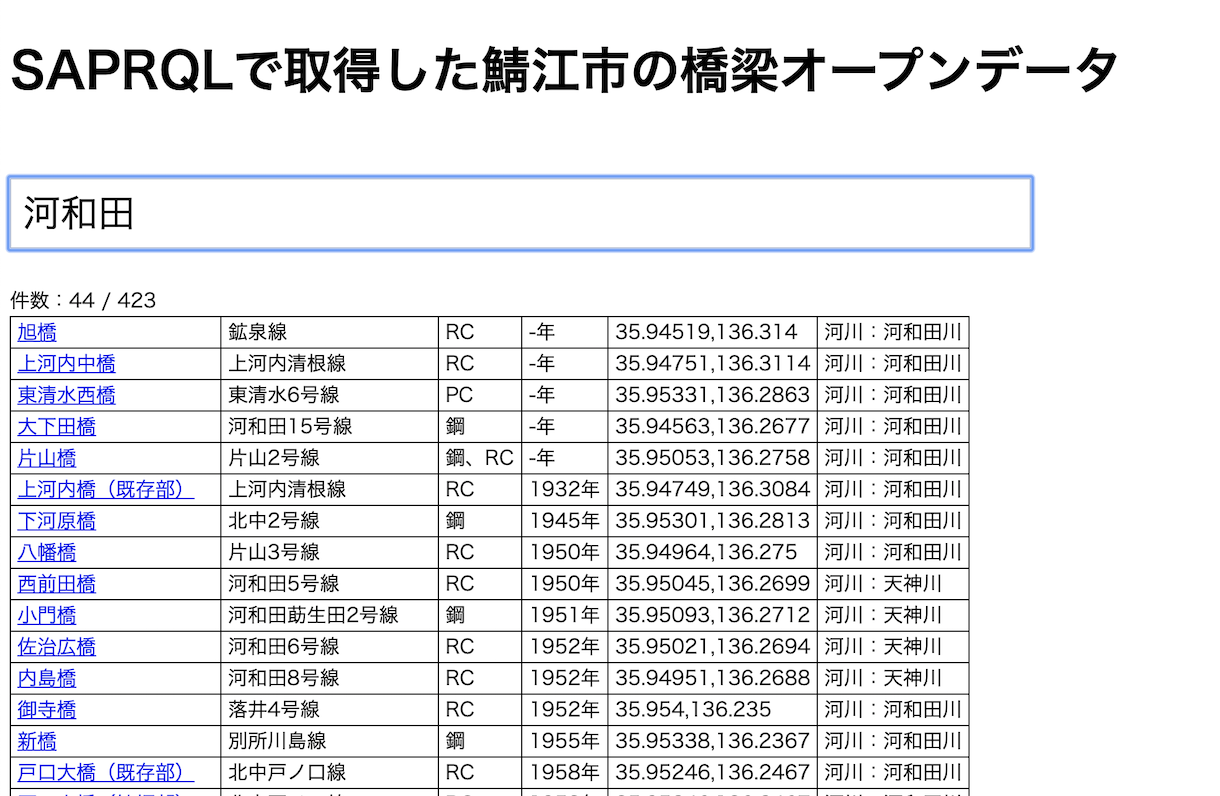
「SAPRQLで取得した鯖江市の橋梁オープンデータ」
鯖江市の攻めたオープンデータ、管理する全423の橋梁がオープンデータとして、橋梁名、工法、大きさ、緯度経度などが5つ星オープンデータとして公開され、web標準のAPI、SPARQLで取得できます。
こちら、取得SPARQLのテンプレート
prefix rdf: <http://www.w3.org/1999/02/22-rdf-syntax-ns#> prefix rdfs: <http://www.w3.org/2000/01/rdf-schema#> prefix geo: <http://www.w3.org/2003/01/geo/wgs84_pos#> prefix jrrk: <http://purl.org/jrrk#> prefix ipc: <http://www.ipc-pacific.com/ipc/> select ?uri ?name ?lat ?lng ?year ?stype ?desc ?route { ?uri rdf:type <%type%>; <%name%> ?name; ipc:bridgeNumber ?num; ipc:structureType ?stype; geo:lat ?lat; geo:long ?lng. optional { ?uri ipc:buildYear ?year. } optional { ?uri ipc:underBridgeDescription ?desc. } optional { ?uri ipc:route ?route. } filter(?lat < %latmax% && ?lat > %latmin% && ?lng < %lngmax% && ?lng > %lngmin%) filter(lang(?name) = 'ja') }
Vue.jsを使えば、データを画面に美しく反映できます。データ1行の表示部分はこのようになってます
<tr> <td><a v-bind:href="uri">{{ name }}</a></td> <td>{{ route }}</td> <td>{{ stype }}</td> </td><td>{{ year }}年</td> <td>{{ lat }},{{ lng }}</td> <td>{{ desc }}</td> </tr>'
書きやすい!

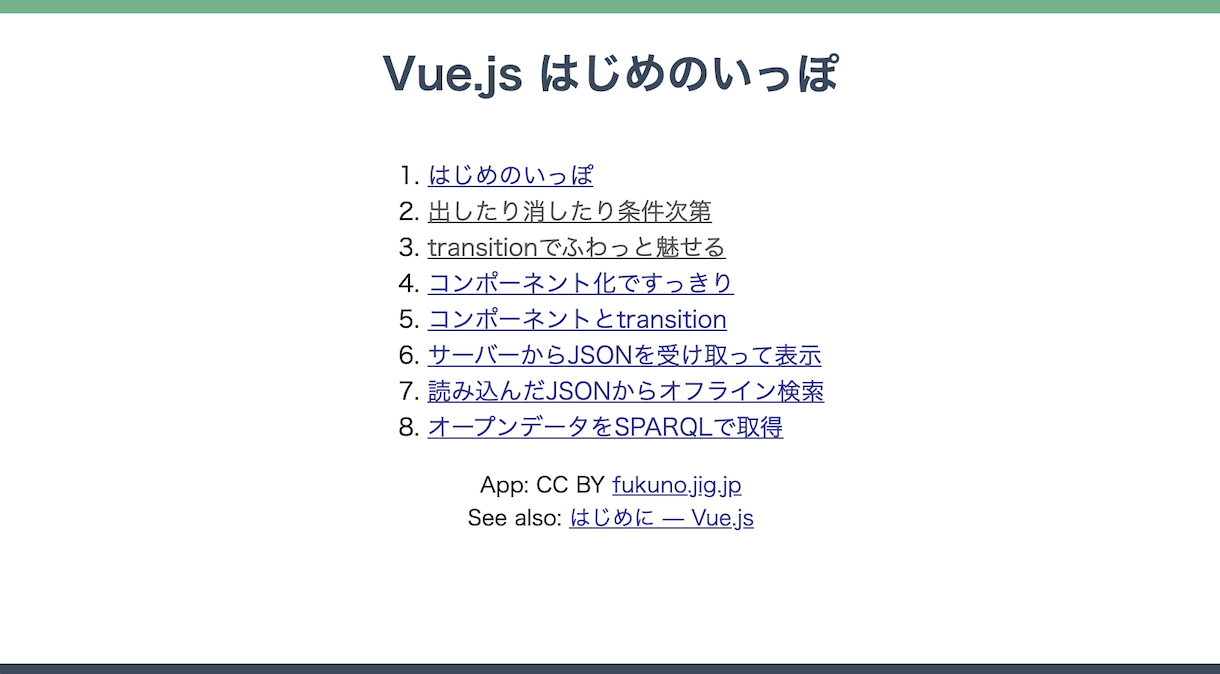
「Vue.js はじめのいっぽ」
step1 から、順にソースを見ながら、一歩ずつ試していったり、やりたいことに近いものから逆順に辿ったり、ご自由にご活用ください。
 Fri Night
Fri Night