
鯖江に来た学生に役立つサービスをテーマに開発された「ALUKO」

寸劇で利用シーンを紹介、鯖江に遊びに来た学生ゲンゾウ君、余裕ある時間をどう使う!?

アプリ立ち上げると表示される3パターンのコース

コンパスに従って歩こう!途中、秘密の寄り道ポイント経由で鯖江のいいところにご案内。到着すると種明かし、ゴールカードをGET!
ビジョン「鯖江に来た学生が遠足気分で鯖江を満喫できるコンパス」
地図がでないので、地図が苦手な学生でも安心。
近づくに連れて間隔が短くなる振動でお知らせするので安全。
たどり着くまでどこに案内されるか分からない、ワクワク感。
データシティ鯖江の5つ星オープンデータをSPARQLで取得、いい感じアルゴリズムで目的地が決まります。

タスクかんばん、最終形!
普段は1週間のスプリントを、約2時間くらいのショートバージョンで駆け抜けた短期決戦版スクラム。
毎スプリント毎に「KPTでふりかえり」をして、改善し続けることこそ肝。

jigカレー&ピザ&LTで懇親会!

内定者へ伝授したjigカレーのつくりかた、本日のトライは、秋の味覚、ブドウ!

辛口ベースを牛乳いれてマイルドにして、完成!
今回苦労したのは、ウェブアプリ上でのコンパスの実装。
どうも現在のJavaScriptでは、うまく方角が取れない模様。(コンパスの謎)
仕方ないので、GPSで座標の履歴からまっすぐ歩いたと仮定して方角を算出、目的地との差分をとって表示する形で実装してました。

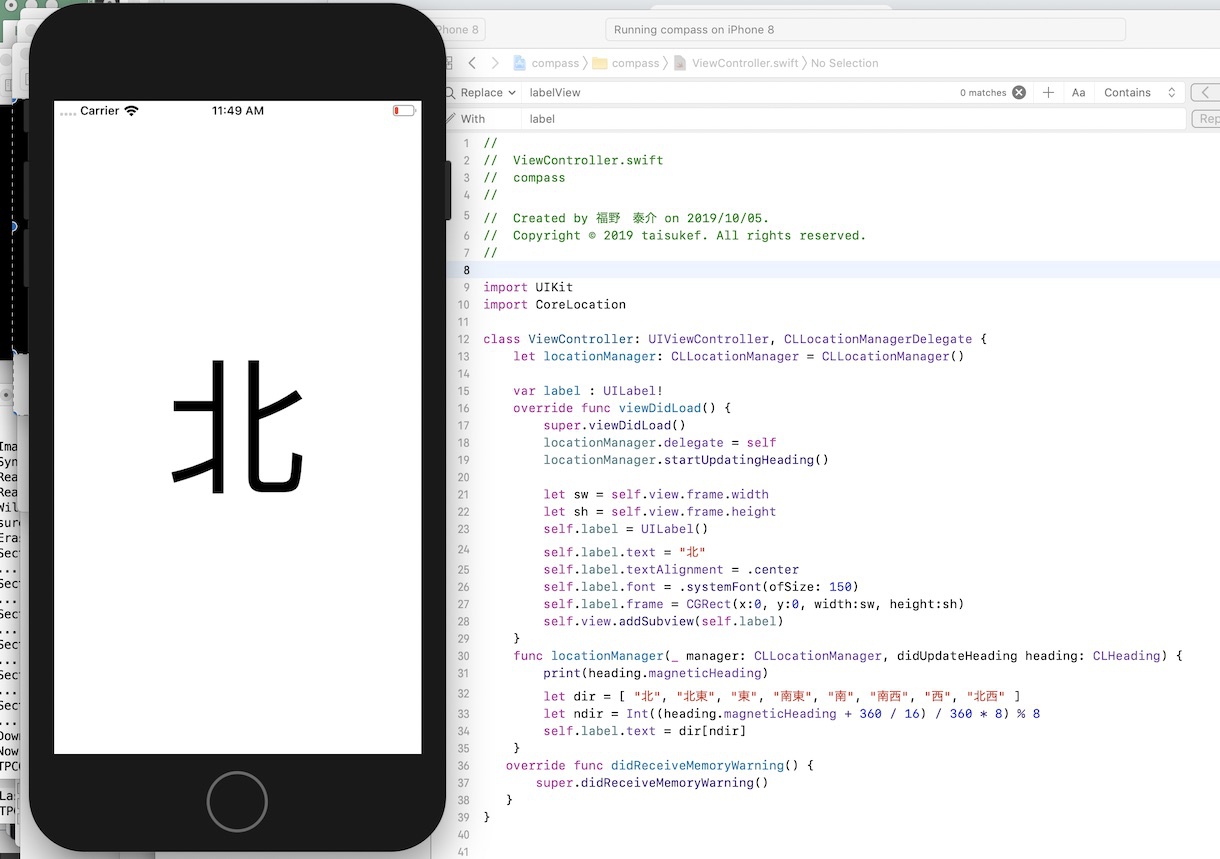
iOSのネイティブだったらどうなるか?調べてシンプルに8方向で方角を表示するアプリを作ってみました。
Swiftでの実装、CLLocationManagerを使って、startUpdatingHeading のコールバックで magneticHeading として受け取れる角度。
とっても素直に動き、使えます。ブラウザ上の機能、もう少しがんばってほしい。
import UIKit import CoreLocation class ViewController: UIViewController, CLLocationManagerDelegate { let locationManager: CLLocationManager = CLLocationManager() var label : UILabel! override func viewDidLoad() { super.viewDidLoad() locationManager.delegate = self locationManager.startUpdatingHeading() let sw = self.view.frame.width let sh = self.view.frame.height self.label = UILabel() self.label.text = "北" self.label.textAlignment = .center self.label.font = .systemFont(ofSize: 150) self.label.frame = CGRect(x:0, y:0, width:sw, height:sh) self.view.addSubview(self.label) } func locationManager(_ manager: CLLocationManager, didUpdateHeading heading: CLHeading) { print(heading.magneticHeading) let dir = [ "北", "北東", "東", "南東", "南", "南西", "西", "北西" ] let ndir = Int((heading.magneticHeading + 360 / 16) / 360 * 8) % 8 self.label.text = dir[ndir] } }
ネイティブアプリとして実装して、リリース目指す!?

