
Vue x Node のウェブサービース、IoT、チーム開発手法スクラムをギュッと凝縮した1時間半レクチャーからスタート!

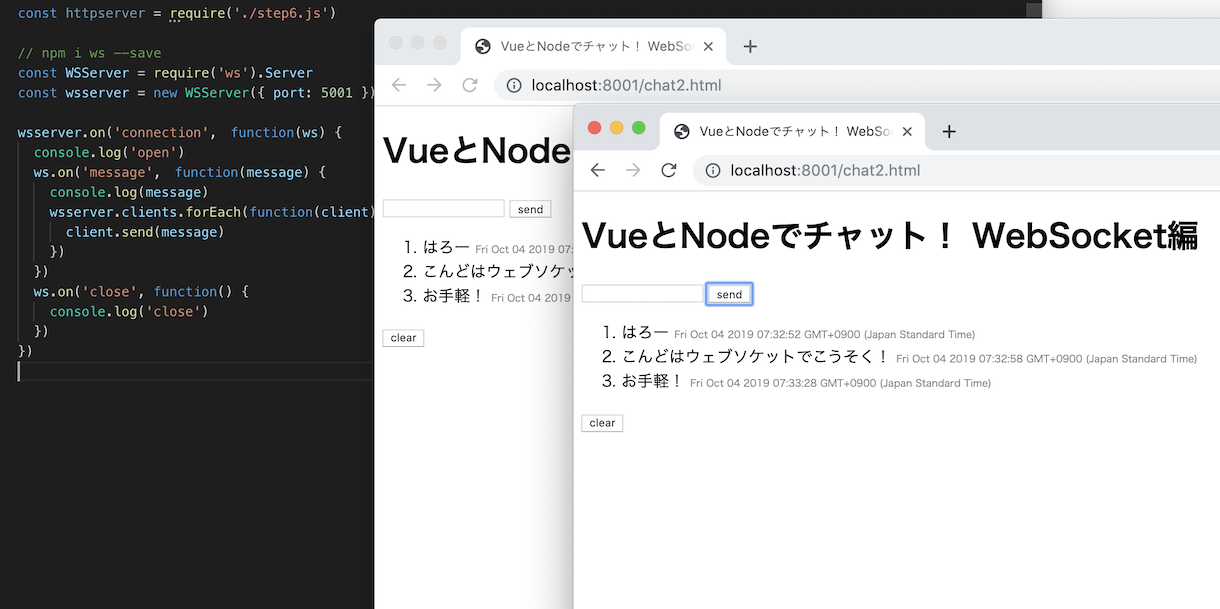
早速アイデア会議でも活躍した、Vue x Node でつくるサンプルサービス「チャット」をWebSocketを使ってリアルタイム化!
step6.js で、さまざまな Content-Type に対応させて、もう少しまともなウェブサーバーに改良。
リアルタイム中心、WebSocketを使うための準備
npm i
package.json を使わず ws だけインストールする場合はこちら
npm i ws
step7.js は、ポート番号 5001 に、WebSocketを使ったリアルタイム中継サービスを準備、chat2.html でリアルタイム版チャットを体験できます。
WebSocketで受けて、全クライアントに転送するサーバー側のコードはわずかこれだけ!
const WSServer = require('ws').Server const wsserver = new WSServer({ port: 5001 }) wsserver.on('connection', function(ws) { console.log('open') ws.on('message', function(message) { console.log(message) wsserver.clients.forEach(function(client) { client.send(message) }) }) ws.on('close', function() { console.log('close') }) })

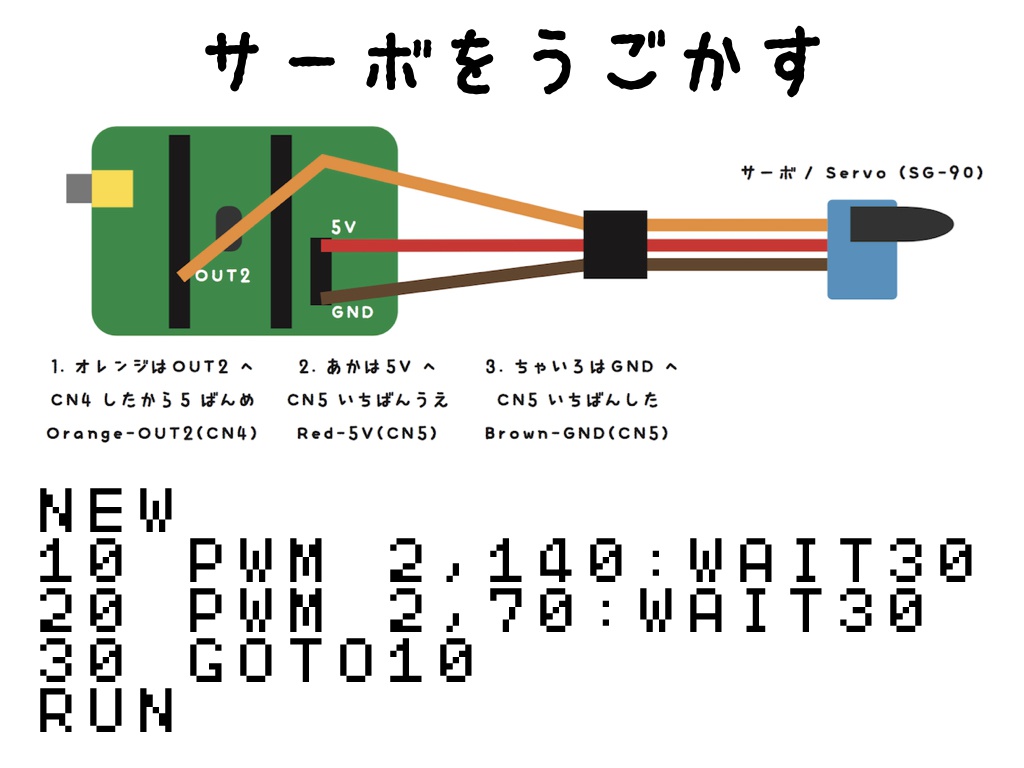
サーボを接続して動かしてみよう!

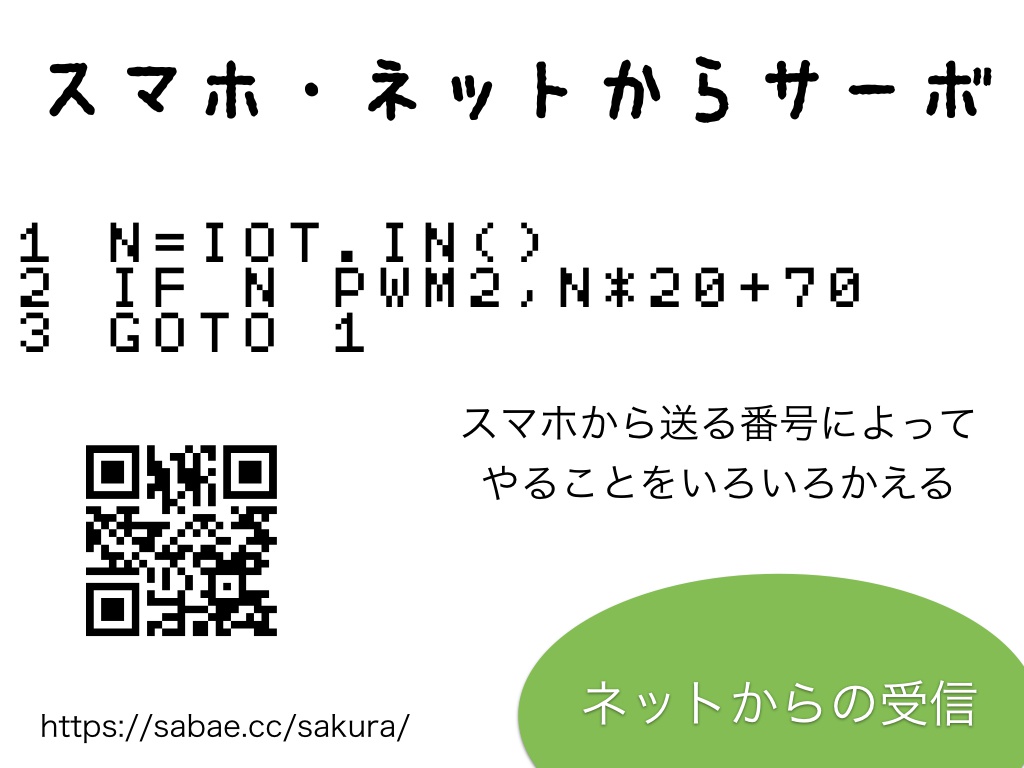
スマホからもサーボ、動かしてみよう!

スマホからいろいろコントロールし放題!?

デバイスからネットへもコマンドひとつ!

合宿地、ラポーゼ河和田へ移動して、アイデア出しして、スクラム開発の要、チームで合意するゴールである「ビジョン」を決定!

温泉入ってリフレッシュ!ビジョンを掲げ、実現に必要なコトのリストであるプロダクトバックログから、それを実現するためのタスクに分割。
付箋紙に書いたタスクが人別に「TODO」「Doing」「Done」へと遷移していく様子をリアルタイムに共有しながら進める、スクラムのプラクティスのひとつ「タスクかんばん」を使って進める短期開発、できあがりが楽しみです!
「Scrum Interaction 2019 ジェフ・サザーランド博士 メッセージ - YouTube」
スクラム開発者によるイベント、あるそうです!

