進化するプログラミングの世界、随分簡単にステキなサービスが作れるようになりました。
今回は、IchigoJam BASICからのステップアップにイチオシの言語「JavaScript」と便利ツール「Vue.js」と「Node.js」を使った「チャット」づくりのチュートリアル!

みんなの力を集める、つまり、ひとりひとりが持つコンピューターからデータを集約するためにいつも動いているコンピューター、サーバーが必要です。自宅のパソコンを動かし続けてもOKですし、さくらインターネットなどで借りることもできます。
そんなサーバー上で動かすための便利ツールその1「Node.js(ノード・ジェイ・エス)」を使えば、サーバーでJavaScriptが使えます。
まずは Node.js のセットアップ!
「【Node.js入門】各OS別のインストール方法まとめ(Windows,Mac,Linux…) | 侍エンジニア塾ブログ(Samurai Blog) - プログラミング入門者向けサイト」
GitHubから今回のチャットサービス「vuenodechat」をダウンロード。
ダウンロードしたファイル、まずは JavaScript での基本表示。console.logを使って、計算しましょう。(step0.js)
console.log(1 + 1)
こちら、コンソールを開いて、ダウンロードしたフォルダに移動し node コマンドを使って動かします。
node step0.js 2
1+1の計算ができました!
続いて、ウェブサーバーを作ります。(step1.js)
const http = require('http') const server = http.createServer() server.on('request', function(req, res) { console.log(req.url) res.writeHead(200, { 'Content-Type' : 'text/html; charset=utf-8' }) res.write('ハロー' + req.url) res.end() }) server.listen(8001)
短い!こちらも同じように動かします
node step1.js
何も出ずに固まっている?エラーが出てなければ無事動いているはずです。ブラウザで http://localhost:8001/ を開きましょう。
ブラウザのアドレス欄、URLの末尾に数字やアルファベット足してエンター、アクセスしてみてください(例:http://localhost:8001/abc)。nodeを実行した画面に表示されますね。こうして伝わってくるデータをいろいろやって、端末側(クライアントと呼びます)に返してやればOKです!
※ localhostというのは自分のコンピューターを表し、コロンの後はポート番号といって窓口のID的なものです。同じ番号の窓口で複数のサーバーは起動できないので、必要であれば番号 8001 を好きな数に変えましょう(推奨:1024〜49151)。
step2.js で、static フォルダに入っているHTMLファイルや画像ファイルを返すようなプログラムを追記。
step3.js で、クライアント側とデータをやりとりするAPIの雛形を追記。
そしていよいよ step4.js でチャットを実現するAPIを追加!
こちらがそのハイライト、サーバーのデータを操作しています。
let data = [] function serveAPI(fn, query) { if (fn.endsWith('/add')) { data.push(query) } else if (fn.endsWith('/list')) { return data } else if (fn.endsWith('/get')) { return data[query.idx] } else if (fn.endsWith('/clear')) { data = [] } else if (fn.endsWith('/remove')) { data.splice(query.idx, 1) } }
5つのAPIを実装しました(addで追加、listで全部取得、getで1つ取得、clearで全件消去、removeで1つ消去)
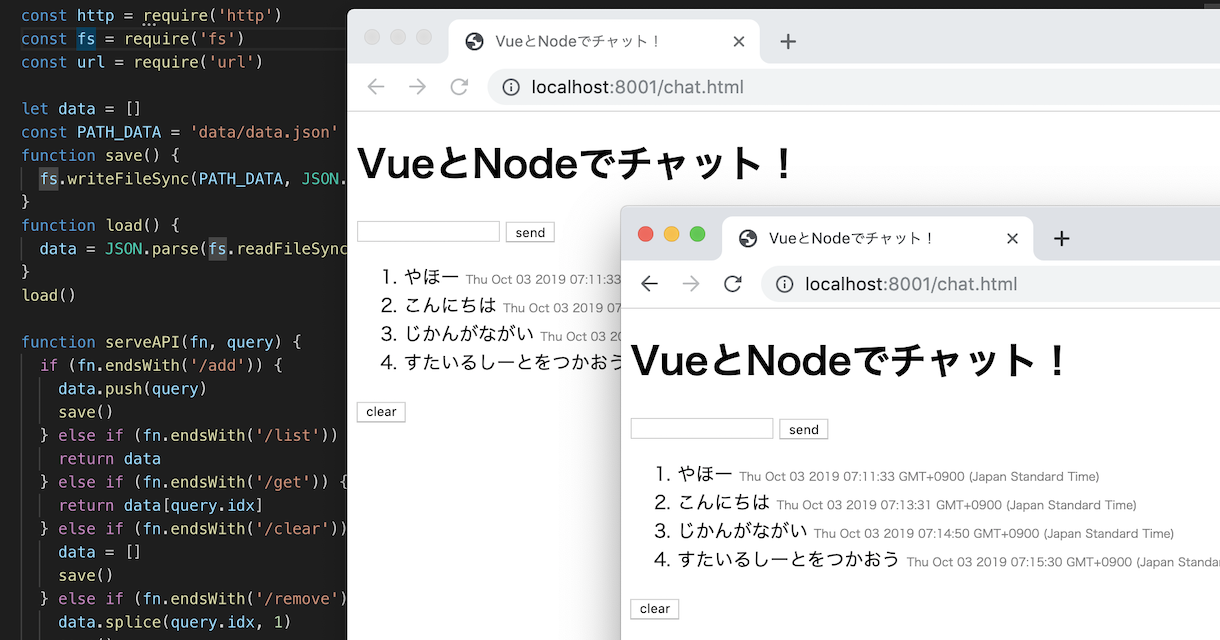
こちらを動かし http://localhost:8001/chat.html を開きましょう。文字をいれて SENDボタンで、1行追記されます。別のウィンドウでも開いて一人二役チャットをやってお試しください。
ipconfig (Windows) や ifconfig (Mac/linux) を使って、今使っているIPアドレスを見つけたら、同一ネットワーク内にいる人や、Wi-Fiにつないだスマホから、IPアドレスで参加できます!(例、http://192.168.1.13:8001/chat.html )
chat.html 内は、Vue.js という今風なクライアント用のフレームワーク(便利ツール)を使ってます。下記のようにサーバーのAPIと通信して変数にいれると、いい感じに画面のデータを同期してくれて便利です。(参考、Vue.js はじめのいっぽ)
methods: { show: async function() { this.list = (await axios.get('/api/list')).data }, send: async function() { const text = encodeURIComponent(this.chat) const ts = Date.now() await axios.get('/api/add?text=' + text + "&ts=" + ts) }, clear: function() { axios.get('/api/clear') } }
この状態だと、サーバーを止めるとデータが消えてしまうので、ファイルとして保存するようにしたのが step5.js となって、以上でハンズオン終了です。おつかれさまでした!
テキスト、絵、音声、画像など、どんなデータを集めて、どう見せる?
それはあなたの自由です!
更新のラグが気になる?WebSocketを使ったリアルタイム化する続編、公開!
「Vue.js x Node.js x WebSocket でつくる「チャット」ハンズオンのリアルタイム化」
 Fri Night
Fri Night