「東京公共交通オープンデータチャレンジ」のAPI許可がでたので、nagixさんの作品をVR用にフォークした、VR-TokyoTrainsに列車の現在位置を反映。

「VR-TokyoTrains」(src on GitHub)
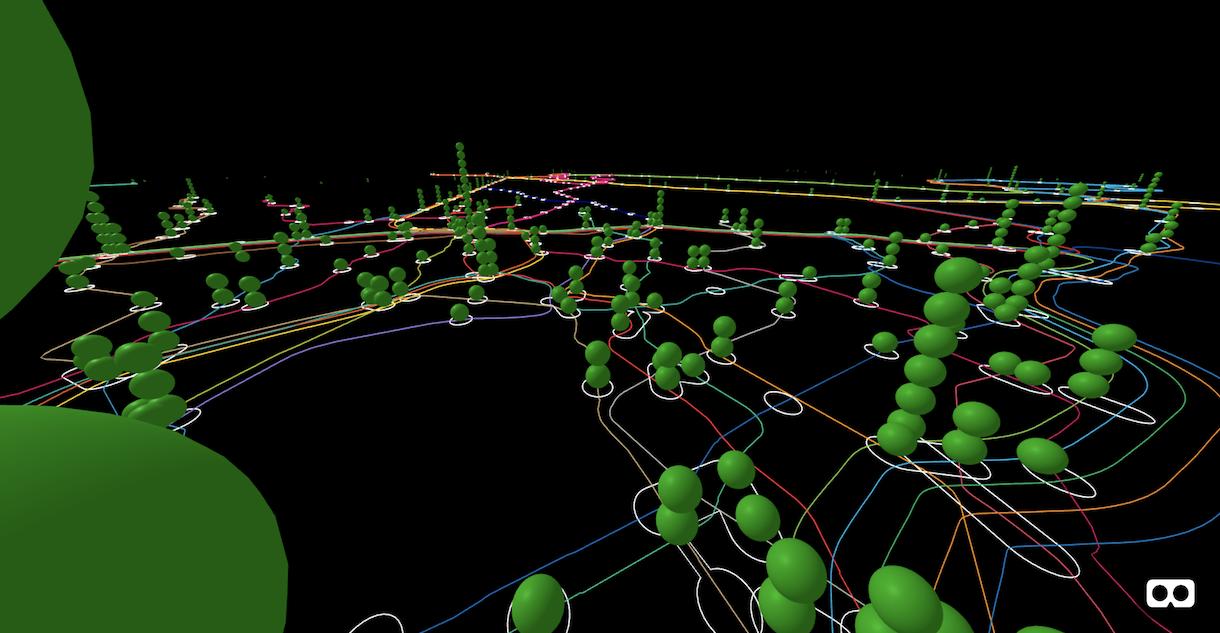
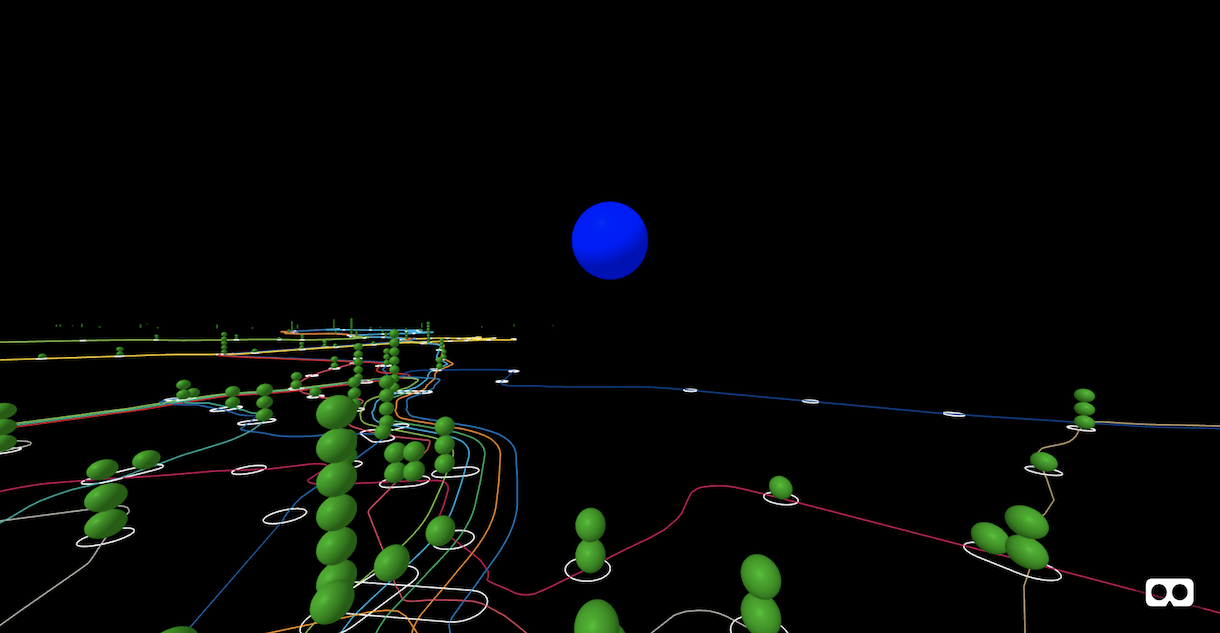
APIで取得できるのは出発駅と向かう駅、遅れ情報だけです。Mini Tokyo 3Dのアニメーションする電車表示は、時刻表を元に路線データからその中間地点を計算していますが、今回はひとまず出発駅にいるものと仮定して、電車の数分、駅の位置に緑の球を積みました。

iPhone iOS13からは加速度センサーの使用にユーザー操作による許可が必要になったため、青い球を一度タップして許可ください。横向きにすることスマホVRでも楽しめます。

ただ、なんといってもおすすめはVR。Oculus Questで見ると、東京のまちを歩き回れます!近づいて見えます!
A-FrameでかんたんVR実装 in JavaScript、楽しい!
こちら、駅の緯度経度を現在位置として返すAPIをNode.jsで作って動かしています。
サーバーで動かすことで、API_TOKENを共有せずに、通信量を減らせます。Node.jsを使うと、クライアントコードとサーバーコードを簡単に行き来できて便利!
require('dotenv').config() const API_TOKEN = process.env.API_TOKEN_ODPT const opstations = {} const getTokyoTrainsNow = async function() { const trains = await loadJSON("https://api-tokyochallenge.odpt.org/api/v4/odpt:Train?acl:consumerKey=" + API_TOKEN) // 列車取得 リアルタイム 496@6:11 const getStation = async function(operator, stationid) { let stations = opstations[operator] if (!stations) { stations = await loadJSON("https://api-tokyochallenge.odpt.org/api/v4/odpt:Station?odpt:operator=" + operator + "&acl:consumerKey=" + API_TOKEN) opstations[operator] = stations } for (const st of stations) { if (st["owl:sameAs"] == stationid) return st } } const res = [] for (const train of trains) { const st = await getStation(train["odpt:operator"], train["odpt:fromStation"]) const pos = [ st["geo:lat"], st["geo:long"] ] res.push(pos) } return res } const webclient = require("request") const loadJSON = async function(url) { return new Promise(function(resolve, reject) { webclient.get({ url: url }, function(error, response, body) { if (error) { reject(error) } else { resolve(JSON.parse(body)) } }) }) } module.exports.getTokyoTrainsNow = getTokyoTrainsNow
(src on GitHub by Code for Sabae)
async / await / Promiss を使うと通信周りを同期処理としてすっきりわかりやすく記述できます。
さぁ、オープンデータで便利を創ろう!備えよう!
 Fri Night
Fri Night