
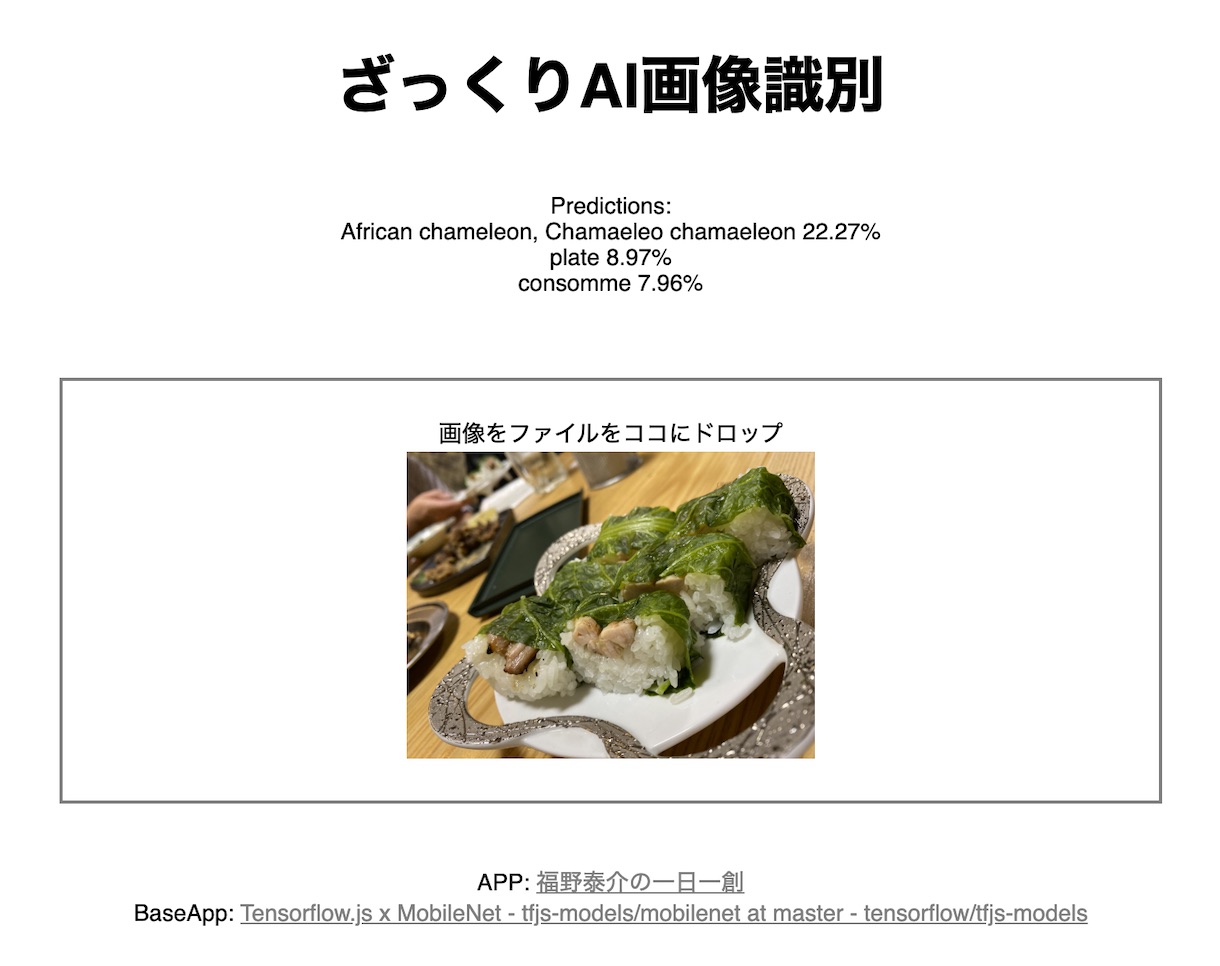
「ざっくりAI画像識別」
学習済みのモデルを使っているので、日本向けにもなっていません。写真をいろいろ用意しての学習もまたやってみます。
画像識別のコアのコードはたったこれだけ!シンプルです。
const model = await mobilenet.load()
predict.innerHTML = "準備OK!"
const pred = async function() { // predict
const img = document.getElementById('img')
const predictions = await model.classify(img)
const ss = redictions.map((p) => { p.className + " " + (p.probability * 100).toFixed(2) + "%" })
predict.innerHTML = 'Predictions:
' + ss.join("\n")
}
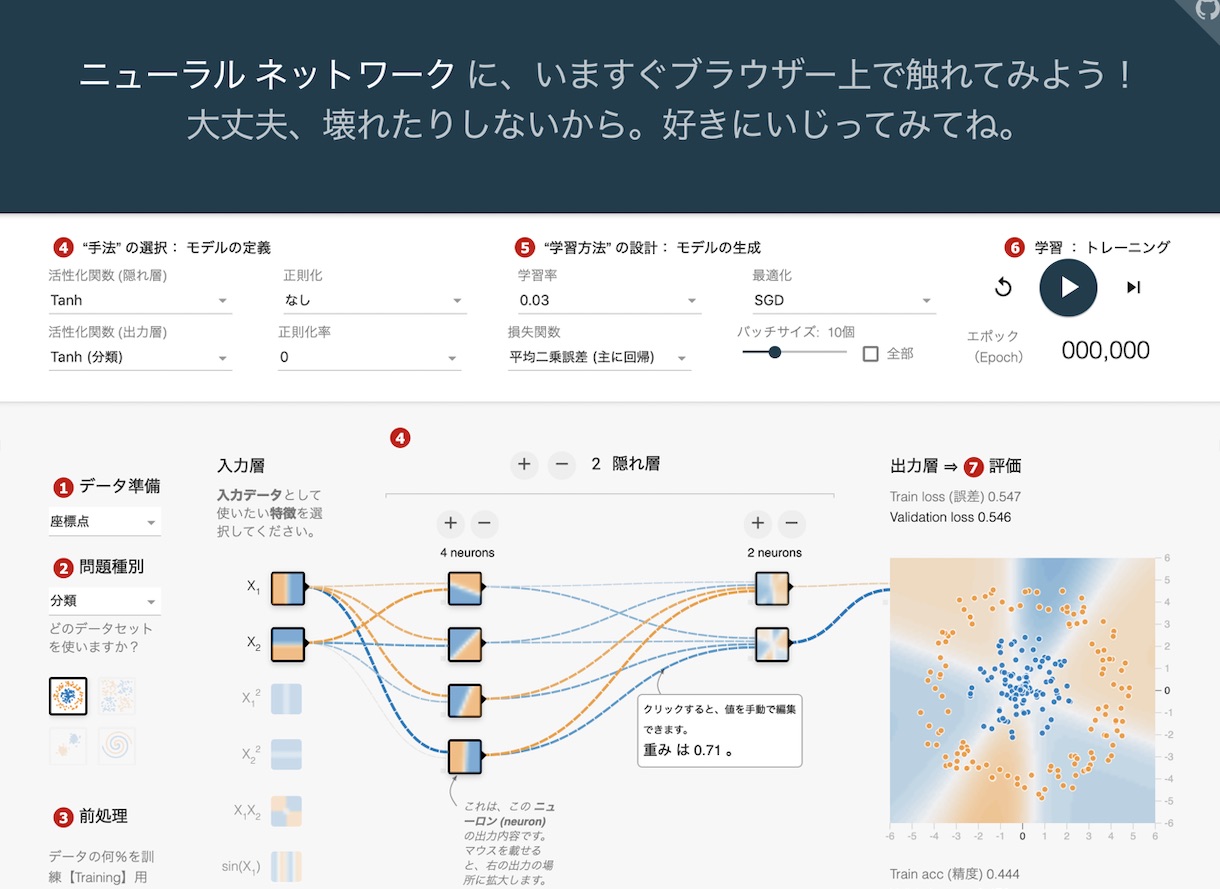
AIはじめのいっぽにおすすめしたい、ニューラルネットワークゲーム!

「ニューラルネットワーク Playground - Deep Insider」
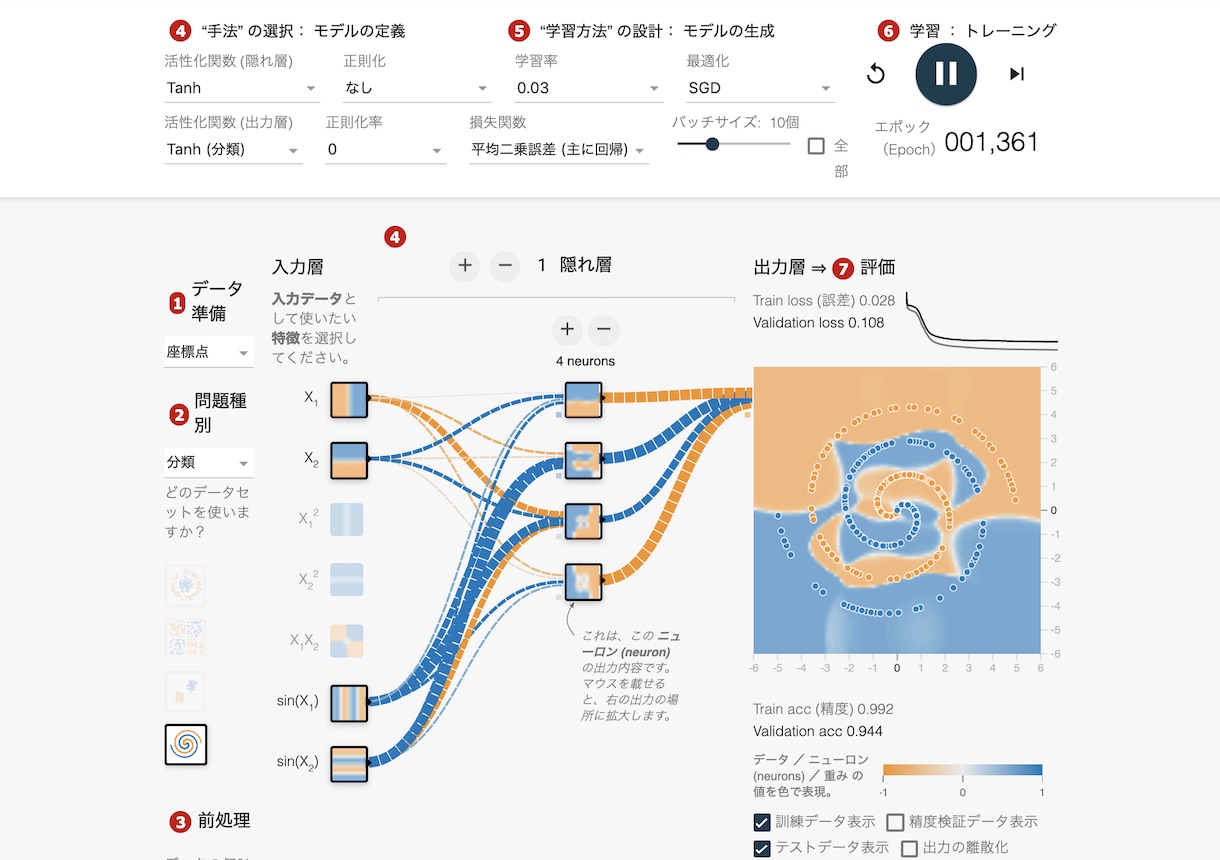
左側のデータセットを予測するモデルをつくる神経細胞をモデルにした、ニューラルネットをいろいろ組み立てて、最小のニューラルネット個数で高精度99%(acc)を目指して競争しよう!
「壊れたりしないから好きにいじってみてね」というコメントが良い!

一番難しい、うずまきデータモデル、これが最小パターン!?

