講師は、その小学校の一期生で、電子情報工学科の5年生!

電子情報工学科の青山先生から、講師紹介!

サポートする学生も、ここ坂井市近所の小学校出身!

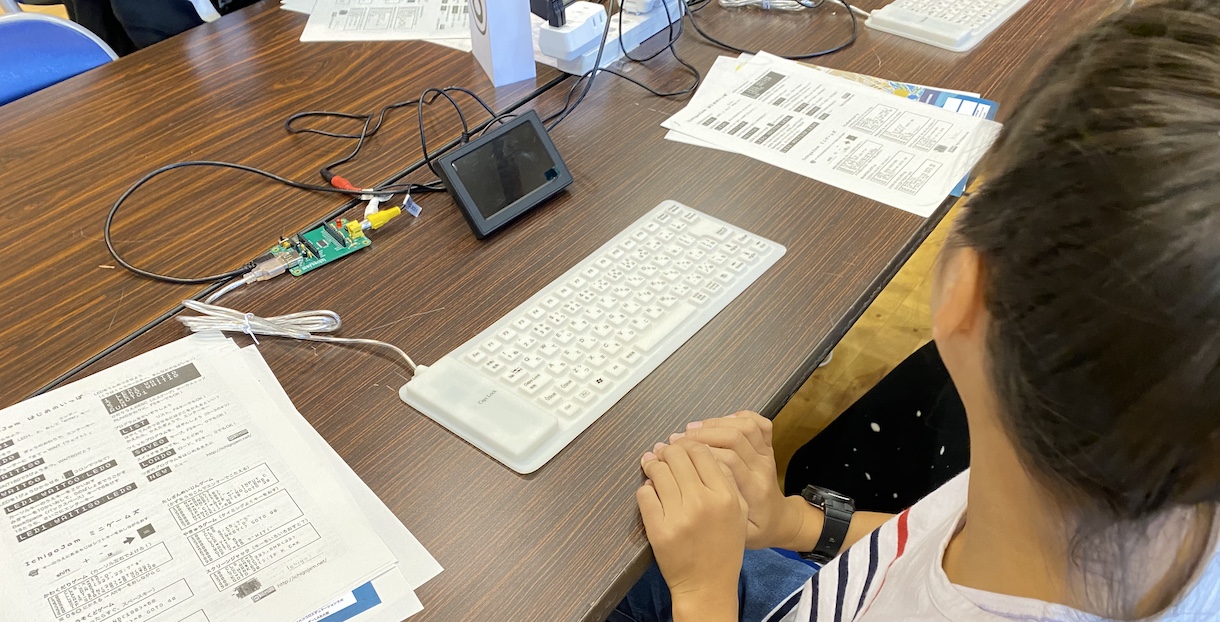
本日の機材。IchigoJam + キーボード + ミニモニターを一人一台!
IchigoJamをつかったはじめてのプログラミング!理科好き、算数好き、何より、ものづくり好きの人にオススメ福井高専!
電源を入れて、LEDの制御、アルゴリズムを基本を高専生からレクチャー受けて、かわくだりゲームづくり、そしてゲーム大会!
最後に、応用例としてプログラミングされたドローンのデモ飛行。

今回も楽しんでくれた、おなじみかわくだりゲームのバージョン1.4ならではの新改造法。
弾幕シューゲーのように、美しい弾道を作る三角関数SIN!
10 CLS:X=15 20 LC X,5:?"O" 30 LC SIN(TICK()*10)/20+16,23:?"*" 35 WAIT3 36 X=X-BTN(28)+BTN(29) 39 IF SCR(X,5) END 40 GOTO20
いろいろ値を変えて遊んでみよう!

「はじめてのプログラミング with IchigoJam」(pptx/keynote on GitHub)
復習に、こちら鯖江市総合2コマの授業で使っているスライドもどうぞ!
オープンデータなので、アレンジ・改変もご自由にどうぞ!
下の学年の子に教えてあげるのも楽しいかも?

大成功!

翔ぶコンピューター、ドローンもプログラミング!

見ている位置や方向をセンサーで検出して表示するコンピューター、VR!

体験してもらったVRアートツール「mirrors - drawlinevr」で、描いてもらった縄文土器!

福井新聞&PCNで開催した、プログラミングフェスの参加者に再会!

会場は、新しい校舎が美しい春江東小学校の体育館。

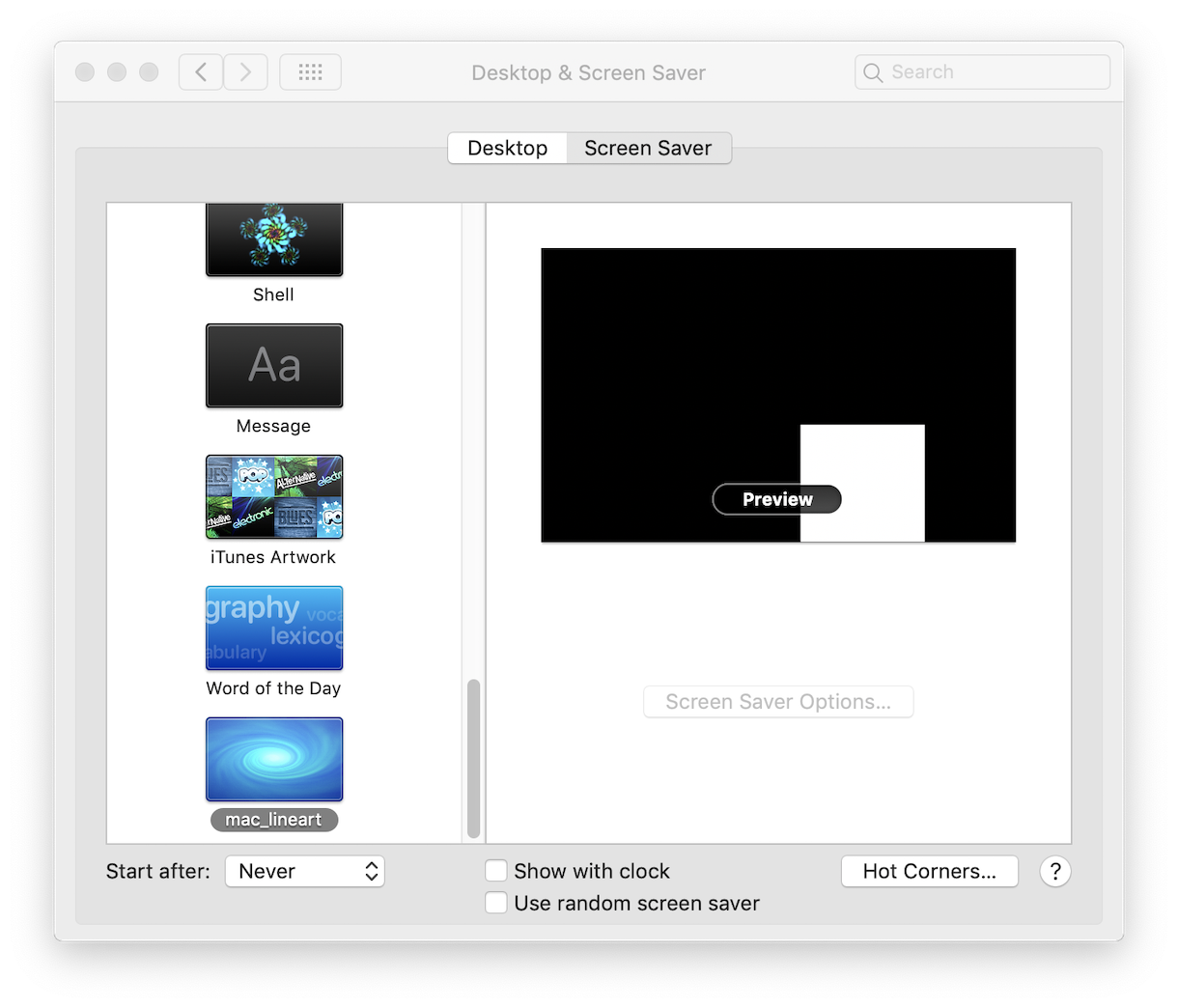
最後に紹介した、IchigoJamを使った使っていないパソコンを飾る、スクリーンセーバー。
Macでもシンプルなスクリーンセーバーつくってみました。
import ScreenSaver class mac_lineartView: ScreenSaverView { var t = 0 var x = CGFloat(0.0) var y = CGFloat(0.0) var r = CGFloat(0.0) override init?(frame: NSRect, isPreview: Bool) { super.init(frame: frame, isPreview: isPreview) } @available(*, unavailable) required init?(coder decoder: NSCoder) { fatalError("init(coder:) has not been implemented") } override func draw(_ rect: NSRect) { if t == 0 { x = CGFloat(Float.random(in: 0 ..< Float(rect.width))) y = CGFloat(Float.random(in: 0 ..< Float(rect.height))) } r = CGFloat(sin(Double(t) / 100 * Double.pi)) * rect.height / 2 let background = NSBezierPath(rect: bounds) NSColor.black.setFill() background.fill() // box let boxRect = NSRect(x: x - r / 2, y: y - r / 2, width: r, height: r) let box = NSBezierPath(rect: boxRect) NSColor.white.setFill() box.fill() t += 1 t %= 100 } override func animateOneFrame() { super.animateOneFrame() setNeedsDisplay(bounds) } }
プログラミング言語は、Swift。どことなく、BASICとも似てますね!
どんどん学んで、気の向くままに、いろいろチャレンジしましょう!
(参考、How to Make a Custom Screensaver for Mac OS X - Better Programming - Medium)
鯖江の楽しいチャレンジの場、Hana道場、祝4周年!
お越しくださった方、ありがとうございました!
— Hana道場 (@hanadojo_sabae) November 17, 2019
また明日からもHana道場遊びに来てね。#IchigoJam #Hana道場 pic.twitter.com/284wtv5RPx

