
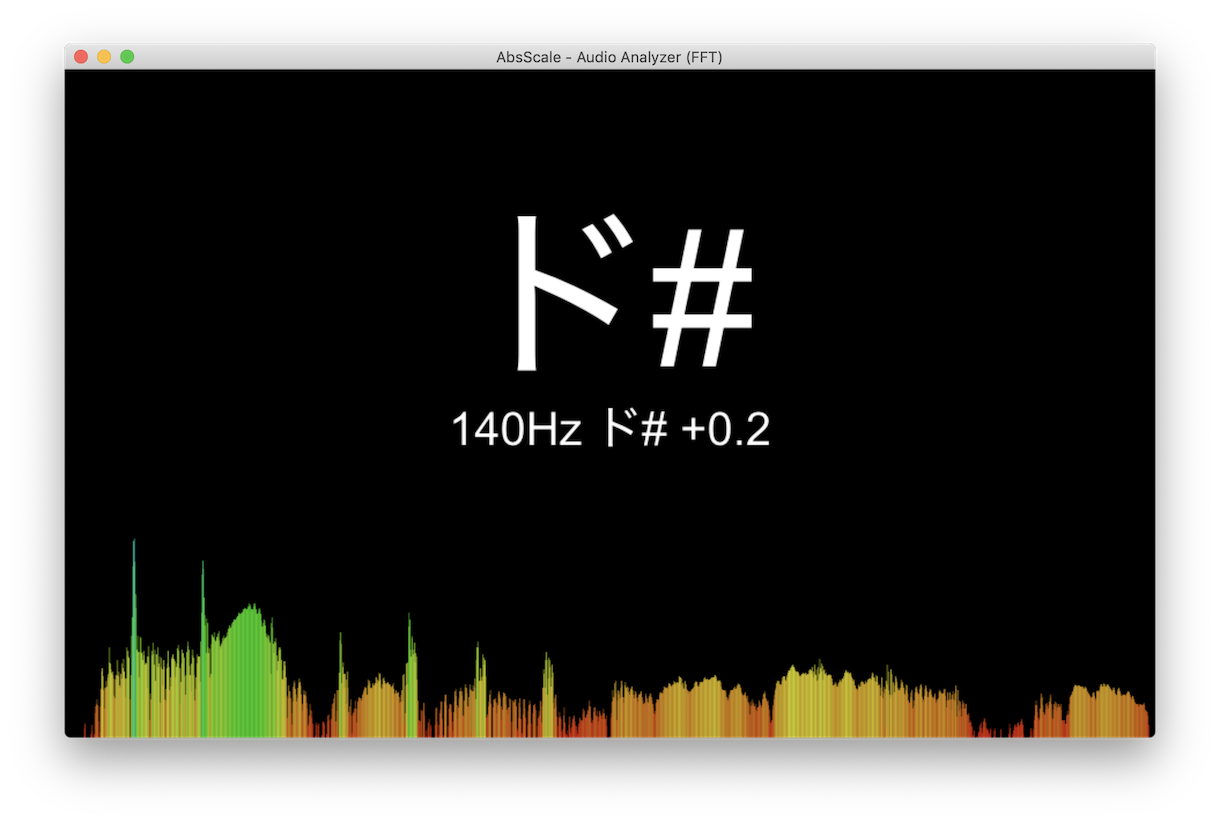
絶対音感ツール「AbsScale」が即アプリに!
初回起動時にマイク使用の確認がでますが、その後は起動時にタップする必要がありません。
起動時に即フルスクリーンにもできて、音や、webカメラを使ったツールやゲーム開発にも良さそうです!
必要なのは、Electronのインストールと、index.js の準備だけ(index.html : webアプリ)
const { app, BrowserWindow } = require('electron') let win = null app.on('ready', () => { win = new BrowserWindow({ width: 400, height: 300 }) //win = new BrowserWindow({ width: 800, height: 600, kiosk: true, fullscreen: true, frame: false }) win.loadURL('file://' + __dirname + '/index.html') win.on('closed', () => win = null) })
コメントアウトしている、長めの win = ... に変更するとフルスクリーンのキオスクモードで起動!

こちらはウィンドウ表示させたネイティブアプリ!好きな大きさで起動させましょう。
昔、Windowsにあった HTA = HTML Application みたいな手軽さが良いですね!
electron-packager . absscale --platform=win32 --arch=x64 --overwrite electron-packager . absscale --platform=darwin --arch=x64 --overwrite
electron-packager を使って、Mac用Windows用のバイナリパッケージとしてまとめて、配布もできます!

HTMLはじめのいっぽ
<!DOCTYPE html><html><head><meta charset="utf-8"/> <title>My First Electron</title> </head><body> <p>Hello World!</p> </body></html>
Electronで起動すればメモアプリとして使えそう!?

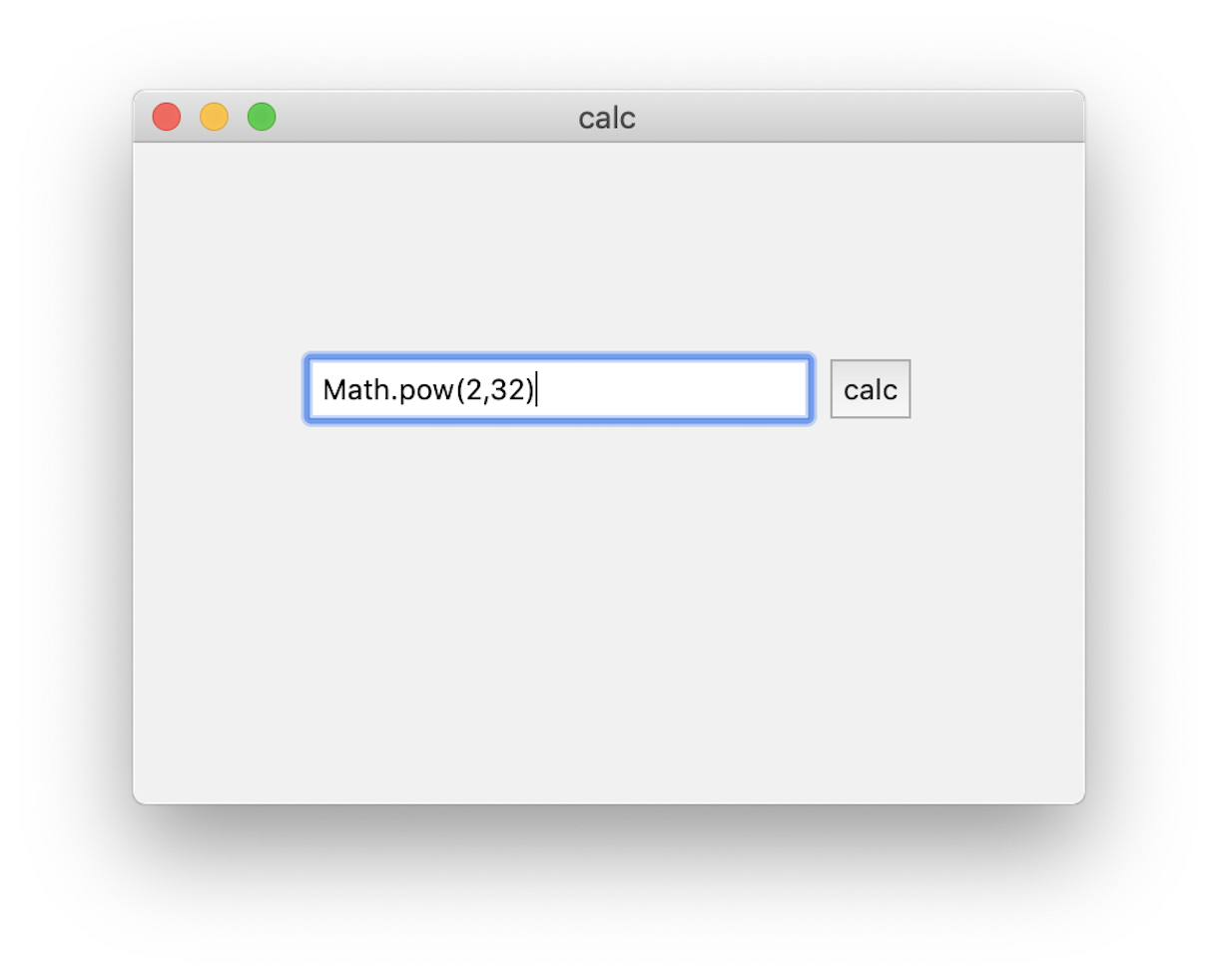
電卓アプリにしてみました。JavaScriptの強力な命令、eval を使っているので、サイバーセキュリティーに注意!
<!DOCTYPE html><html><head><meta charset="utf-8"/> <title>calc</title> <style> body { background: #f1f1f1; color: black; padding: 20vw 0; text-align: center; } input[type='text'] { font-size: 3vw; width: 50vw; padding: 1vw; margin: .5vw; } button { font-size: 3vw; padding: 1vw; margin: .5vw; } </style> </head><body> <input type=text id=tf> <button id=btn>calc</button> <script>'use strict' btn.onclick = function() { tf.value = eval(tf.value) } </script> </body></html>
HTMLで構造を記述します。styleタグ内のCSSで飾り、scriptタグ内のJavaScriptで動きをプログラムする感じです。
ひとつひとつ調べて、改造を繰り返す内に慣れてきますよ!
index.html をエディタで編集したら、アプリの画面で Control か Command + R 推して、再読み込み。
デバッグするコンソールは Alt か Option + Control か Command + I で開きます。
Let's create something!

