自分だけのウェブサイトづくり、Herokuを使って無料ではじめる方法を紹介します。
salesforce.comの子会社、Herokuには、サーバーサイドでプログラミングでき、広告なども一切ない代わりにアクセス制限がある、無料版があります。

JavaScript, Ruby, Java, PHP など、さまざまな言語に対応しているHeroku、今回はJavaScript/Node.jsを使って、ひとまずウェブサイト立ち上げまでをご案内!
1. 準備
Node.js をインストール
git をインストール
2. サンプルをローカル(自分のPC上)で開く
ターミナルやコマンドプロンプトを開いて、任意のフォルダに移動(cd)して、下記を順番に実行
git clone https://github.com/heroku/node-js-getting-started.git cd node-js-getting-started npm install node index.js
http://localhost:5000/を開くと、下記のような画面がでれば成功です!

(でなかった方 @taisukef までご連絡ください)
3. オリジナルサイトづくり
HTML/CSSを書いて、オリジナルサイトに変更しましょう。
<!DOCTYPE html> <html> <head> <meta charset='utf-8'/> <title>わたしのウェブサイト</title> <meta property="og:image" content=""> <meta name="viewport" content="width=device-width"/> <meta name="format-detection" content="telephone=no"> <style> body { font-family: sans-serif; color: hsl(40, 80%, 10%); background-color: hsl(40, 90%, 80%); text-align: center; } .main { margin: 2em; } .footer a { color: gray !important; } </style> </head> <body> <h1>わたしのウェブサイト on Heroku</h1> <div class=main>ようこそ!わたしのウェブサイトへ</div> <div class=footer><a href=https://fukuno.jig.jp/>無料ではじめるウェブサイトづくりHeroku編</a></div> </body> </html>
上記HTMLとCSSでできたウェブサイトを自由にアレンジし、publicフォルダに index.html というファイル名で保存。
先程開いた、http://localhost:5000/をリロードしてみましょう!

できました!
4. ウェブサイトを公開する
Herokuにユーザー登録して、Heroku CLIをインストールします。
再度、ターミナルやコマンドプロンプトを開いて、同じディレクトリへ移動(cd)し、URLのホスト名にあたるユニークな名前をアルファベットと数字、ハイフンの組み合わせで決めます。
heroku create taisukef-firstweb1
私はここで taisukef-firstweb1 と名付けましたが、同じ名前は世界中の誰であっても付けられません。
続いて、Herokuのサーバーへファイルをアップロードします。
git add . git commit -m "add index.html" git push heroku master
commitの後に続くパラーメーターで、コミット時のメモを書いておくのがプロジェクト管理ツール git のポイント。
開いてみましょう!
heroku open
無事、表示されましたか?
付けた名前 + .herokuapp.com があなたのウェブサイトのURLになります!
5. 更新が面倒?
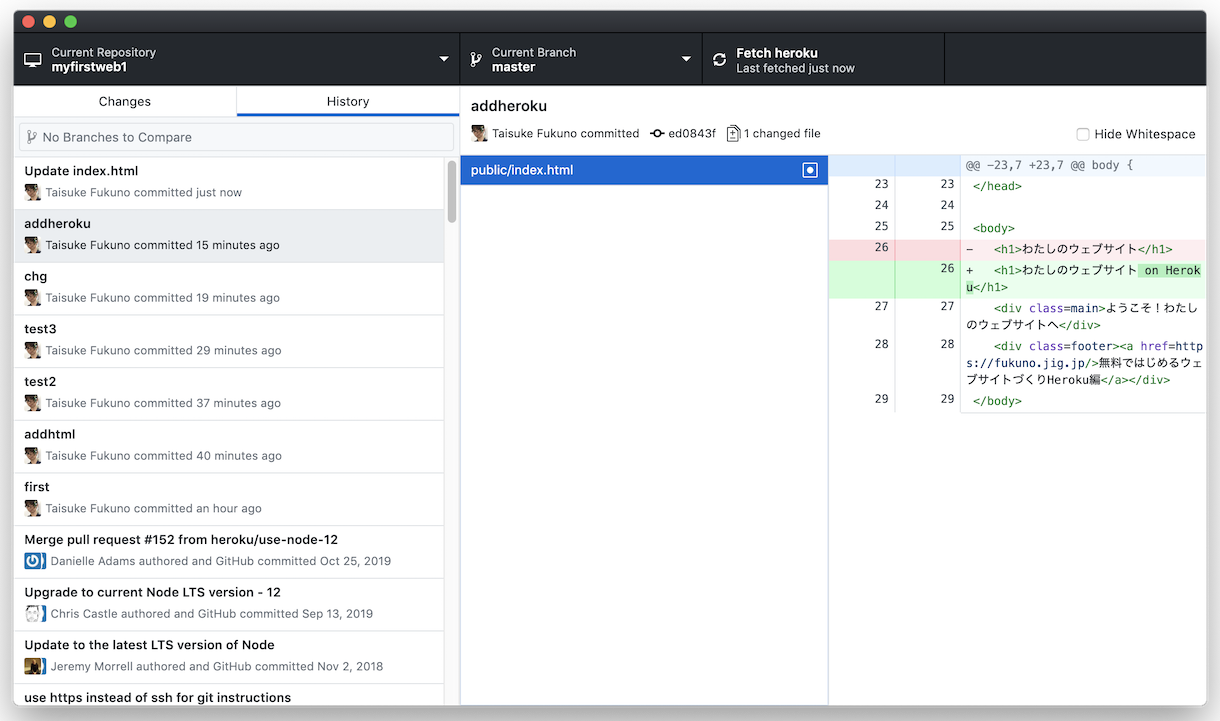
マイクロソフトの子会社、GitHubが提供する、GitHub Desktopから「Add Repogitry」で追加すれば、GUIで使えます!

6. next steps...
あとは、自由にデザイン変えたり、内容を追加したり、ページを増やしたり、サーバーサイドのなにかプログラミングを加えたり自由自在です。
こちらが、今回ベースに使った Node.js の入門です。データベースへの接続方法の記載もあるので、試してみましょう。(add-onsは、カード登録が必要な様子)
データーベース入門に、北九州高専生で、インターンOB、ふっけの記事!
「[Heroku Postgres] Herokuを使って無料でデータベースを利用する - Qiita」
この記事きっかけで Heroku 初使用、ありがとう!

かんたんにスタートできるHeroku、制限が来そうなら、月額$7からの有料プランを検討しましょう。
自分でサーバーを管理にチャレンジするなら ConoHa(プリペイドOK!)やさくらインターネットのVPS、 サーバーサイドのプログラミングが不要なら、GitHub Pagesがオススメです。

小中学生向けプログラミングコンテスト「PCNこどもプロコン2019-2020」締め切り間近!
プログラミングに慣れてきたら、サーバーサイドプログラミングにもチャレンジしよう!
 Fri Night
Fri Night