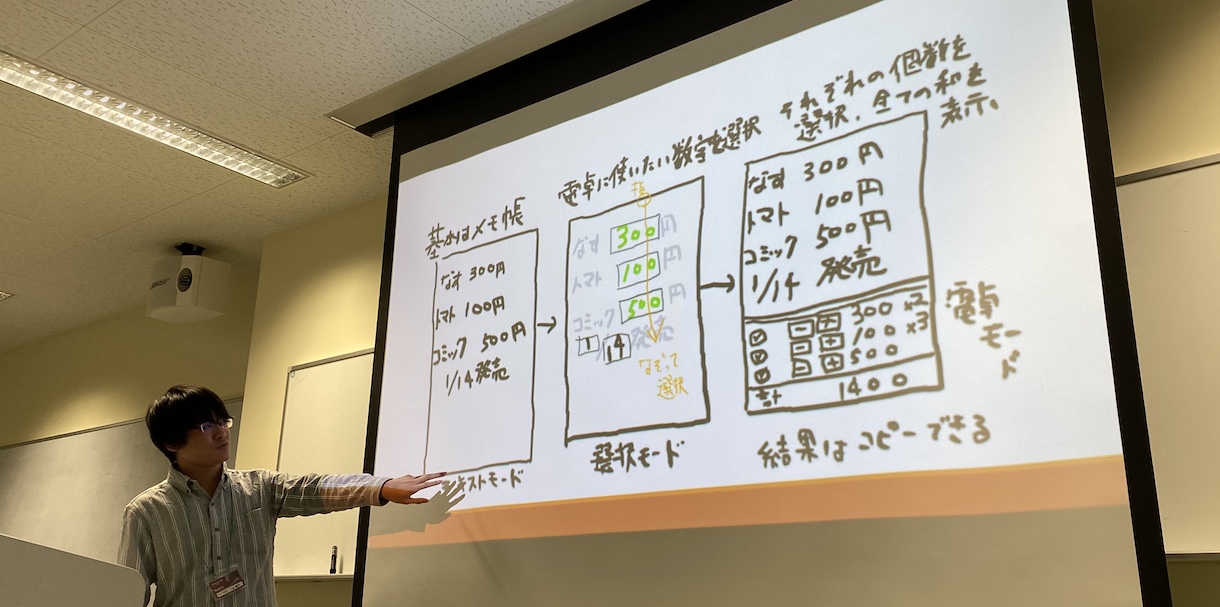
オススメは何でもいいので、何か創って見せてみること。反応がなくても悪くても気にしなくてOK。 熱い先生、変なことをやってる友達や先輩たち(含む、私)がオススメです!
木更津高専にお呼ばれして、講演&起業アイデア講評会。

千葉県、災害によって露呈した、独居高齢者とのコミュニケーション断絶問題。
スマホでは解決できない問題に、電子ペーパーで切り込むアイデア
Code for Kosen として活動スタートしているのはなんと2年生!
市役所や高齢者とのヒアリングを重ね、プロトタイピングを進めていると聞いて感動!
高専OBとして、オープンデータ伝道師として協力しない手はない。

「館山市安全・安心メールバックナンバーをスクレイピングして表示するアプリ例」
舞台となる館山市、お知らせ情報はオープンデータ化されていないので、ひとまずイメージとして実現するためのAPIを作りかけてみました。
「館山市安全・安心メールバックナンバー」のHTMLから本文を抜き出し、JSONデータにする node.js用、JavaScriptのプログラムです。
const main = async function() { const data = await getNotices() const json = JSON.stringify(data) console.log(json) fs.writeFileSync('notices.json', json) }
(port of makenotices.js / src on GitHub)
お知らせを全件取得し、JSON化して、表示して、ファイルに保存。HTMLのパースには、cheerio を使用。Node.js を入れた後、次のコマンドでインストールできる。(なければ、web取得のrequestも)
npm install cheerio npm install request
ひとまず、fukuno.js を使って、そのまんま表示しているだけのフロントのプログラム。好みのフレームワークを使ったり、使わなかったりして、使い勝手良いアプリに仕上げてみよう!
<body> <script src=https://fukuno.jig.jp/fukuno.js></script> <script> window.onload = async function() { const notices = await (await fetch('notices.json')).json() console.log(notices) dump(notices) // fukuno.js } </script> </body>
「webアプリはじめのいっぽ」で、いろいろ作り込んでみよう。
サーバーサイドでプログラムを動かし、公開したくなったら「はじめてのウェブサイト with Heroku」をどうぞ!

欲しいアプリ、自分で作って、かわいい自分だけの名前を付けましょう!

熱い、木更津港先生!創造は最大の学習なり!

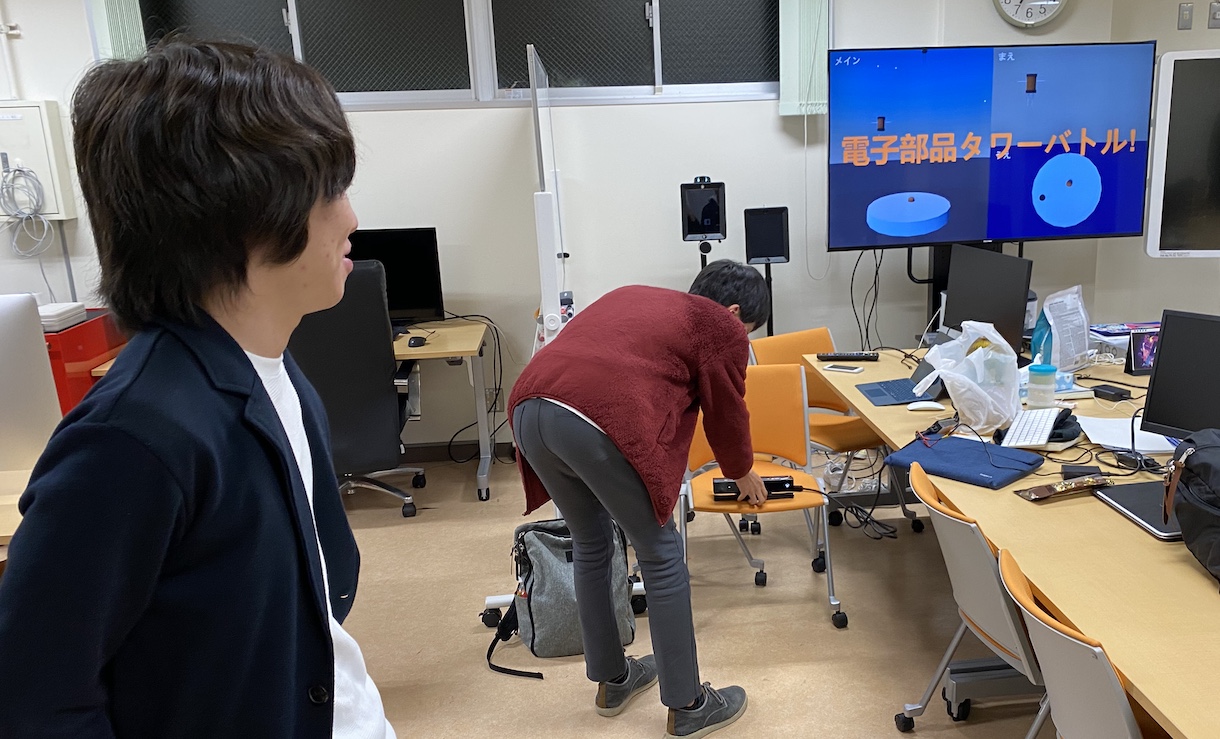
起業アイデアコンテストにも飛び入り発表した、電子部品タワーバトル!
電子部品好きが増える=高専生が増える=全国の高専=世界中の工学系の学校が喜ぶ!
どんなアプリか、デモしてくれたときの様子をコンパクトに編集してみました。
自分の動きが画面内のかわいい電子パーツに反映され、連動するスマホのボタンを押して落下、2人交代でタワーを作っていき、落としてしまったら負け。
楽しく電子パーツと仲良くなれそう!

木更津高専発、一般社団法人prane.jpn(プラネジャパン)!
学内で必要なサービスを開発して、提供するしくみ、おもしろい!

with jigインターンOB!(興味ある高専生、事前登録をどうぞ!)

Be Creative.

熱い高専に熱い先生あり、木更津高専、谷井さん&米村さん!
統計とオープンデータとVR、おもしろいですよ!(世界人口VR、首都圏電車VR)

