インフルエンザなど、感染症レポートが福岡市の各区と北九州市から出ていたので、マップと共に最新情報を表示するアプリを創ってました。

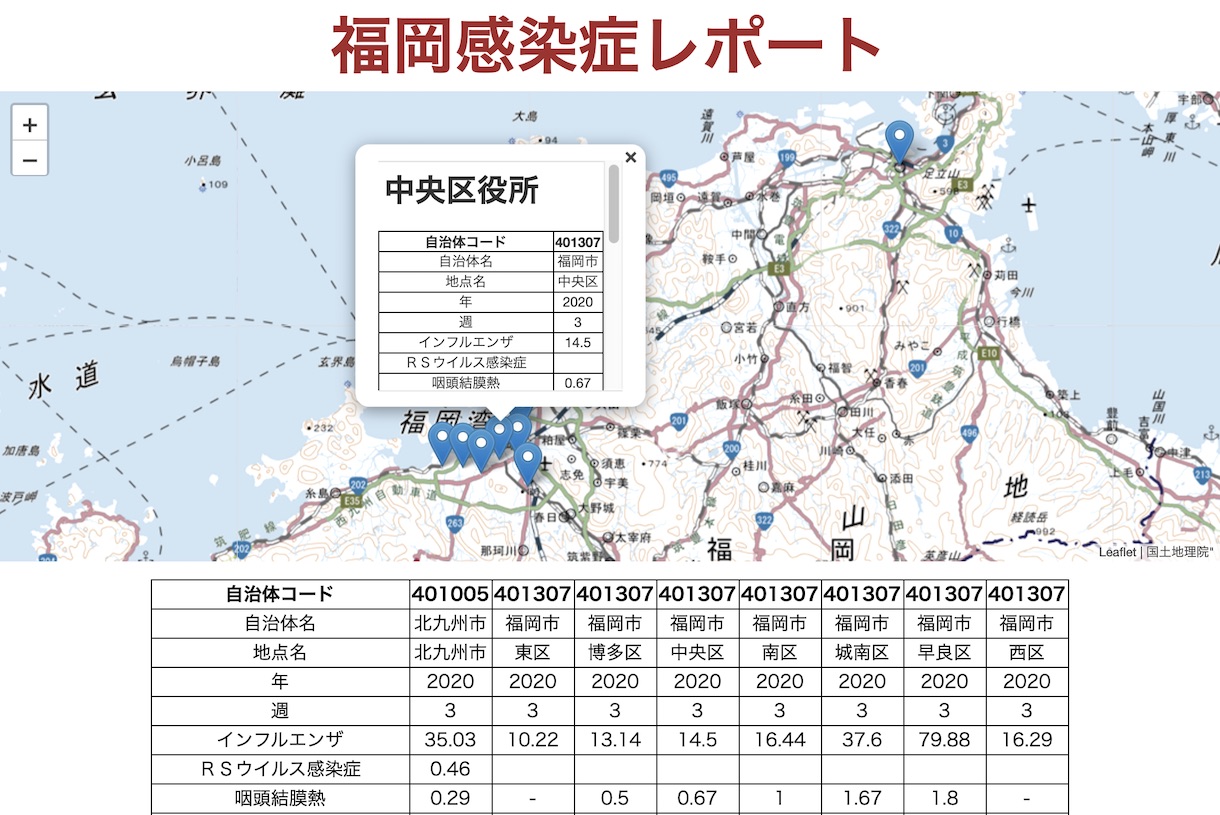
「福岡感染症レポート」
CSV(3つ星オープンデータ)で提供される感染症の報告数(福岡市、北九州市)を取得、整形、抽出処理し、独自に作ったジオコーディングオープンデータと組み合わせて、地理院地図(egmapjs)で表示しました。
鯖江市でも同様のデータあるとうれしい!
// main window.onload = async function() { // show table const data_inf = await fetchCSVInfectionReportFukuoka() list.appendChild(makeTableFromCSVT(data_inf)) // mapping const areas = getAreas(data_inf) const poi_fukuoka = await fetchPOIFukuoka() const map = initMap('mapid') const lls = [] for (const area of areas) { const poi = getByName(poi_fukuoka, area + "役所") const ll = poi['https://schema.org/geo'].split(',') const icon = map.addIcon(ll[0], ll[1], poi['https://schema.org/name']) let html = `<h2>${poi['https://schema.org/name']}</h2>` html += makeTableFromCSVT(getCSVFiltered(data_inf, area)).outerHTML icon.bindPopup(html, { maxWidth: 500, maxHeight: 200 }) lls.push(ll) } map.fitBounds(lls) }
メインのJavaScriptのコードは、こんな感じです。取得(fetch)してHTMLテーブルに整形し表示。マップには抽出(filter)して、ポップアップ表示(bindPopup)。 もし、5つ星オープンデータになれば、上記コードを実現するために書いたいろいろが必要なくなり、グローバルで適応可能な感染症レポートアプリが開発できるようになります。

「オープンデータとIoTで創る プログラマブルシティのススメ(PDF)」
スライドもオープンデータです。 Let's create Programmable City! はじめのいっぽは、みんなで課題を見つけて、アイデア出し。アプリづくりはエンジニアとデザイナーが主担当、データ集めに行政の人、関連する民間の人に関わってもらいましょう!

「コミュニティがもたらす出会い・つながり」というパネルセッションにも参加、今回はメモ帳としてIchigoDyhookが活躍!

残り274byte、700文字くらい書きました。
行番号付きで、テキストを整理していくの意外となんとかなります。カナを後で漢字混じりにするプログラムも作らなちゃ!

初、Magic Leap One! Hololensっぽい。視野角広がるとおもしろくなるけど、透過型だと透け感は消せませんね。

エンジニアフレンドリーシティ、広げましょう!パーカー、いただきました!

会津の盟友 佐々木さん、PCN福岡 野間さんと! 立体写真

エンジニアカフェ、なんと築110年の文化財を改装して今年度オープン!ステキな場所でした。

