サーバープログラムをNode.jsで作る書くことが増え、ブラウザ側とも共有したくなった際、モジュール化の手法が異なるのがネックでした。 Node.jsのver13では、ES6のimport/exportが使え、ブラウザもES6(ECMAScript6)対応なので、移行する良い機会。
結論
- 拡張子 js → mjs
- HTTPサーバーでの mjs の Content-Type は application/javascript
- ブラウザ内のscriptタグには type=module
- CLIでの単体テストは process.argv をチェック
- "use strict" がデフォルトになったので記述不要!
- ローカル開発時でもwebサーバー必須
ということで、今後の開発は .mjs で行き、既存のものもメンテナンスの際に少しずつ移行していくことにします。
"use strict" は、JavaScriptで変数宣言しないと使えなくする厳格モードに入るおまじない。これがないと、Pythonのように変数宣言なしで動きます。
a = 15 alert(a)
ちょっとしたコードを作るときにはいいですが、プログラムが長くなった際、うっかり変数を書き間違えに気づけず、無用な時間を取られます。"use strict" を先頭に記述することで厳格にチェックしてくれますが、妙な文法が気になっていたので大歓迎! また、モジュール対応で複数のJavaScriptファイルをHTMLのタグで書くことからも解放されます!
移行実験に使ったプロジェクトは、こちら「lifegameclock」(src on GitHub)
さまざまなパターンが「ライフゲームの物体一覧 - Wikipedia」として公開されているので、JavaScriptをモージュルに分けて、いろいろと実験してみました。

「汽車ポッポ」と呼ばれるパターン

「P94S」
1993年に発見されたグライダー発射パターンの一種、グライダーが発射されます(拡大してみてみましょう)

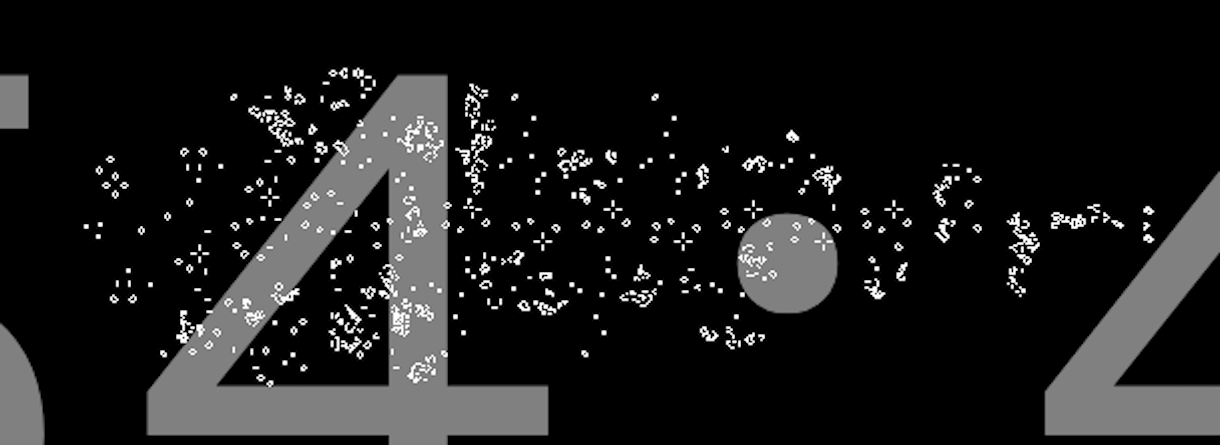
「max」(時計が不要な方は max_withoutclock)
お気に入りの無限増殖パターン、起動!(マックス (ライフゲーム) - Wikipedia)

上下左右を錬鉄しているトーラス空間なので、画面端でぶつかり、崩れ始めます。

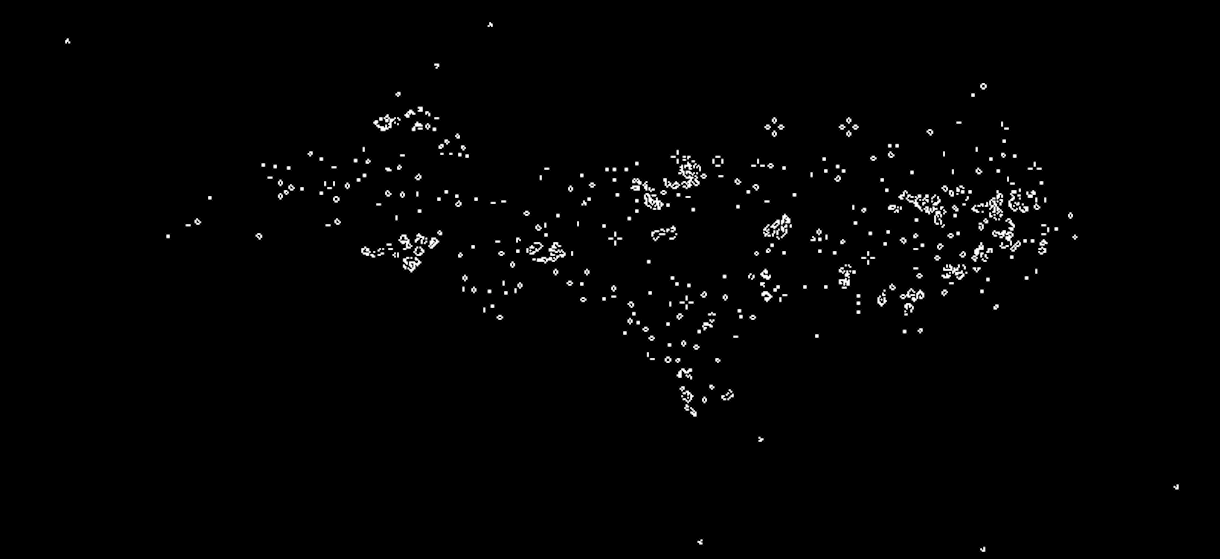
左右も崩れ始めます。崩れるパターンは表示するウィンドウ次第です。

グライダーを多数確認!(幅高さを508,579に設定すると宇宙船の登場が確認できます)

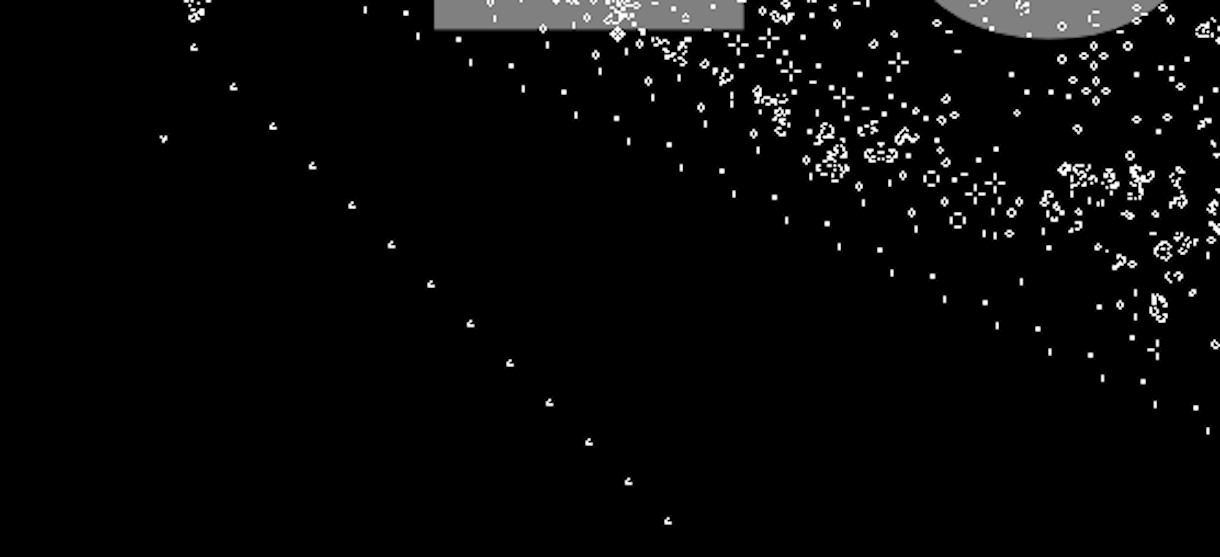
いずれすべての動きが止まります。
地球も一つの有限空間、無限に増える恐ろしさに対して、如何に戦うか!?

