
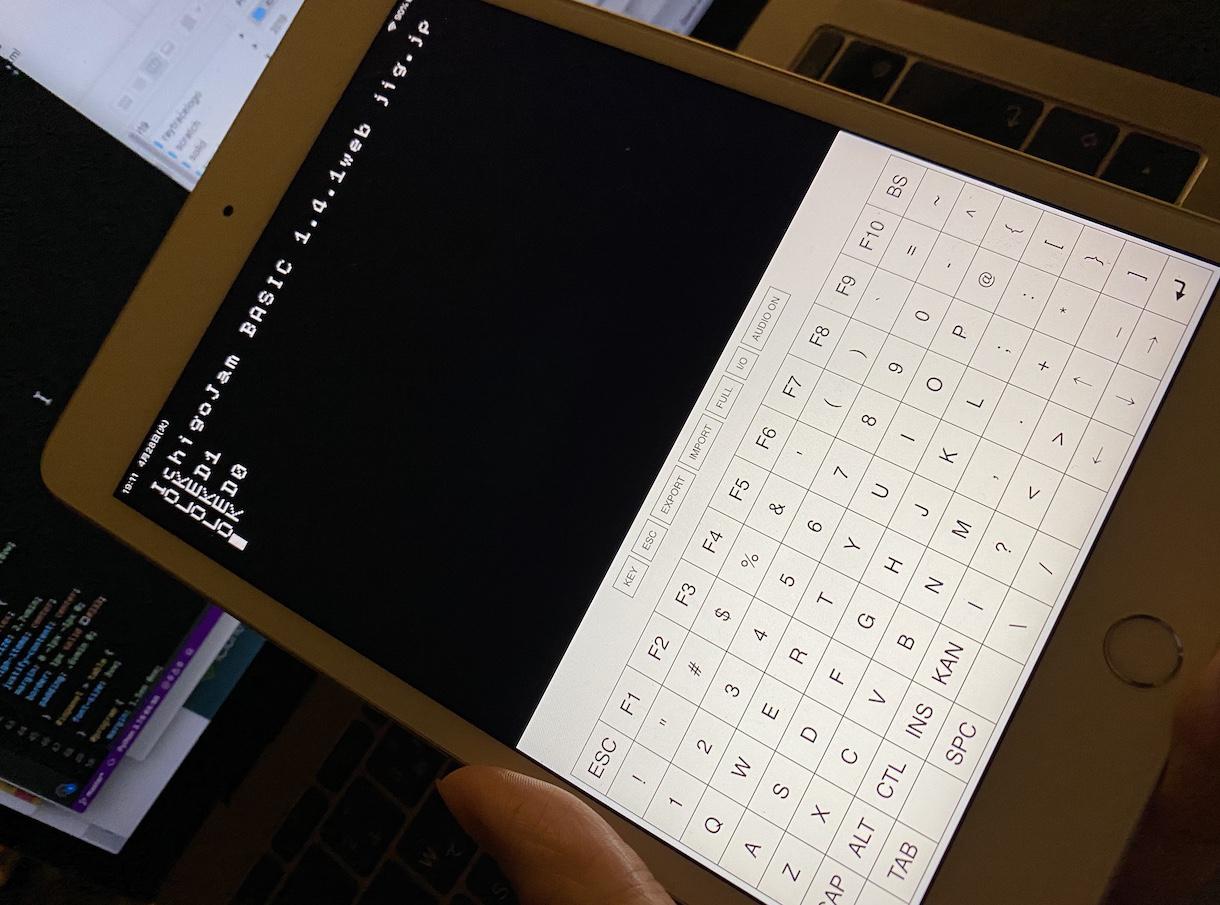
ホーム画面に追加して起動すると、まるでIchiogJam専用デバイス!
Safari上からの利用だと[FULL]ボタンで、フルスクリーン化する(横画面で文字の大きさが小さい問題は調査予定)

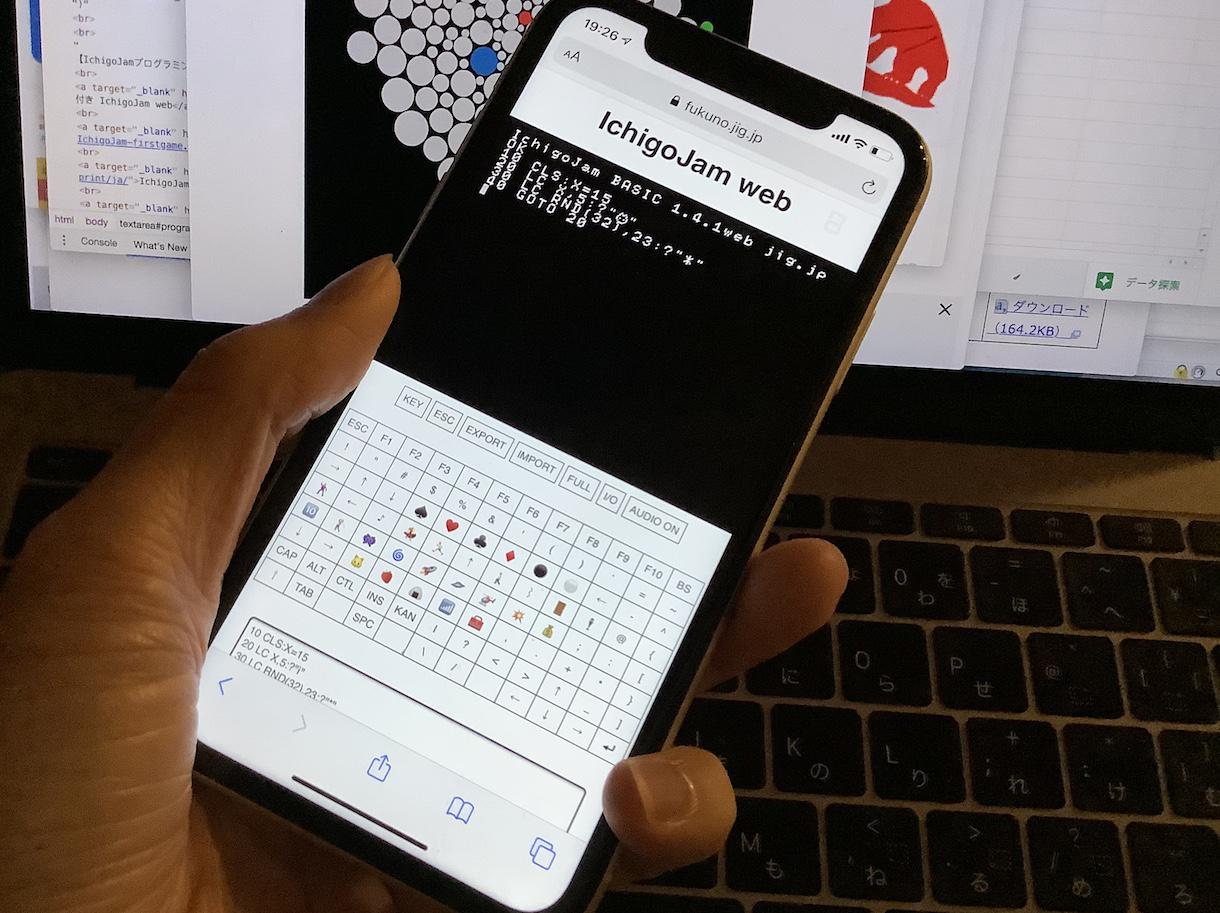
iPhoneで見た時も使い勝手も合わせて向上!iPadがあると写真が相互に取れて地味に便利。

物理キーボードや、フリック入力はいいけど、ソフトキーボードは入力にストレスあり。
調べてみると、割とややこしい手順で、iPhoneと同等のフリック入力に変更できた。
iPadでフリック入力を使う方法
1. 設定、キーボード、新しいキーボードを追加、「日本語-かな」を追加
2. 設定、キーボード、「キーボードを分割」をON
3. キーボードを表示させ、右下のキーボードアイコンを長押し、「フローティング」を選択
4. 右手、左手、好きな位置に動かせます。「分割」を試すのも手です!

iPadのSafariがフルスクリーンAPI対応であることに気がつけたのは、過去アプリ「softime」のおかげ。
使用ライブラリ D3.js、だけどバージョンが古いので現行バージョンでもいろいろやってみたい。
2012年に追加された、特定アプリ以外を動かせなくするモード「通称 Single App Mode」ことアクセスガイド(設定、アクセシビリティ、アクセスガイド)を使うと、フルスクリーンにしたアプリ以外、ホームボタンを含めて一切触れなくできるので、小さな子供向けにも安心(時間制限も設定可能)。 その時、残念だった4桁パスワードもパスワード長が伸びたので、専用端末としての活用もできそうです!
JavaScriptを使った学習教材アプリ、みんなで作りまくるのも楽しいかも?
興味ある高専生、こちらへどうぞ!「Slack: Code for KOSEN」

