
実装は、こちら (src on GitHub)
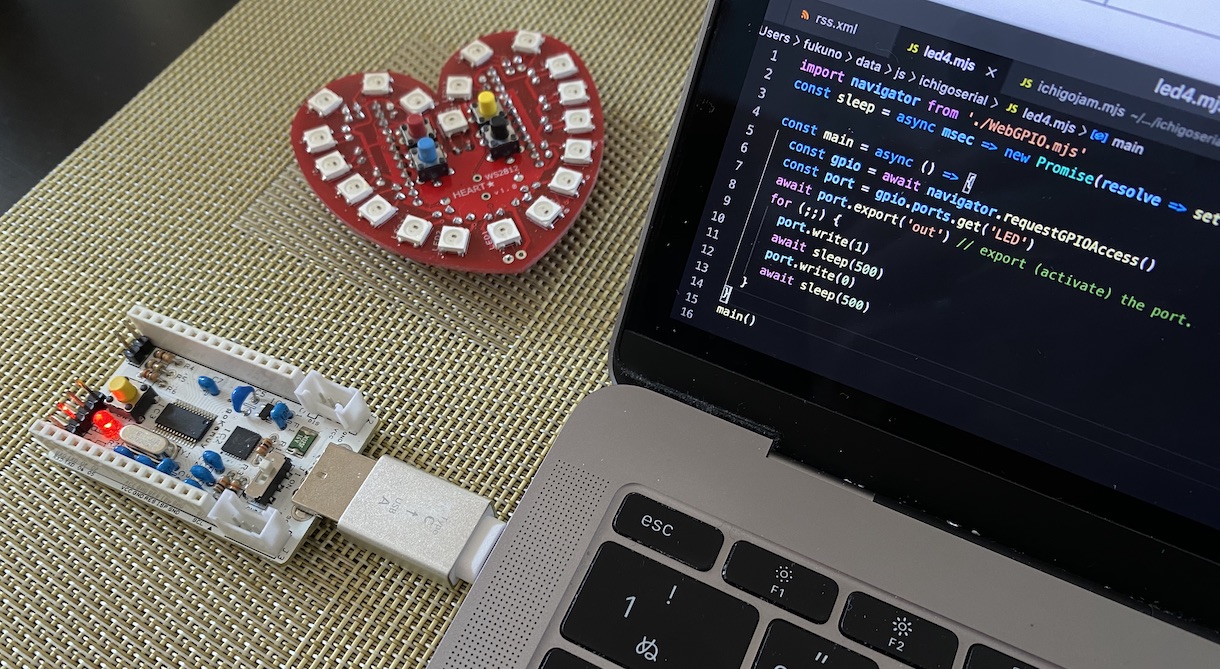
import navigator from './WebGPIO.mjs' const sleep = async msec => new Promise(resolve => setTimeout(resolve, msec)) const main = async () => { const gpio = await navigator.requestGPIOAccess() const port = gpio.ports.get('LED') await port.export('out') // export (activate) the port. for (;;) { port.write(1) await sleep(500) port.write(0) await sleep(500) } } main()
GitHubからソースをcloneするか、ダウンロードして
npm i
で、シリアル通信に必要なパッケージをセットアップ。USBシリアルポートを設定する '.env' ファイルを作成。
SERIAL_DRIVER=/dev/tty.SLAB_USBtoUART
あとは動かすだけ!
node led4.mjs
エルチカ部分、sleepメソッドやasync/awaitを使わず、このようにも記述可能です。
let v = 1 setInterval(function () { port.write(v) v = 1 - v }, 500)
まだ出力のみです。入力と、onchangeを使った入力監視を実装すれば、現時点でのWebGPIOとしては完了。
WebGPIOとして拡張したい3点
- アナログ出力(PWM) - サーボの制御、LEDの明るさ制御、簡易的なサウンド出力に使える
- アナログ入力(ANA) - アナログセンサーで距離や明るさ、温度などを計測できる
- プルアップ・プルダウンの設定 - 3値出力として使うなど
ちなみに、JavaScriptが使えるIchigoJam用OS、IchigoLatteでのエルチカはこちら
while (1) { led(1); sleep(500); led(0); sleep(500); }
何の宣言も必要なく、シリアルで転送したり、直接キーボードをつないで打ち込めばOK!
100円CPUには、Promiseの実装はちょっとヘビーだし過剰なので、WebGPIO light というのもあり?
links
- CHIRIMEN Open Hardware
- JavaScript Robotics Advent Calendar 2016 13日目 WebGPIOのPolyfillを実装してみて
- ハート基板 x IchigoKamuy で感染病床残数IoT by シリアルで制御するIchigoJam、IchigoSerial for Node.js

