
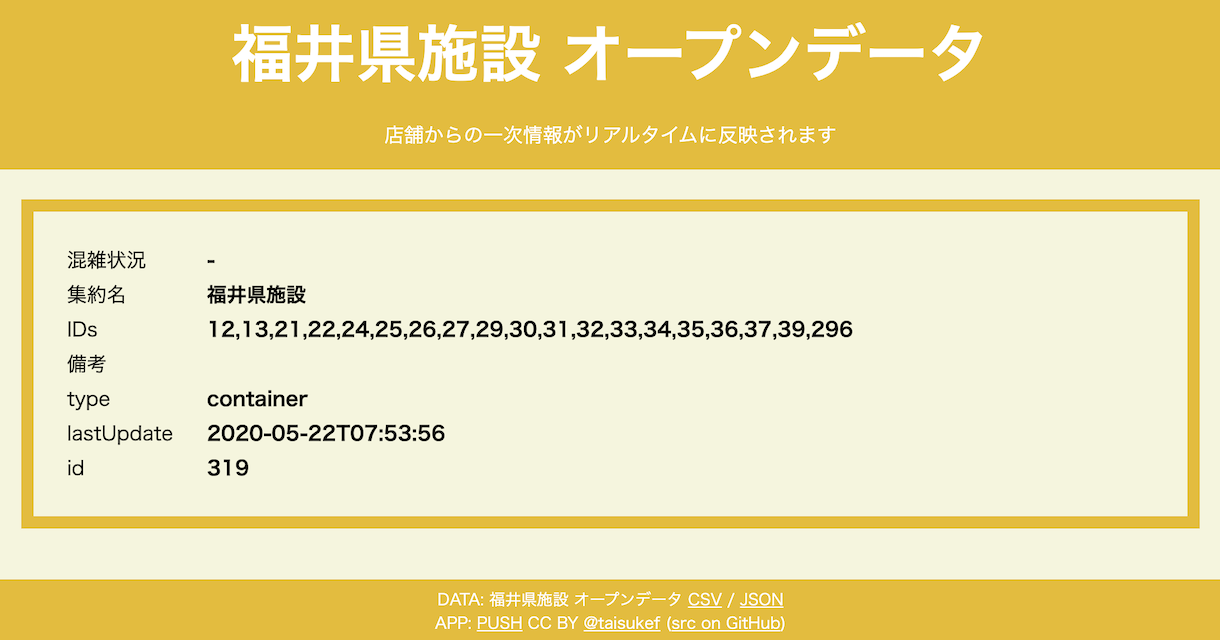
「福井県施設 オープンデータ - PUSHかんたんオープンデータ」(src on GitHub)
バックエンドのエンジン変更なので、見た目は変わりません。
それでは寂しいので、複数の施設をひとまとめにする「集約オープンデータ」に対応!
複数の施設や店舗をひとまとめにしたオープンデータリンクを自由に作成できます。追加、削除、順番変更も思いのまま!

「福井県、県有施設等の混雑状況をオープンデータとして公開:民間有志が同データを利用して混雑状況の一覧をスマートフォン等からも閲覧可能なダッシュボードを作成し公開 | カレントアウェアネス・ポータル」
国立国会図書館さん、中日新聞さんにご紹介いただきました!オープンデータで切り拓く、ライトな官民連携の仕組み。ぜひ他の地域でもどうぞ!
「県有施設の混雑状況をオープンデータに 出発前に確認、スマホでOK:福井:中日新聞(CHUNICHI Web)」

「Deno」
恐竜アイコンがかわいい、Deno(ディーノ)は、Node.js作者が反省を踏まえて開発した、webフレンドリーなもうひとつのJavaScriptバックエンドエンジンです。ブラウザとの互換性の高さと、package.json不要で、URLでimportし、適宜キャッシュしてくれるパッケージ管理システムが特徴です。
(Denoの登場でNode.jsの時代は終わるのか? - Qiita)
Node.js 用プログラムからの移行、ファイルアクセスの標準モジュール fs を必要なものだけ独自に用意。(node_fs.mjs on GitHub)
const fs = {} fs.readFileSync = function (fn) { const data = Deno.readFileSync(fn) const decoder = new TextDecoder('utf-8') const s = decoder.decode(data) return s } fs.writeFileSync = function (fn, s) { const d = new TextEncoder('utf-8').encode(s) Deno.writeFileSync(fn, d) } fs.appendFileSync = function (fn, s) { const d = new TextEncoder('utf-8').encode(s) Deno.writeFileSync(fn, d, { append: true }) } fs.readdirSync = function (dirn) { return Deno.readDirSync(dirn) } fs.mkdirSync = function (dirn) { return Deno.mkdirSync(dirn) } export default fs
あとは、expressからDenoのhttpに移植して、完了!(push_deno.mjs on GitHub)
セットアップに npm install はもういりません!下記の起動コマンドで即実行!(ファイルアクセスやネットワークアクセスを許可する -A オプションが必要です)
deno run -A push_deno.mjs
mjs x Deno の組み合わせで作ってみることにします!

