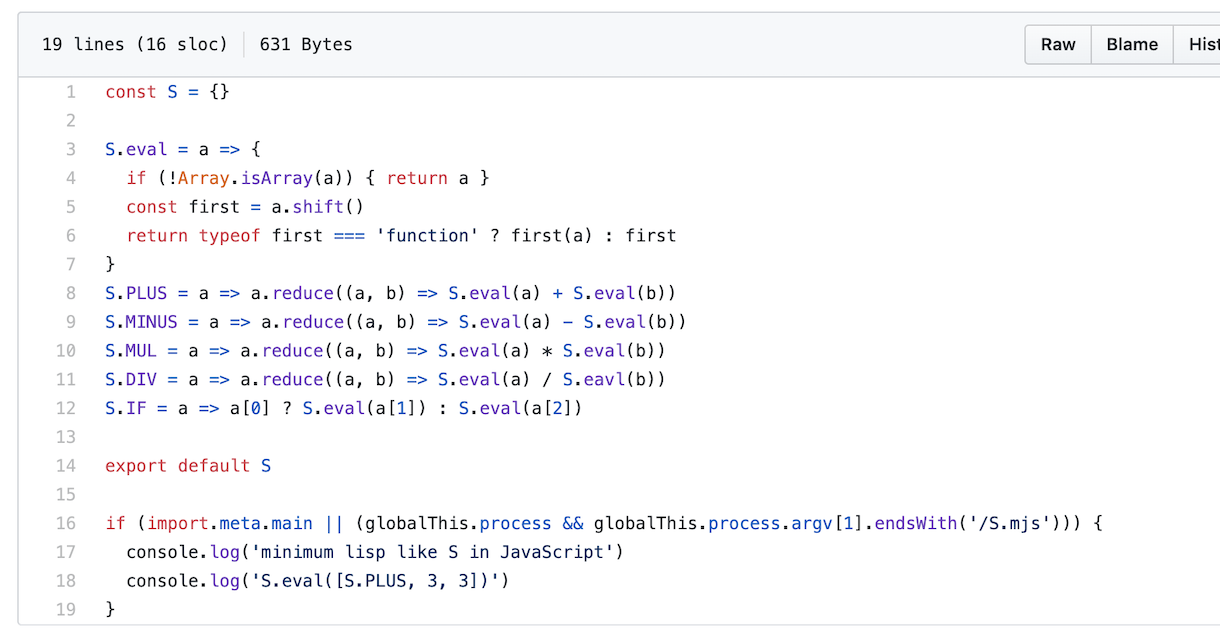
const n = S.eval([ S.PLUS, 1, [ S.MUL, 2, 3 ] ])
LISPの特徴はツリー構造(LISPでは、S式という)をそのままプログラムとして使うところ。上記、JavaScriptの配列で表現したS式を評価をするサンプルです。

「minimum S, src on GitHub」
プログラムはとってもシンプル。四則演算とIF文しかありません。興味があれば,forkして、いろいろ機能を追加するなどして遊んでみてください。
(import.metaとglobalThis.processを使い、Deno/Nodeでの直接起動時に説明表示)
ブラウザ上や、Denoでは、import文を使って、簡単に組み込めます(Nodeの場合ダウンロードしてファイルとして使用)
import S from 'https://taisukef.github.io/minimum_S/S.mjs' console.log('S.eval([S.PLUS, 1, 2]) is ' + S.eval([S.PLUS, 1, 2]))
deno test で簡単テストな S_test.ts が走ります。TypeScriptが基本のDenoはテストコードの拡張子はtsとします。 TypeScriptはJavaScriptの上位互換のプログラミング言語なので、拡張子を変えるだけでOKです。
Denoに刺激されてか、Node.jsも試験的実装ながら関数外でも await が使えるように!
const sleep = msec => new Promise(resolve => setTimeout(resolve, msec)) await sleep(3000)
指定された数分ミリ秒待つ関数 sleep を定義して、3000 = 3秒待つ。Nodeで普通に動かそうとすると「SyntaxError: Unexpected reserved word」とエラーになりますが、Node v14.3.0 で下記のように指定すれば、deno同様、動きます。 ただし、deno/node共に対話型アプリ上や、ブラウザ上では引き続き使えないので注意!(src on GitHub)
node --experimental-top-level-await sleep_test.mjs
Denoでの場合
deno run test.mjs
JavaScriptなど、最近のプログラミング言語には便利表記方法がいろいろ増えているので、少しずつ使える幅を増やすと楽できます。 例えば、=> は、関数定義のちょっと変わった書き方、reduceは配列の中身全部に対して処理して一つの値をだすものです。
sleepは、下記のようにも書けます。お好みでどうぞ!(thisを使う時は => と function で挙動が違うので注意)
async function sleep (msec) { return new Promise(function (resolve, reject) { setTimeout(resolve, msec) }) }
Deno情報を調べると気になる、汁なし担々麺「DENO」(こちらの読みは、での)

ファミマで販売中とのことで、こちらも試食!もっちりした麺が良い感じでした!札幌発、行くことがあればぜひ実店舗も巡礼したいところ。(東京、新潟、福島にもあった!)
 Fri Night
Fri Night