
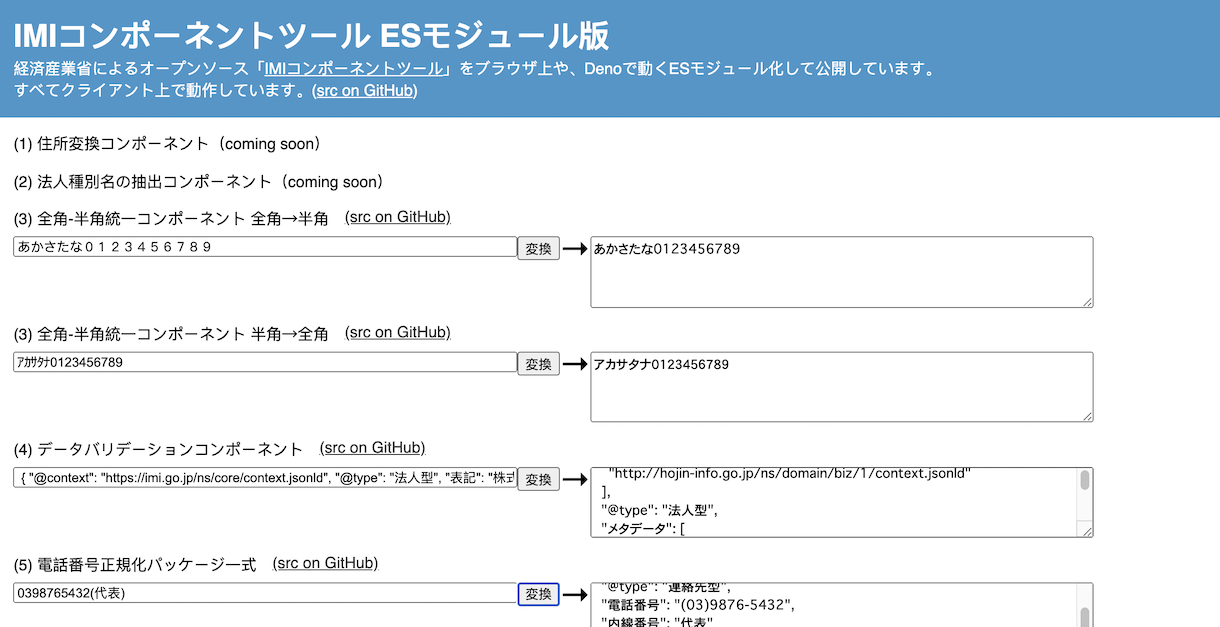
「IMIコンポーネントツール ESモジュール版」
ESモジュールなので、サーバーを使わず、ブラウザ上ですべて動作します。
IMIコンポーネントツール、ESモジュール対応状況
(1) 住所変換コンポーネント(対応予定 �� 対応)
(2) 法人種別名の抽出コンポーネント(対応予定 → 対応)
(3) 全角-半角統一コンポーネント
(4) データバリデーションコンポーネント
(5) 電話番号正規化パッケージ一式
(6) 日付型正規化パッケージ一式
(7) 産業分類候補生成パッケージ一式
<script type="module"> import IMIMojiConverter from "https://code4sabae.github.io/imi-moji-converter-es/IMIMojiConverter.mjs"; import IMIEnrichmentContact from "https://code4sabae.github.io/imi-enrichment-contact-es/IMIEnrichmentContact.mjs"; import IMIEnrichmentDate from "https://code4sabae.github.io/imi-enrichment-date-es/IMIEnrichmentDate.mjs"; import IMIEnrichmentJSIC from "https://code4sabae.github.io/imi-enrichment-jsic-es/IMIEnrichmentJSIC.mjs"; import generateIMIDataValidator from "https://code4sabae.github.io/imi-data-validator-es/IMIDataValidator.mjs";
HTML内、type="module"と書くのがモジュール対応のJavaScriptの特徴。いろいろインポートして、サクッと使えます!
Denoをインスールし、JavaScript のファイル main.mjs を作って、
import IMIEnrichmentDate from "https://code4sabae.github.io/imi-enrichment-date-es/IMIEnrichmentDate.mjs"; console.log(IMIEnrichmentDate("令和二年12月1日"));
deno run で、すぐ実行できます。
$ deno run main.mjs { @context: "https://imi.go.jp/ns/core/context.jsonld", @type: "日付型", 表記: "令和二年12月1日", 標準型日付: "2020-12-01" }
各プロジェクト、コンソール上で使う cli.js を cli.mjs として、WebAPI提供する server.js を server.mjs として、それぞれ Deno 用に書き換えているので、参考にどうぞ。
同じコードが Deno を使うとコンソール上、サーバー上で動くので、クライアントとサーバーとの役割分担を柔軟に変更できるのがうれしい!
ESモジュール対応のバッジと、Denoでの動作バージョン確認のバッジ、作ってみました。
GitHub の README.md などで活用ください!
[](https://developer.mozilla.org/ja/docs/Web/JavaScript/Guide/Modules) [](https://deno.land/)

